Eine wunderbare Eigenschaft des noch recht jungen Block-Editors von WordPress ist seine Erweiterbarkeit und Flexibilität. Über kostenlose und kostenpflichtige Plugins lassen sich beispielsweise neue Gestaltungslemente und -optionen hinzufügen. Aber auch von Haus aus haben Sie viele Möglichkeiten, ihn anzupassen. Wie das funktioniert und welche Vor- und Nachteile das hat, zeigt Jan Tißler in diesem Beitrag.

Inhaltsverzeichnis
Der umstrittene Block-Editor …
Der Block-Editor von WordPress gehört zu einer so radikalen wie umstrittenen Neuausrichtung für das Content Management System. Sie hört auf den Namen „Projekt Gutenberg“. Deshalb wird er bisweilen auch „Gutenberg-Editor“ genannt. Allerdings ist der Name nicht zukunftssicher, denn das Gutenberg-Projekt wird weitere neue Editoren in WordPress einführen. Insofern bleibe ich für diesen Beitrag beim offiziellen Namen „Block-Editor“, auch wenn der in Wirklichkeit ebenfalls nicht eindeutig ist: Schließlich sollen Blöcke bald überall zum Einsatz kommen – für die Inhalte, aber auch jedes andere Element einer WordPress-Website. Dazu weiter unten noch mehr.
Klingt alles ein bisschen verwirrend? Das liegt vor allem an der schlechten Informationspolitik des WordPress-Unternehmens Automattic rund um diese wichtigen und erheblichen Änderungen. Im Laufe des Artikels sollte das aber alles etwas klarer werden.
Nach weiterer Kritik an diesem Vorhaben muss man jedenfalls nicht lange suchen. Die Bewertungen für das „Gutenberg-Plugin“ sind zum Beispiel unterirdisch. Und auch wenn sich einige Nutzer:innen vielleicht einfach über den Wandel an sich beschweren, gibt es gleichzeitig gute Argumente dafür, warum der Block-Editor eben nicht nur Lob verdient.
Es wäre einen eigenen Artikel wert, auf diese Kritik einzugehen. Dass das WordPress-Unternehmen Automattic beim Gutenberg-Projekt keinen Wert auf Accessibility legt, wiegt allerdings schon sehr schwer. Insgesamt ist der Block-Editor zudem deutlich komplexer als der frühere Editor „Tiny MCE“, der im Grunde so zu bedienen war wie Microsoft Word oder ein Google Doc – selbst Internet-Neulinge konnten damit sofort umgehen. Zudem funktioniert er längst nicht mit allen Themes. Und dann gibt es all jene kleinen und großen Seltsamkeiten, an die man sich erst einmal gewöhnen muss. Dazu gehören auf neue Weise versteckte und verstreute Einstellungen, sowie ab und an technische Probleme, bei denen irgendetwas gerade nicht funktioniert und man nur eine unverständliche Fehlermeldung angezeigt bekommt.
Wer noch mit dem Block-Editor hadert oder sich vor der Umstellung scheut, findet in der Gutenberg-Fibel eine wunderbare deutschsprachige Anleitung. Für Abonnent:innen haben wir außerdem eine ausführliche Einführung in den Block-Editor.
Bei alldem sollte klar sein, dass dieser Editor die Zukunft von WordPress ist. Und bei unserem eigenen Umstieg habe ich festgestellt: Der Block-Editor begeistert mich auch in mancherlei Hinsicht.


… und seine Vorteile
Seine Stärke spielt der neue Editor zum Beispiel aus, wenn man Beiträge und Seiten optisch abwechslungsreich und ansehnlich gestalten will. Denn wollten wir früher ein neues Element wie eine „Infobox“ einsetzen, dann musste die zunächst via CSS gestaltet und dann direkt im Code via Text-Editor ergänzt werden. Das ist möglich, aber nicht gerade simpel und mit Sicherheit nicht anwenderfreundlich.
Komplexere Layouts, wie man sie sich für Landingpages wünscht, waren da gar nicht erst drin. Da musste dann ein Pagebuilder her. Ich habe mit Thrive Architect experimentiert. Wir haben einen Artikel zu Elementor. Für meine Zwecke sind die allerdings meist überdimensioniert.
