Einen Onlinestore mit Shopware zu starten war schon mit der Version 4 kinderleicht. Mit der kürzlich erschienenen Shopware 5 wird es noch einfacher, was vor allem der neuen Template-Basis geschuldet ist. Dieser Artikel unseres Sponsors Mittwald stellt die neuen Features vor und erklärt die ersten Schritte mit dem System.

Inhaltsverzeichnis
Neues in Shopware 5
Das neue Responsive-Template löst die Emotion-Templates ab und ermöglicht ein optimales Shop-Erlebnis auf allen Endgeräten. Weiterhin wurde der Templatemanager ergänzt, der es beim Shopware Responsive Template ermöglicht, Logos in verschiedenen Auflösungen für die verschiedenen Devices über das Backend hochzuladen. Außerdem lassen sich mit dem Tool verwendete Farben über einfach zu bedienende Colorpicker und verwendete Schriftarten im Backend bearbeiten. Auch das Konzept der Einkaufswelten wurde um das Storytelling-Feature erweitert, das ermöglicht, Produkte im Shop gemeinsam mit passendem Content als Geschichte zu präsentieren und somit das Einkaufserlebnis eines Ladengeschäfts auf den Onlineshop zu adaptieren. Das Storytelling-Feature ist hierbei allerdings den kommerziellen Lizenzen vorbehalten, in der kostenlosen Community-Edition fehlt es leider.
Was ist ansonsten noch zum Release von Shopware 5 passiert? Vor allem unter der Haube wurde einiges verbessert. So wurde der Core refakturiert und weiter auf Performance getrimmt. Die verwendeten Libraries wurden aktualisiert, Shopware bleibt damit auch technisch state of the art.
Warum Shopware?
So weit, so gut. Warum sollte ich also einen neuen Shop auf Shopware aufbauen?
- Weil Shopware 5 ein schönes, einfach anzupassendes und zu erweiterndes Template mitbringt, welches dazu out of the box auch noch voll responsive ist.
- Weil Shopware sparsam mit Server-Ressourcen umgeht und eine gute und schnelle Caching-Funktionalität mitbringt, die dafür sorgt, dass Shopware auch auf kleineren Servern durchaus schnell und performant läuft.
