Bei ihrer Arbeit erlebt es Annette Schwindt immer wieder, dass Nutzer nicht wissen, wie sie mit Bildern in WordPress richtig umgehen. Sie berücksichtigen nicht die Zusammenhänge von Bildmaßen und Ladezeiten, von Dateinamen, Bildtiteln, -beschreibungen und der Funktionsweise von Mediathek und Suchmaschinen. Sie ignorieren, dass Websites sich auf verschiedenen Geräten unterschiedlich verhalten und erzielen so unerwünschte Ergebnisse im Frontend. Wie man all das richtig macht und noch einiges mehr erfahren Sie in diesem Beitrag.

Diesen Beitrag aus dem April 2017 haben wir zuletzt im Oktober 2020 aktualisiert. Er berücksichtigt jetzt die Änderungen durch den WordPress Block-Editor.
Inhaltsverzeichnis
Was Sie vor dem Hochladen erledigen sollten
Gerade Anfänger laden gern Originaldateien in die Mediathek hoch – samt automatisch vergebenem Namen und auch sonst unbearbeitet. Das kostet unnötig Speicherplatz und verlangsamt das Laden der Webseite, auf der das Bild nachher benutzt wird. Außerdem verstehen Suchmaschinen nicht, worum es auf dem Bild geht, können es also nicht passend indizieren, sehbehinderte Nutzer werden ausgeschlossen und auch in der WordPress-Mediathek selbst ist es über die Suche nicht mehr auffindbar, wenn man nicht den exakten Dateinamen wie z.B. IMG12345.jpg kennt. Deshalb sollte ein Bild immer wie folgt bearbeitet werden, bevor es hochgeladen und benutzt wird:
1. Welche Bildgrößen verwendet das Theme?
Jedes WordPress-Theme hat bestimmte eigene Bildgrößen für die Standardversionen Vorschaubild, Mittel und Groß, die Sie unter Einstellungen > Medien nachschauen und anpassen können. Etwaige Header- oder Hintergrundbilder sind aber oft größer als die dortige Version Groß. Außerdem ändern sich diese Standardbildgrößen meist, wenn Sie das Theme wechseln. 2000 Pixel Breite aber sind nach derzeitigem Stand ein guter Richtwert für das Vorbereiten von Bildern.
2. Original sichern
Bevor Sie das Bild nun bearbeiten, sollten Sie zuerst die Originaldatei kopieren und das Original sicher verwahren. Bearbeitet wird nur die Kopie. Falls dabei etwas schief geht, können Sie so immer wieder auf das Original zurückgreifen und eine neue Kopie zum Bearbeiten erstellen.
3. Dateinamen anpassen
Behalten Sie dabei nicht den automatischen Namen wie z.B. IMG12345.jpg bei. Ändern Sie ihn in etwas Sprechendes wie z.B. sanfrancisco2012.jpg. Wenn Sie zum selben Thema mehrere Bilder haben, dann werden Sie noch präziser wie z.B. strand_sanfrancisco2012.jpg oder sanfrancisco2012_hotel.jpg. Wichtig: Verwenden Sie in Dateinamen keine Umlaute, Sonder- oder Leerzeichen! Statt Leerzeichen können Sie sich des Unterstrichs „_“ bedienen. Ich versuche außerdem, meine Dateinamen konsequent klein zu schreiben, einfach der Übersichtlichkeit wegen.
Den angepassten sprechenden Dateinamen finden Sie nachher in der Mediathek viel leichter wieder und auch die Suchmaschinen achten darauf.
4. Bildmaße anpassen
Sobald die Kopie des Orginalbildes sprechend benannt wurde, können Sie sie in einem Bildbearbeitungsprogramm öffnen und die Maße anpassen. Dieses Program muss nicht gleich Photoshop sein. Kostenlose Varianten wie Gimp oder Irfan View tun es auch. Ein kostengünstiger Vielkönner ist z.B. Photoshop Elements. Auf dem Mac kann das auch das mitgelieferte Tool Vorschau oder die preisgünstige App Pixelmator.
Wie oben bereits erwähnt, sollten beim Reduzieren der Maße 2000 Pixel für die längere Seite genügen. Je nach dem, welche Bildgröße Sie nachher in WordPress auswählen (Vorschau, Mittel, Groß, Individuell), wird das Bild dort automatisch entsprechend neu berechnet.