Der Block-Editor macht solche Dinge nun schon in seinem Originalzustand einfacher. Wie sein Name nahelegt, ist jedes Element ein Block und lässt sich dadurch beispielsweise simpel verschieben und individuell anpassen. Eine Überschrift und ein Absatz sind nun also separate Einheiten.
Wenn man nur an reine Texte denkt, scheint das wenig aufregend. Interessant wird es, wenn man versteht, dass Blöcke auch Gestaltungselemente sein können, die es im klassischen Editor überhaupt nicht gibt. Denn dann wird der Block-Editor zu einem (einfachen) Pagebuilder.
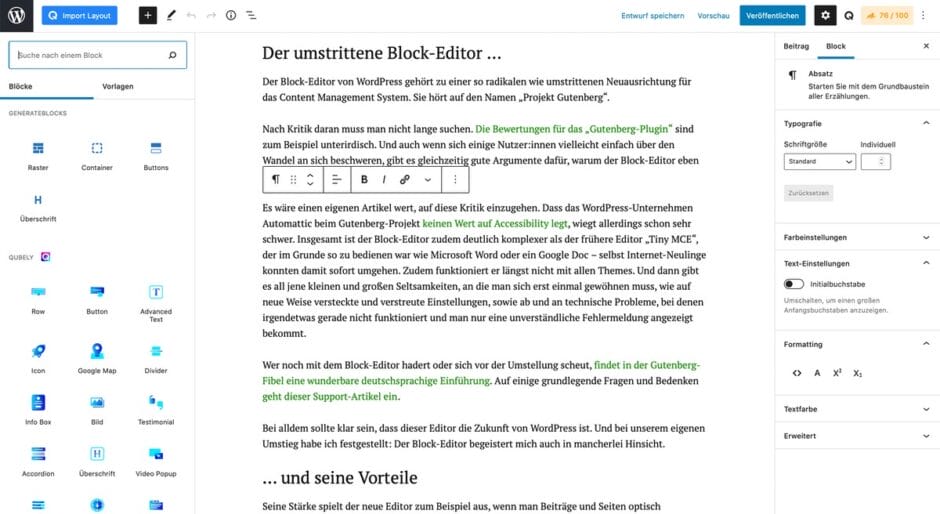
Der oben genannte Infokasten ist nun ein Block, den man zum Beitrag oder zur Seite an passender Stelle hinzufügt. Inzwischen geht das sogar per „drag and drop“. Die feinere Gestaltung nimmt man über die Eigenschaften auf der rechten Seite vor. Programmier- oder Designkenntnisse sind nicht notwendig.
Blöcke sind nicht etwa starr, sondern flexibel
Bei alldem bleibt es nicht bei einzelnen Blöcken, die man ein wenig anpassen kann. Es gibt noch mehr Möglichkeiten. Wer den Block-Editor schon länger nutzt, wird das wahrscheinlich bereits kennen. Für alle anderen hier eine Übersicht:
Block-Gruppen
So wie Sie sonst auch Text auswählen, können Sie im Block-Editor mehrere aufeinanderfolge Blöcke auswählen. Im Kontextmenü finden Sie unter den drei Punkten dann die Option „Gruppieren“. Ab sofort können Sie die so verbundenen Blöcke als Gesamtheit bewegen, kopieren oder als „wiederverwendbaren Block“ abspeichern.
Wiederverwendbare Blöcke
Wiederverwendbare Blöcke sind dafür gedacht, um denselben Block oder dieselbe Block-Gruppe an mehr als einer Stelle auf der Seite zu verwenden. Der Vorteil: Ändern Sie etwas am Design oder Inhalt, wird das automatisch überall aktualisiert, wo Sie ihn eingesetzt haben. Praktische Beispiele können Öffnungszeiten sein oder ein Kontaktformular.
Um das noch einmal zu wiederholen, da es bisweilen missverstanden wird: Bei einem wiederverwendbaren Block werden standardmäßig Design und Inhalt als Vorlage gespeichert, die Sie dann immer wieder aufs Neue nutzen und an zentraler Stelle ändern können.
Falls Sie den Inhalt in nur einem Fall ändern möchten, dann geht das auch, ist allerdings aus meiner Sicht versteckt. Es funktioniert so: Nachdem Sie den wiederverwendbaren Block eingesetzt haben, wählen Sie ihn aus und finden im Kontextmenü ein Symbol, das wie zwei übereinanderliegende Quadrate aussieht. Wenn Sie das anklicken, wandeln Sie den Block oder die Block-Gruppe in reguläre Blöcke um. Danach werden Ihre Änderungen nicht mehr automatisch auf alle anderen Instanzen übertragen.