- Weil das Backend einfach zu bedienen und zu erlernen ist, dabei aber trotzdem viel Funktionalität und Flexibilität mitbringt und es sehr viele Plugins im Community-Store gibt, mit denen fast jede gewünschte Funktionalität einfach in den Shop integriert werden kann.
- Weil es für Agenturen und Freelancer einfach ist, Shopware über eigene Plugins zu erweitern und/oder diese zusätzlich im Community-Store zu vermarkten.
Erste Schritte
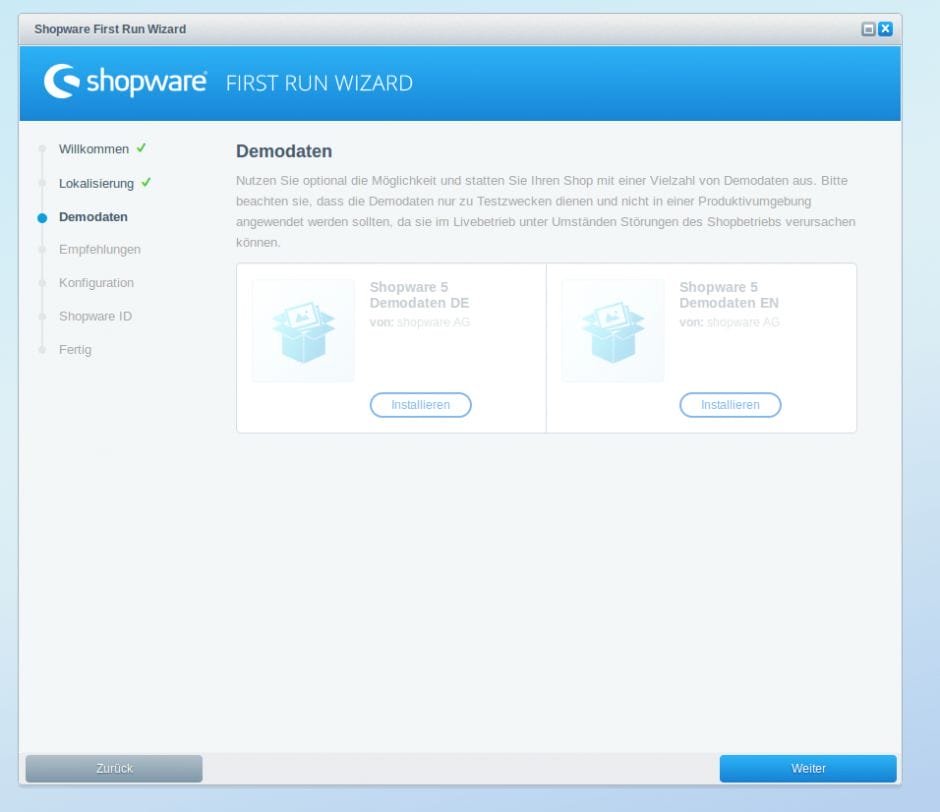
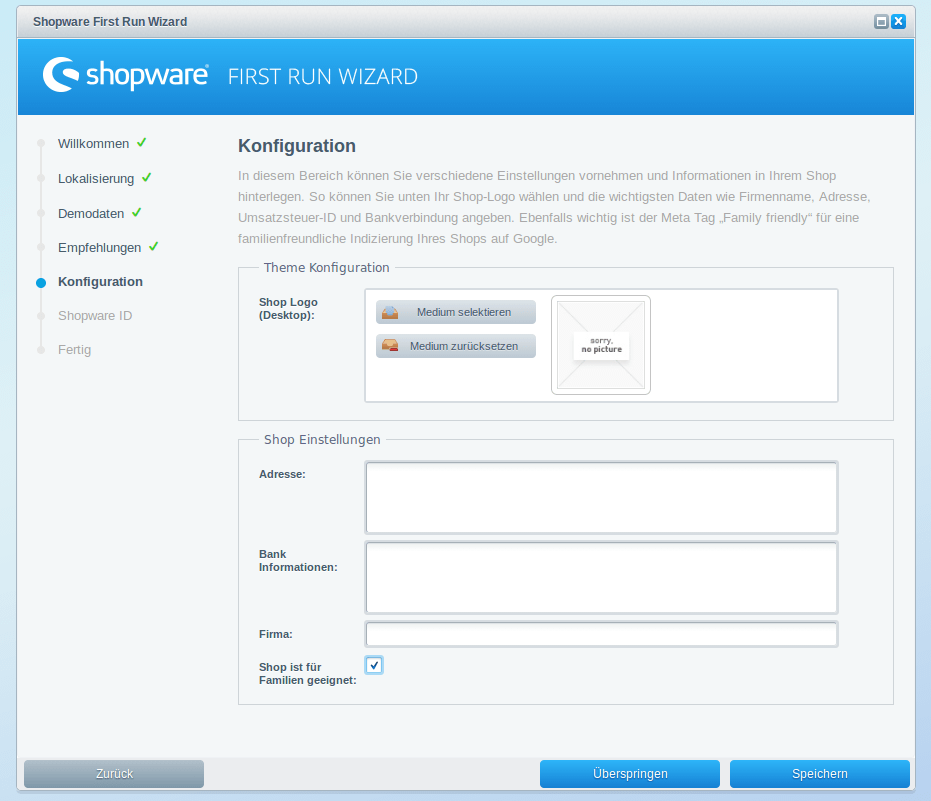
So viel zur Theorie. Je nach Hoster ist die Shopware-Installation mehr oder weniger schwierig – bei Mittwald kann Shopware über den Softwaremanager mit nur einem Klick installiert werden. Nach der Installation von Shopware 5 und dem ersten Backend-Login begrüßt uns der neue „First-Run-Wizard“. Hier können wir schon die ersten wichtigen Einstellungen machen: die Lokalisierung auswählen, die Kontaktdaten des Shopbetreibers inklusive Logo platzieren und eine Verbindung zum Community-Store herstellen. Natürlich lassen sich alle hier eingegebenen Daten auch im Nachhinein ohne weiteres wieder ändern. Zusätzlich haben wir hier die Möglichkeit, ein Beispieldaten-Paket zu installieren. Die Beispieldaten sind ein guter Ausgangspunkt, um sich das erste Mal mit Shopware zu beschäftigen. Nach der Installation der Beispieldaten steht ein komplett konfigurierter Shop zur Verfügung, der darauf wartet analysiert zu werden. Auch für die Plugin-Entwicklung sind die Beispieldaten sehr wertvoll, ich persönlich benutze die Beispieldaten vor allem in Entwicklungsumgebungen für die Plugin- und Theme-Entwicklung. An dieser Stelle sei allerdings auch gesagt, dass die Beispieldaten natürlich nicht als Grundlage für einen Live-Shop verwendet werden sollten.