5. Komprimieren nicht vergessen
Wenn Ihr Bildbearbeitungsprogramm das Komprimieren des Bildes fürs Web bereits zur Verfügung stellt, können Sie das noch vor dem ersten Speichern miterledigen. Wenn nicht, können Sie auf externe Dienste wie tinypng.com (funktioniert auch für .jpg-Dateien) zurückgreifen. Durch das Komprimieren werden Speicherbedarf und Ladzeit des Bildes deutlich verringert, was wiederum die Benutzerfreundlichkeit Ihrer Website, vor allem mobil, steigert. Google berücksichtigt diese Faktoren inzwischen auch beim Ranking von Websites.
Lesetipp: Frank Bueltge gibt in seinem UPLOAD-Artikel weitere Tipps, wie Sie die Performance Ihrer WordPress-Website verbessern können. Und bei Vladimir Simovic bekommen Sie wichtige Tipps und Hinweise zum Thema SEO.
6. Bild hochladen
Erst wenn all diese Schritte erledigt sind, sollten Sie ein Bild in Ihre WordPress-Mediathek hochladen. Dazu haben Sie zwei Möglichkeiten:
- Direkt von der Seite, oder dem Beitrag aus, in dem Sie das Bild verwenden wollen: mit dem passenden Block z.B. Bild oder Galerie
- Von der Mediathek aus (Medien > Medienübersicht): Datei hinzufügen > usw.
7. Was Sie beim Hochladen nicht vergessen sollten
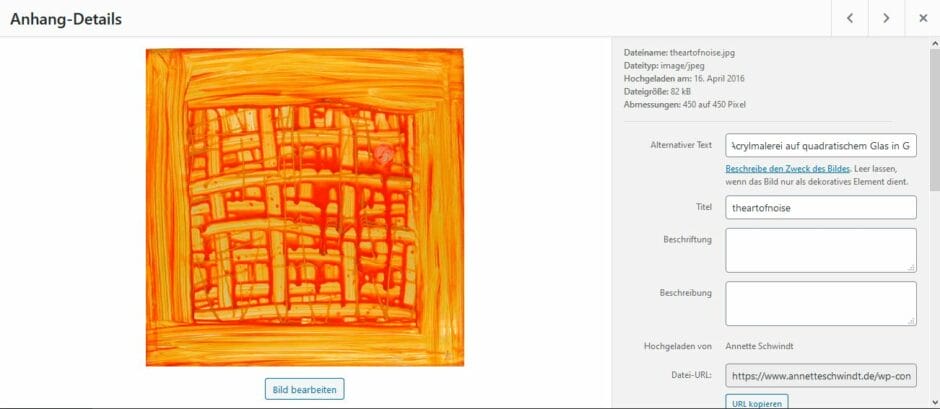
Allein mit dem Hochladen ist es aber nicht getan, auch wenn das Bild bis hierher optimal vorbereitet wurde. Vor der Nutzung im Frontend gilt es noch einige Meta-Daten (oder wie WordPress das nennt: Anhang-Details) auszufüllen. Das können Sie entweder durch Anklicken des bereits hochgeladenen Bildes in der Medienübersicht tun, oder im Editor bei aktiviertem Bild-Block. Der folgende Screenshot zeigt die erste Variante:

Dort wird nach folgenden Details gefragt:
- Titel: Hier sollte, wenn nicht schon vor dem Hochladen geschehen, spätestens jetzt der Bildtitel sprechend gemacht werden. Diese Angabe wird für die Ordnung in der Mediathek verwendet und ist nachher suchbar.
- Alternativtext: Hier sollten Sie das Bild näher beschreiben. Der Alternativtext wird angezeigt, wenn ein Bild nicht oder noch nicht geladen wird, oder er wird von Screenreadern für Menschen mit Sehbehinderungen vorgelesen. Außerdem wird er von Suchmaschinen zur sinnvollen Indexierung benötigt.
- Beschriftung: Wird nur benötigt, wenn Sie möchten, dass im Frontend unter dem Bild ein Bildtext zu sehen sein soll. Wenn nicht, lassen Sie diesen Bereich frei.