Hier sehen Sie eine kleine Animation, die das verdeutlicht.
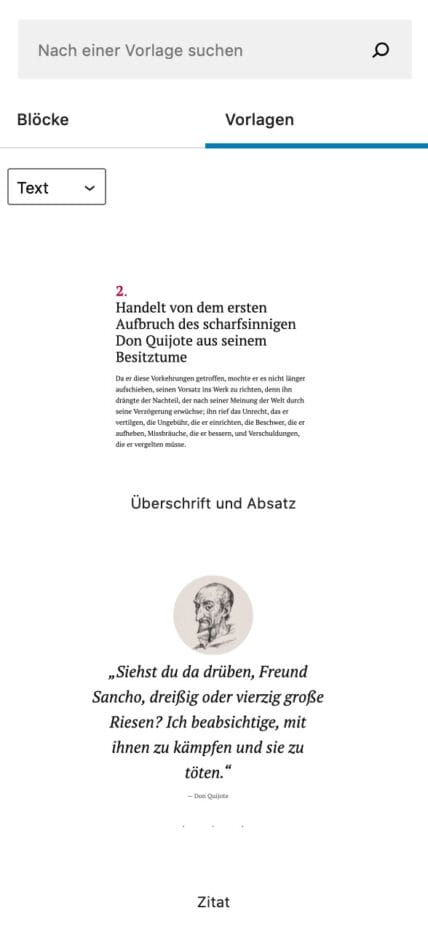
Block-Vorlagen („Block Patterns“)
Ähnlich aber doch anders sind die Block-Vorlagen, im Englischen „Block Patterns“ genannt. Darüber werden Block-Gruppen zur Verfügung gestellt, die sich mit einem Klick einfügen lassen. Das wird vor allem für größere oder komplexere Layoutelemente genutzt und durch Themes oder Plugins hinzugefügt.
Hinweis: Die deutsche Übersetzung scheint derzeit nicht konsistent, denn bisweilen werden die Block-Vorlagen parallel zum englischen Originalbegriff als „Block-Muster“ bezeichnet. Das ist zum Beispiel in der offiziellen Hilfe der Fall. Beides meint dasselbe.

Beispiel: Unsere Artikel bestehen immer aus einem einführenden Absatz, einem großen Bild, dem „Mehr“-Tag und dann dem Text. Anstatt das für jeden Artikel immer wieder aufs Neue zum Editor hinzuzufügen, könnte ich das als Block-Vorlage abspeichern und dann bei Bedarf mit einem Klick abrufen. Das spart Zeit, denn es kann anstrengend werden, diese Blöcke immer wieder manuell hinzuzufügen. Nützlich ist es ebenfalls bei komplexeren Layouts, die sonst viele Einstellungen erfordern.
Im Gegensatz zu den wiederverwendbaren Blöcken muss ich diese zudem nicht erst umwandeln, falls ich die Inhalte nur an einer Stelle ändern möchte. Sie sind von vornherein dazu gedacht, gestaltete Layoutelemente hinzuzufügen, bei denen man den Inhalt jeweils individuell anpasst.
Leider gibt es von Haus aus noch keinen anwenderfreundlichen Weg, eigene Block-Vorlagen zu erstellen. Sie müssten stattdessen jemanden mit Programmierkenntnissen bitten, aus Ihren Vorlagen ein Plugin zu erstellen oder es in die Datei functions.php des Themes aufzunehmen. Alternativ könnten Sie ein Plugin wie BlockMeister testen.
Seitenlayouts
Noch einen Schritt weiter als die Block-Vorlagen gehen die Seitenlayouts. Sie liefern nach Kategorien sortierte Vorlagen mit Beispielinhalten. Die lassen sich dann gegen die eigenen Texte und Bilder austauschen und alle Blöcke wie gewohnt nach Belieben bearbeiten, hinzufügen oder löschen. Während die Block-Vorlagen eher für einzelne Layoutelemente gedacht sind, sind die Seitenlayouts komplette Templates für z.B. eine „Wir über uns“-Seite. Entsprechend vorbereitete Themes liefern sie mit.