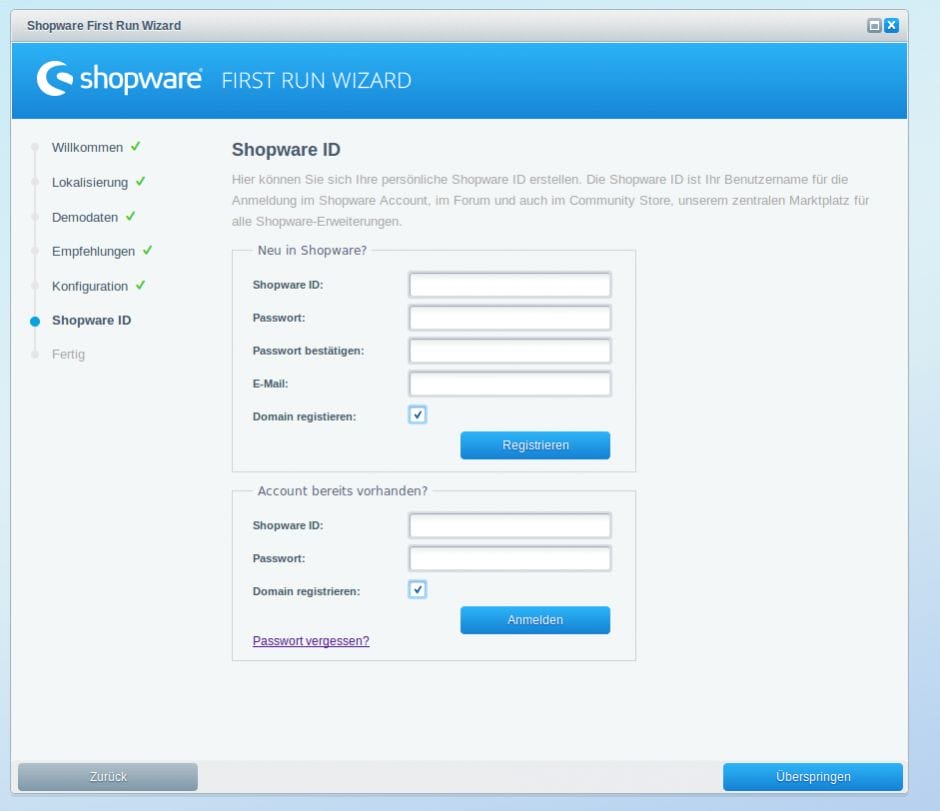
Wenn der User sich durch den First-Run-Wizard durchgeklickt haben, zeigt Shopware ihm auf der letzten Seite des Wizards Links zur Dokumentation und zum Community Forum. Die vorhandene Dokumentation ist für Shopbetreiber bzw. deren Mitarbeiter sowie für Agenturen und Freelancer, die mit Shopware arbeiten möchten, gleichermaßen empfehlenswert. In der Dokumentation finden sich einfache Anleitungen und Tutorials, die einen sehr guten Überblick bieten und auch für später ein gutes Nachschlagewerk abgeben. Wenn Fragen auftauchen, die sehr individuell sind, sollte definitiv das Community Forum konsultiert werden. Shopware hat eine gute Community, die viele Fragen schnell beantworten kann. Teilweise sind auch Shopware Core-Entwickler im Forum unterwegs, die Fragen aus der Community beantworten.