- Beschreibung: Ausführliche Beschreibung des Bildes. Wird auf Anhangseiten angezeigt und ist für Suchmaschinen relevant.
Wenn Sie all diese Schritte vollzogen haben, ist Ihr Bild für die eigentliche Verwendung in WordPress perfekt gerüstet! Hier nochmal alles in der Übersicht:
Checkliste für das Bearbeiten von Bildern
- Bildgrößen des Themes nachschauen
- Kopie vom Original speichern
- Dabei Dateiname sprechend machen
- Bildmaße anpassen
- Komprimieren
- Hochladen
- Anhang-Details ausfüllen
Wie Sie Bilder in WordPress einbinden
1. Im Inhaltsbereich
Die meisten Bilder verwendet man für gewöhnlich im Inhaltsbereich zur Illustration von Texten mit einzelnen Bildern oder in Form von Bildergalerien. Dabei gibt es verschiedene Möglichkeiten, die Bilder am Text auszurichten, und außerdem können Sie verschiedene Bildgrößen auswählen. Jedes Bild können Sie darüber hinaus auf ein spezifisches Ziel verlinken.
a) Ausrichtung
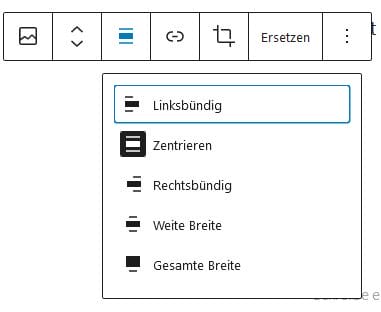
Bilder, die schmaler als der Inhaltsbereich sind, können von Text umflossen werden. Dafür sind die Varianten Linksbündig und Rechtsbündig unter Ausrichtung ändern im Kontextmenü des eingefügten Bildes da:

Wenn Sie ein Bild neben Text stellen, dann bedenken Sie, dass Ihr Inhalt auf verschiedenen Geräten, also mit verschiedenen Bildschirmgrößen und –auflösungen angeschaut wird. Das kann gerade bei mobilen Geräten zu Verzerrungen des Textbereichs führen. Testen Sie also besser, ab welcher Größe ein Bild auf einem kleinen Ausgabegerät auf der kompletten Breite dargestellt wird, und wenden Sie diese dann als Mindestgröße an. Oder unterlassen Sie das Umfließen komplett und stellen Bilder immer in eine eigene Zeile. Dies erreichen Sie am besten mit der Ausrichtung Zentriert (ordnet das Bild mittig an).
b) Größe
Bilder im Inhaltsbereich können wie schon erwähnt in den themespezifischen Standardvarianten Vorschau, Mittel und Groß verwendet werden. Außerdem bietet WordPress noch die Option Vollständige Größe an. Das Bild kann im Inhalt aber nicht breiter als der Inhaltsbereich dargestellt werden. Das geht nur, wenn Sie es im Frontend anklicken, um es in der Einzelansicht oder einer Lightbox (mehr dazu gleich) anzuschauen. Und natürlich nur sofern es entsprechend verlinkt und in entsprechender Größe hochgeladen wurde. Sie können aber auch eine individuelle Größe einstellen, in dem Sie entweder die Prozent-Buttons benutzen, oder manuell Bildamessungen eintragen. Vergrößern sollte man dabei nicht, das würde zum Verpixeln führen und macht das Bild unscharf.
c) Styles
Je nach Theme können sie im Block-Menü des Bildes verschiedene Styles (z.B: eckig oder abgerundet) auswählen und auch einen Standard-Style festlegen.
d) Verlinkung
Ein weiteres Bild-Detail entscheidet darüber, was passiert, wenn jemand das Bild nachher im Frontend anklickt. Standardmäßig ist das Bild so eingerichtet, dass sich die Anhangseite öffnet. Hat man eine Lightbox installiert, öffnet es sich dort. Soll ein Bild als Link zu einer anderen Webseite dienen, kann man dies unter Individuelle URL in der Einzelansicht des Bildes in der Mediathek eintragen.