Und zu guter Letzt …
Entwickler:innen haben außerdem die Möglichkeit, vorhandene Blöcke abzuwandeln und diese Varianten dauerhaft zur Verfügung zu stellen:
- Block-Style-Variations: Ein Block kann verschiedene Designstile haben, die sich mit einem Klick auswählen lassen. Gedacht ist das für kleinere Unterschiede, bei denen der grundsätzliche Charakter des Blocks erhalten bleibt, wie beispielsweise unterschiedliche Farben für einen Button.
- Block-Variations: Von einem Ausgangsblock lassen sich weitere Blöcke ableiten, die dann separat aufgeführt werden. Das ist für jene Fälle gedacht, in denen sich die Varianten stärker voneinander unterscheiden, wie beispielsweise Buttons in unterschiedlicher Größe.
Mit diesen beiden Hilfsmitteln könnte Ihre Agentur oder ein:e Freelancer:in Ihnen die wichtigsten Blöcke vorab erstellen. Dann müssen Sie für Buttons, Infoboxen und andere Fälle nicht immer wieder die gleichen Einstellungen vornehmen. Zugleich ist damit sichergestellt, dass sich alle Elemente an die Designvorgaben halten.
Zwischenfazit
Was Sie aus diesem Abschnitt mitnehmen können: Schon im Originalzustand bietet der Block-Editor viele Möglichkeiten, Inhalte ansprechend, interessant und abwechslungsreich zu gestalten. Und es gibt Möglichkeiten wie die wiederverwendbaren Blöcke, um ihn an Ihre individuellen Bedürfnisse anzupassen.
Block-Editor erweitern mit Plugins
Sehr nützlich ist nun, dass sich der Block-Editor wie WordPress selbst über Plugins erweitern lässt. So fügt WooCommerce zum Beispiel eigene Blöcke hinzu, über die man u.a. Produkte anzeigen lassen kann. Außerdem gibt es Plugins, die allein dafür da sind, dem Editor weitere Blöcke, Block-Vorlagen und Seitenlayouts hinzuzufügen. Wie so oft gibt es hier sowohl kostenlose als auch kostenpflichtige Angebote.
Der klare Vorteil ist, dass man darüber neue Elemente und Optionen hinzugewinnt, die dann sofort überall zur Verfügung stehen.

Augen auf bei der Blöcke-Plugin-Auswahl
Wie bei anderen Plugins auch, sollten Sie bei der Auswahl allerdings genau hinschauen und gut überlegen, was Sie dauerhaft behalten möchten. Einige Gründe dafür:
- Die Liste der Blöcke wird mit jedem neuen Plugin unübersichtlicher. Sie ist dann vor allem über die Suchfunktion oder über den „/“-Befehl vernünftig nutzbar.
- Wer mehrere der unten genannten Plugins installiert, wird manche Basis-Blöcke wie Überschriften oder Bilder mehrmals vorfinden, was die Übersicht auch nicht gerade erhöht.
- Bisweilen passen Blöcke unterschiedlicher Herkunft optisch nicht (ganz) zusammen. Auf unserer Homepage nutzen wir beispielsweise einen WordPress-Block, um die neuesten Artikel darzustellen und einen WooCommerce-Block, um die neuesten Produkte anzuzeigen. Die sehen zwar dank der Farbgebung ähnlich aus, aber dass die Produktnamen fett sind, während es die Artikelüberschriften nicht sind, kann ich nicht ohne Eingriff via CSS beeinflussen. Das ist ein kleines Beispiel, das auch längst nicht jeder relevant finden wird. Aber man sollte im Hinterkopf haben, dass die Designs hier nicht immer zwingend perfekt zusammenpassen werden.
- Bedenken Sie außerdem, dass Sie sich von einer Block-Sammlung abhängig machen. Denn wenn Sie sich nach einigen Monaten oder Jahren umentscheiden und das Blöcke-Plugin deaktivieren, sind alle betreffenden Inhalte nicht mehr wie vorher gestaltet. Sie müssen dann jeden betroffenen Block manuell neu zuweisen und die Gestaltung erneut vornehmen.
- Und zu guter Letzt gilt: Nicht jedes Plugin oder Design ist gut umgesetzt. Manche funktionieren nicht gut in der Mobilansicht. Wieder andere haben sehr aufgeblähten Code, der Ihre Website langsamer machen kann.