Der erste Artikel
Ruft der Nutzer nach dem Durchlaufen des First-Run-Wizards das Shop-Frontend auf, sieht er erstmal nicht viel außer Header und Footer und viel weißer Fläche dazwischen, vorausgesetzt er hat die Beispieldaten nicht mit installiert. Im Header existiert schon eine Navigation, hier taucht allerdings nur der Link zur Startseite „Home“ auf. Das Hauptmenü baut sich automatisch aus den vorhandenen Kategorien auf oberster Ebene auf.
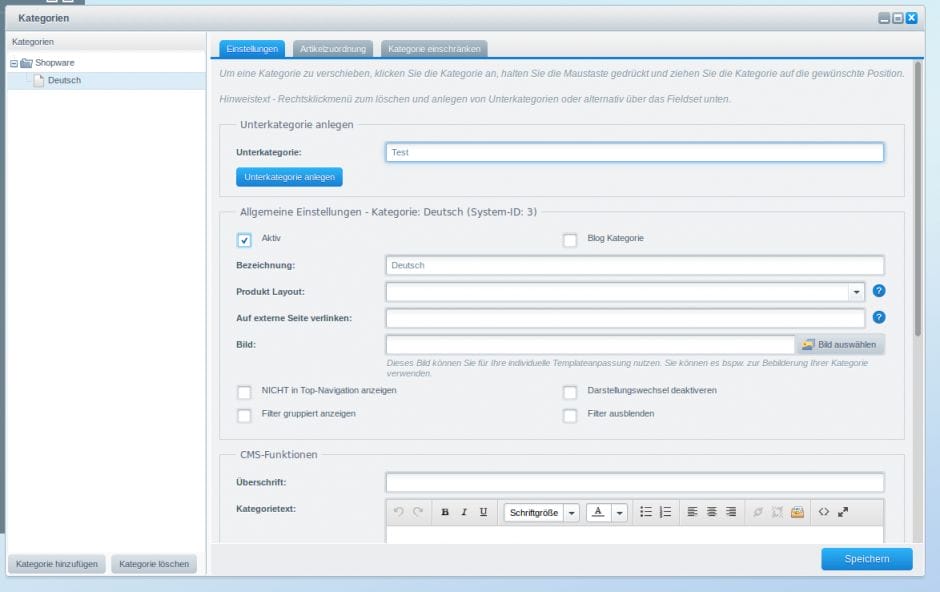
So wird eine neue Kategorie erstellt: Die entsprechende Oberfläche findet sich im Backend unter „Artikel“ → „Kategorien“. Auf der linken Seite findet sich der bestehende Kategorie-Baum. In unserem Fall ist die Liste noch sehr kurz – unter dem Rootnode „Shopware“ findet sich nur die Standardkategorie „Deutsch“. Diese ist im Standard für den Standardshop als Standardkategorie eingerichtet, alles was sich unter der Kategorie „Deutsch“ abspielt, spielt sich also im Standardshop ab. Zuerst mag das etwas verwirrend sein, bedenkt man allerdings, dass Shopware die Möglichkeit bietet Sprachshops sowie Subshops anzulegen, wird das System klarer.

Markiert man links den Punkt „Deutsch“, wird das Formular im rechten Bereich freigeschaltet. Im Bereich „Unterkategorie anlegen“ gibt es die Möglichkeit, einen Namen für unsere neue Kategorie anzugeben und die Kategorie mit Klick auf den Button „Unterkategorie anlegen“ zu erstellen. Aktualisiert man das Frontend, findet man den neuen Navigationspunkt in der Hauptnavigation.