Statt einzelner Bilder können Sie auch mehrere Bilder zu einer Galerie zusammenstellen:
e) Galerie
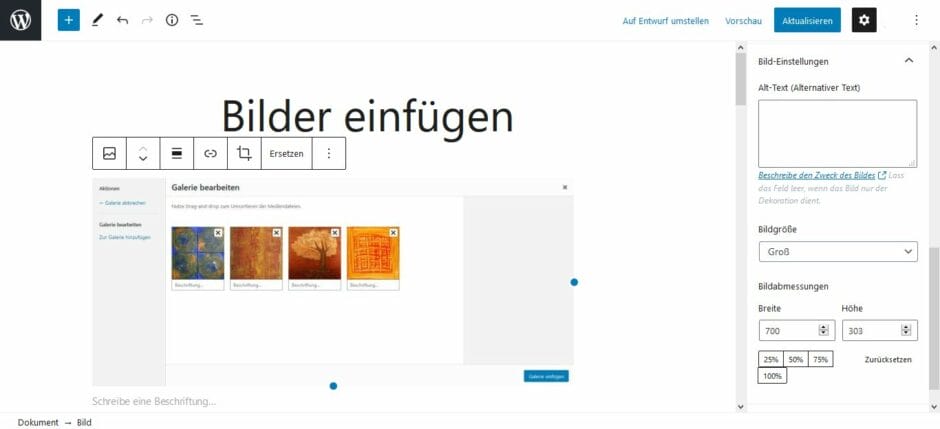
WordPress verfügt standardmäßig über eine einfache Galeriefunktion, die Sie mit dem gleichnamigen Block Galerie nutzen können: Einfach die gewünschten Bilder auswählen und rechts unten Galerie einfügen anklicken:

Vor dem Einfügen können Sie die Reihenfolge der Bilder noch per Drag&Drop verändern. Zusätzliche Bilder können Sie über Galerie bearbeiten hinzufügen. Leider kann WordPress seit Version 5 nur noch hoch- oder querformatige Galerievorschauen statt der alten quadratischen Thumbnails. Solange alle Bilder dasselbe Format haben, ist das nicht schlimm. Wenn aber nicht, dann sieht es schnell unschön aus.
Deshalb verwende ich stattdessen das Plugin FooGallery mit dem ich selbst bestimmen kann, wie meine Thumbnails aussehen und angeordnet sein sollen. Neben der Standardgalerie (Responsive Gallery) kann ich auch noch andere Galerieversionen (ein Vorschaubild für mehrere Vollbilder, zu individuellen URLs verlinkte thumbnails etc.) nutzen und deren Verhalten individuell anpassen. Wer noch mehr möchte, kann sich eine Pro-Version kaufen. Als Lightbox verwende ich dazu:
WP Featherlight: Ist ein supereinfach verwendbares Plugin, das einzelne Bilder oder solche aus Galerien beim Anklicken in einer Lightbox darstellt und (bei Galerien) blätterbar macht. Einzige Voraussetzung: Die Bilder müssen unter Link zu auf Medien-Datei eingestellt sein. Wo das Plugin nicht benötigt wird, kann es beitrags- oder seitenweise im Editor abgeschaltet werden.
Alternativ kann auch Lightbox with Photoswipe oder eines der vielen weiteren Lightbox-Plugins genutzt werden.
Gefällt dir dieser Artikel?
Dann trage dich jetzt ein ins „Update am Montag“ und bleibe über neue Inhalte auf dem Laufenden. Kein Spam! Bereits knapp 2.000 Leser:innen sind dabei.
3. Beitragsbilder
Außer im Inhaltsbereich, nutzen die meisten WordPress-Themes inzwischen Beitragsbilder, also Titelbilder zu den einzelnen Blogartikeln. Diese illustrieren die Beiträge sowohl in der Gesamtliste der Blogartikel (Beitragsübersicht oder Blog-Main), als auch in der Einzelansicht pro Beitrag (wenn nicht deaktiviert). Je nach Sortierung (Beitragsübersicht, Kategorieseiten etc.) können sie verschieden dargestellt werden. Deshalb sollte man darauf achten, dass nicht nur das Bild selbst, sondern auch die automatisch dazu generierten Ausschnitte passend gewählt werden. Wie, das ist von Theme zu Theme unterschiedlich. Hochgeladen werden Beitragsbilder im Editor über das gleichnamige Widget im Blogeditor rechts.