Insofern: Lassen Sie sich von der ersten Begeisterung nicht dazu verleiten, dutzende solcher Plugins hinzuzufügen. Zum Testen und Ausprobieren ist das natürlich in Ordnung. Aber irgendwann sollten Sie wieder „aufräumen“.
Wie Sie mit einem Blick in die Übersichtslisten weiter unten feststellen werden: Viele dieser Blöcke-Plugins bieten einen ähnlichen Funktionsumfang. Insofern ist es sinnvoll, zunächst die eigenen Bedürfnisse zu definieren und dann idealerweise ein oder zwei Favoriten zu finden, anstatt etliche Plugins einzusetzen.
Zwei Beispiele für Plugins, die neue Blöcke hinzufügen
Wir sind selbst noch in der Findungs- und Ausprobierphase. Unsere beiden aktuellen Lieblinge:
- GenerateBlocks: Im Gegensatz zu den meisten anderen Angeboten, wird hier nicht auf Masse gesetzt, sondern auf eine kleine Sammlung möglichst nützlicher und flexibler Block-Elemente. Sie stammen vom selben Team, das das beliebte WordPress-Theme GeneratePress betreut, das wir ebenfalls einsetzen. GenerateBlocks hat vier Elemente: „Container“, um Inhalte in Reihen und Abschnitte zu gliedern. „Grid“ für verschiedenste Grundlayouts, sowie Überschriften und Buttons. Mit GenerateBlocks Pro bekommt man dann Vorlagen, mehr Einstellungsmöglichkeiten, Effekte und einiges mehr. Die Preise starten bei 39 US-Dollar pro Jahr.
- Qubely: Diese Sammlung bietet flexiblere Versionen der Basis-Blöcke wie Überschriften an, darüber hinaus komplexere Bausteine wie Infoboxen mit Kartenreitern, ganze Layoutelemente wie Preisvergleichstabellen oder komplette Seitenvorlagen. Auch hier starten die Preise für die kostenpflichtige Version bei 39 US-Dollar im Jahr oder 299 US-Dollar einmalig.
Diese beiden geben Ihnen einen ersten Eindruck davon, was hier möglich ist.
Übersichten und Vergleiche für Blöcke-Plugins
Wenn Sie noch mehr herumstöbern möchten, dann seien Ihnen diese Beiträge empfohlen:
- Dieser deutschsprachige Artikel listet die Plugins nicht nur auf, sondern gibt auch eine Bewertung dazu ab und hat generelle Empfehlungen parat.
- Dieser englischsprachige Artikel hat derzeit bereits über 20 Beispiele, die durchaus unterschiedlich ausfallen. Das oben schon genannte GenerateBlocks wird übrigens als Favorit genannt.
- Und dieser englischsprachige Artikel zeigt auf, welche Standardblöcke besonders nützlich sind und hat dann Beispiele für Plugins parat, die entweder sehr spezialisiert zu einem Anwendungsfall weitere Blöcke liefern oder als möglichst umfassende Block-Sammlung daherkommen.
Full Site Editing mit Blöcken kommt: WordPress als Pagebuilder
Wie Sie sehen, ist der Block-Editor ein deutlich leistungsfähigerer Nachfolger für den „Classic-Editor“. Damit ist das Projekt Gutenberg aber noch lange nicht am Ende. Tatsächlich ist das nur die erste von vier Phasen.
Zur nächsten Phase gehört „Full Site Editing“. Dazu wird dem Block-Editor ein „Site Editor“ zur Seite gestellt. In der deutschen Version heißt er „Website-Editor“.