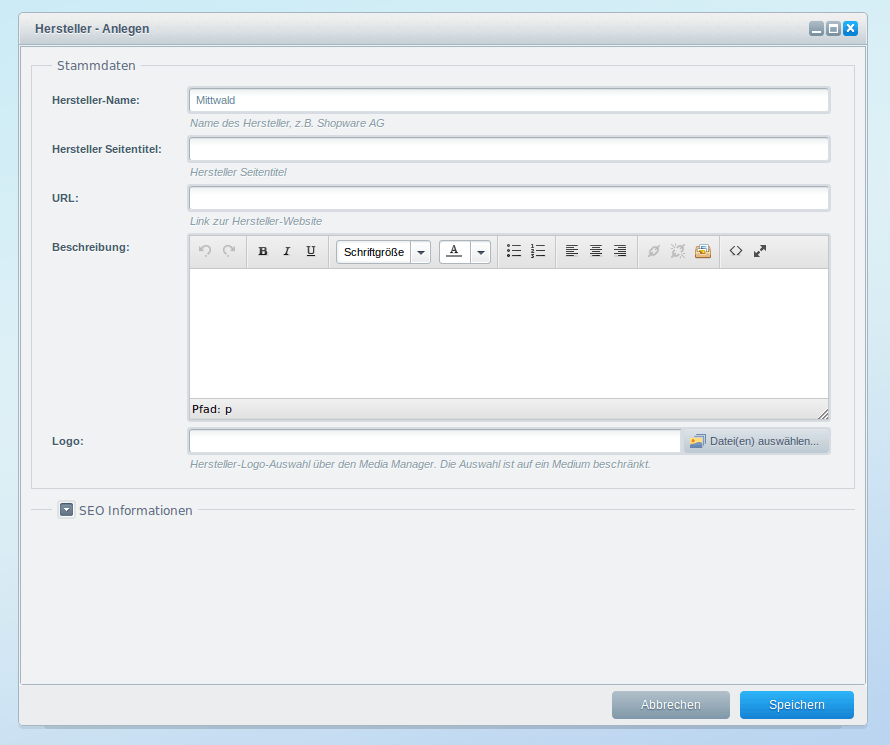
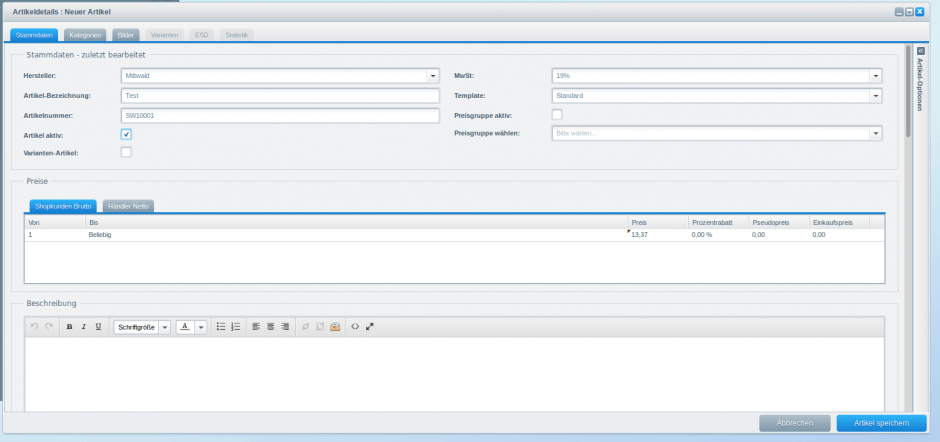
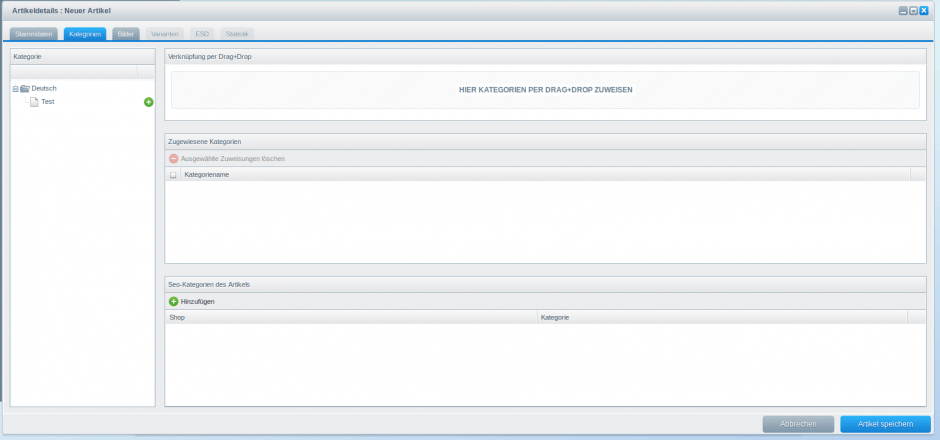
Nun soll ein Artikel angelegt werden. Um einen Artikel anlegen zu können, braucht der User allerdings zuerst einen Hersteller. Im Backend unter „Artikel“ → „Hersteller“ legt man den mit Klick auf „Hinzufügen“ an. Hier muss man den Namen vergeben (in meinem Fall „Mittwald“) und speichern. Mit einem Klick auf „Artikel“ → „Anlegen“ wird das Formular zum Anlegen eines Artikels geöffnet. Um diesen speichern zu können, muss der Nutzer im Tab „Stammdaten“ einen Hersteller auswählen, eine Bezeichnung für den Artikel (in unserem Fall „Testartikel“) sowie einen Preis angeben. Der Artikel soll weiterhin noch der neuen Kategorie zugewiesen werden. Diese Einstellung findet man im Tab „Kategorien“. Auf der linken Seite findet sich wieder der Kategorie-Baum. Wenn der Punkt „Deutsch“ ausgeklappt wird, lässt sich die Kategorie „Testkategorie“ finden. Mit einem Klick auf das grüne +-Icon kann der User die Kategorie zuweisen. Dann nur noch speichern und der Artikel befindet sich im Shop.



Natürlich bietet die Artikelverwaltung noch viele weitere Funktionen. Die wichtigste Funktionalität stellen vermutlich die Variantenartikel dar. Variantenartikel bieten die Möglichkeit aus Eigenschaften wie zum Beispiel Größe, Farbe etc. Varianten eines Artikels zu erstellen. Somit kann z.B. ein Artikel für ein T-Shirt angelegt werden, das verschiedene Größen und Farbvarianten hat. Mit den Artikelvarianten lassen sich ebenfalls die jeweiligen Lagerbestände und Standard-Bilder abbilden.
Zahlungsarten und Versandkosten