4. Header/Hintergrundbilder
Manche Themes bieten außerdem das Hochladen von Header-Bildern (also von Bildern für den Kopf der Website) sowie von Hintergrund-Bildern an. Das läuft in der Regel über den Customizer (je nach Sprache auch Anpassen), wo dann die optimalen Bildmaße in Pixeln angegeben werden. Auch hier gilt: Komprimieren nicht vergessen und Nachsehen, wie sich die Bilder auf den verschiedenen Ausgabegeräten verhalten. So können Hintergrundbilder mobil auch schon mal komplett entfallen.
Keine Probleme mehr mit Bildern in WordPress?
Wenn Sie all diese Tipps berücksichtigen, sollte das Verwenden von Bildern in WordPress kein Problem mehr sein. Was aber, wenn man seine WordPress-Website schon eine Weile genutzt hat, bevor man diese Tipps bekam, oder wenn man trotz allem vor dem Hochladen noch etwas vergessen hat? Mit folgenden Helfern können Sie nachbessern:
Nachbearbeiten in WordPress
a) Beschneiden/Bildgröße: Auf einer Seite ist ein Rand noch nicht richtig abgeschnitten oder Sie haben das Bild mit zu großen Maßen hochgeladen? Dann rufen Sie das Bild in der Medienübersicht auf und wählen dort Bild bearbeiten. Wichtig: Kreuzen Sie rechts an, für welche Varianten die Änderungen gelten sollen! War es bereits in einen Beitrag/eine Seite einfügt, müssen Sie dort beim alten Bild die Ersetzen-Funktion nutzen.
b) Autorenschaft: Auch Bildern und anderen hochgeladenen Medien wird ein Autor zugewiesen. Um diese Information bearbeiten zu können, muss man sie gegebenenfalls erst über Ansicht anpassen sichtbar machen. Dies geht standardmäßig allerdings nur einzeln pro Bild. Hier finden Sie eine ausführliche Anleitung. Für das gebündelte Bearbeiten mehrerer Bilder gleichzeitig braucht man ein Plugin wie z.B. den Media Library Assistant.
Weitere nützliche Plugins
Für komplexere Probleme gibt es jede Menge Plugins. Vier davon sind:
- Optimus: Damit können Sie die Komprimierung nachholen. In einem weiteren Beitrag habe ich noch mehr solcher „Aufräum-Tipps“ zusammengefasst.
- Autoptimize und WP Optimize: Beide machen Ihre Website schneller und können u.a. Bilder komprimieren.
- Regenerate Thumbnails: Sie haben das Theme gewechselt und nun passt die Größe Ihrer automatisch generierten Vorschaubilder nicht mehr? Dann schafft dieses Plugin Abhilfe.
Tipps zum Weiterlesen
Diese Artikel sind ebenfalls interessante für Sie:
- In einem weiteren UPLOAD-Beitrag von mir erfahren Sie, wie Sie Ordnung in WordPress schaffen.
- Peter Müller erklärt Ihnen, wie Sie mit Pagebuildern ohne Fachkenntnisse flexible Layouts erstellen.
- Vladimir Simovic hat viele Tipps rund um WordPress und SEO.
- Er hat außerdem bereits gezeigt, dass WordPress für große Websites funktioniert.
- Frank Bueltge zeigt auf, wie Sie die Performance von WordPress verbessern.
Dieser Artikel gehört zu: UPLOAD Magazin 44
Kommen Sie mit uns in die WordPress-Werkstatt! Schutzbrille und Helm sind nicht Pflicht. Die Themen: WordPress beschleunigen, es für Suchmaschinen fit machen, Bilder richtig bearbeiten und verwenden, die Seite aufräumen und: Mit einem Pagebuilder komplexe Layouts umsetzen – ganz ohne Fachwissen.
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!

Beraterin für digitale Kommunikation, Projekt-Dokumentatorin, Bloggerin, Autorin, freie Journalistin, Fachlektorin. Chronisch digital, WordPress-Fan mit Faible für HTML und CSS. https://www.annetteschwindt.digital


Hervorragend strukturierter Artikel, hilft mir als WordPress-Anfängerin wirklich sehr – danke!
Guter Beitrag. Eine Frage bleibt noch offen: Wie änder ich den Autor einer Mediendatei?
Ich kann zwar auch direkt an der Datenbank rumfummeln, aber es muss doch einen einfacheren Weg geben.