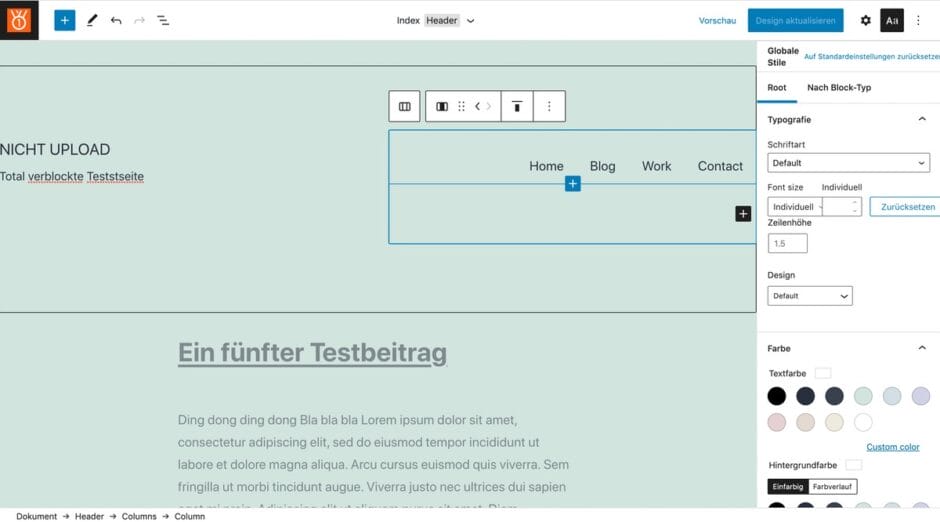
In der schwarzen Adminleiste findet man dann einen Link „Website bearbeiten“, der den neuen Editor öffnet. Das führt zu einer Ansicht, die wie der Block-Editor aussieht:

Die Idee: Hier bearbeitet man alles, was nicht Inhalt ist. Den gesamten Kopf- oder Fußbereich können Sie beispielsweise wie aus dem Block-Editor gewohnt individuell gestalten. Selbst den Namen der Website ändern Sie hier, in dem Sie einfach den Namen der Website dort ändern, wo er vorkommt.
Damit möchte WordPress letztlich gleich mehrere Elemente ersetzen wie den „Customizer“, mit dem man heute Teile der Website gestalten und Einstellungen vornehmen kann. Ebenso fallen die Navigation und die Widgets darunter. Alles soll am Ende eine einheitliche Oberfläche bekommen.
Zudem werden auch Seiten und Elemente anpassbar, für die man heute spezielle Kenntnisse benötigt. So lässt sich beispielsweise der Inhalt der Seite „404 – Inhalt nicht gefunden“ direkt bearbeiten – einfach mit Blöcken.
Sie können damit in Zukunft auch Elemente zu bestimmten Template-Dateien hinzufügen, die dann auf allen entsprechenden Seiten auftauchen. Beispiel: Sie gestalten eine Autorenbox unter dem Beitragstext im Template für den „Single Post“ – nach dem Speichern ist das Layout für alle Beiträge geändert.
Es würde zu weit führen, den Website-Editor und das „Full Site Editing“-Projekt im Detail zu erklären. Wir werden darauf zurückkommen, sobald die Arbeit daran weiter fortgeschritten ist.
Die schrittweise Einführung von Full Site Editing startet noch in diesem Jahr. Erste Elemente kommen mit WordPress 5.8 im Juli. Der oben gezeigte Website-Editor ist aber noch nicht darunter.
Full Site Editing nur mit angepasstem Theme
Die Macher haben sich bei alldem zum Ziel gesetzt, dass Full Site Editing von Beginn an ausgereifter sein soll als es der Block-Editor war. Sieben Meilensteine sollen mindestens erreicht werden, bevor es eingeführt wird und die sind teils noch weit entfernt.
Das Team dahinter spricht inzwischen von einer „Public Beta“: Sie ist also vor allem für Entwickler:innen gedacht, damit sie damit experimentieren können.
Aber selbst wenn Full Site Editing vollständig und für alle eingeführt ist, bedeutet das nicht, dass Sie sich sofort umstellen müssen. Denn um diese neue Funktion vollständig einsetzen zu können, brauchen Sie ein entsprechend kompatibles Theme. Andernfalls stehen wie bisher Customizer & Co. zur Verfügung.
Kurz gesagt: Der Wandel kommt, aber nicht von heute auf morgen.
Sicher ist zugleich, dass Full Site Editing letztlich zum Standard wird. Und dann ist es absehbar, dass bisherige Optionen wie der Customizer ab einem bestimmten Zeitpunkt nicht mehr weiterentwickelt oder unterstützt werden.
Insofern gilt: Es ist gut, das Thema im Auge zu behalten. Das gilt vor allem dann, sobald Full Site Editing offiziell eingeführt ist und nicht mehr nur eine „Public Beta“.
Gefällt dir dieser Artikel?
Dann trage dich jetzt ein ins „Update am Montag“ und bleibe über neue Inhalte auf dem Laufenden. Kein Spam! Bereits knapp 2.000 Leser:innen sind dabei.
Full Site Editing heute schon ausprobieren
Wer heute schon damit experimentieren möchte, kann das mit einem Theme wie „TT1 Blocks“ sowie dem Plugin „Gutenberg“. Dazu gibt es eine englischsprachige Anleitung. Bedenken Sie allerdings, dass Sie es hier mit einem unfertigen Zwischenstand zu tun haben und nicht mit einem fertigen oder fast fertigen Produkt.
Zudem sollten Sie definitiv eine Testinstallation nutzen und nicht etwa Ihre Live-Website. Sie müssen außerdem davon ausgehen, dass sich Funktionen und Optionen bis zur offiziellen Einführung von Full Site Editing noch radikal ändern können. Investieren Sie hier also nicht zu viel Arbeit in etwas, das dann eventuell einige Wochen oder Monate später nicht mehr funktioniert.
Gut ist es hingegen für alle, die neugierig sind oder die Entwicklung mit eigenem Feedback beeinflussen möchten.
Schlusswort
Trotz aller Fortschritte beim Block-Editor hat das „Gutenberg“-Projekt weiterhin mit viel Gegenwind zu kämpfen. So ist der Classic Editor auf über 5 Millionen Seiten aktiv (Tendenz weiter steigend), Disable Gutenberg auf mehr als 600.000. Und wie eingangs erwähnt, gibt es dafür auch viele gute Gründe.
Andererseits gilt: WordPress geht mit großen Schritten in seine (blockbasierte) Zukunft. Wer heute eine neue WordPress-Seite aufsetzt oder eine bestehende umgestaltet, sollte sich definitiv mit dem Block-Editor auseinandersetzen und bereits im Hinterkopf behalten, dass Full Site Editing kommt und letztlich vom Theme unterstützt werden sollte.
Lesetipp
Dieser Artikel gehört zu: UPLOAD Magazin 90
Die Flexibilität und Erweiterbarkeit von WordPress gehört zweifellos zu den Stärken dieses Systems, auf das wir auch selbst setzen. Dabei gibt es aber einige Tipps und Hinweise zu beachten, um weiterhin eine sichere, schnell ladende und gut nutzbare Website zu haben. In dieser Ausgabe erklären wir, wie Sie sich Plugins aussuchen und sie aktuell halten. Wir haben die Leser:innen von UPLOAD nach ihren liebsten Erweiterungen befragt. Wir zeigen auf, wie sich der noch recht junge Block-Editor von WordPress anpassen und erweitern lässt. Und wir stellen dar, wie wir unsere eigene Website mithilfe von WordPress, WooCommerce und weiteren Plugins und Extensions betreiben. Bonus-Artikel in dieser Ausgabe: eine Einführung ins Thema Accessibility alias Barrierefreiheit.
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Jan hat mehr als 20 Jahre Berufserfahrung als Online-Journalist und Digitalpublizist. 2006 hat er das UPLOAD Magazin aus der Taufe gehoben. Seit 2015 hilft er als CONTENTMEISTER® Unternehmen, mit Inhalten die richtigen Kunden zu begeistern. Und gemeinsam mit Falk Hedemann bietet er bei UPLOAD Publishing Leistungen entlang der gesamten Content-Marketing-Prozesskette an. Der gebürtige Hamburger lebt in Santa Fe, New Mexico.


Mir wäre bereits damit gedient, dass beim Gutenberg-Editor die Seitenbreite verändert werden kann. Wenn man mehrere Spalten nebeneinander setzt, werden diese so schmal, dass keine vernünftige Bearbeitung mehr möglich ist. Ich habe keine Möglichkeit gefunden, die Seitenbreite zu verändern, so wie dies bei jedem Pagebuilder der Fall ist. Aus diesem Grund bin ich auf den Gratis-Elementor umgestiegen. Schade drum.
Vielen Dank für die Ergänzung! Was mich in der Hinsicht auch stört, ist das bislang nur halb funktionierende WYSIWYG. Man sieht eben nur teilweise, wie es hinterher wirklich auf der Seite aussieht. Entweder, weil eigene Stylesheets nicht angewendet werden oder weil manche Blöcke einfach horrend aussehen wie bspw. die Blöcke von WooCommerce Memberships, damit Inhalte nur bestimmten Nutzer:innen angezeigt werden. Naja. Schauen wir mal, wie es sich weiterentwickelt. Ich denke aber auch, dass es dort für Pagebuilder wie Elementor noch eine ganze Weile viel Potenzial gibt.