Die Zahlungsarten lassen sich unter „Einstellungen“ → „Zahlungsarten“ konfigurieren. Im Standard bringt Shopware schon Voreinstellungen für die wichtigsten Zahlungsarten ohne Anbindung an Zahlungsanbieter mit. Dazu zählen Lastschrift, Nachnahme, Rechnung, Vorkasse und SEPA. Für weitere Zahlungsarten bzw. Zahlungsdienstleister stehen in der Regel Plugins im Community-Store zur Verfügung. Fast alle sind kostenlos – die Zahlungsdienstleister verlangen zumeist eine Transaktionsgebühr.
Die Installation ist in den meisten Fällen sehr einfach:
- Plugin des Zahlungsanbieters installieren
- API-Zugangsdaten in die Plugin-Konfiguration eintragen
- Zahlungsart aktivieren und testen
Weiterhin können im Dialog „Zahlungsarten“ auch Einschränkungen auf bestimmte Länder bzw. Aufschläge für bestimmte Länder pro Zahlungsart definiert werden. Außerdem kann jede Zahlungsart für Smartphones und/oder für ESD-Produkte (also Download-Artikel) deaktiviert werden. Das kann sehr hilfreich sein. Beispielsweise, wenn der Shop-Betreiber ausschließen möchte, dass ein Smartphone-User am Ende der Bestellung abbricht, weil der gewählte Zahlungsanbieter keine mobil-optimierte Zahlungsseite anbietet.
Versandkosten lassen sich analog dazu unter „Einstellungen“ → „Versandkosten“ verwalten. Im Standard ist die Versandart „Standard Versand“ eingerichtet, die für alles gilt und pauschal 3,90 Euro pro Bestellung kostet. Das Versandkostensystem von Shopware ist sehr flexibel. Neben Preisstaffeln nach Gewicht, Artikelanzahl und Preis kann man sogar eigene Berechnungen und Bedingungen für Versandkosten hinterlegen. Hier kann wieder die Shopware-Dokumentation empfohlen werden, in der viele Beispiele für die eigenen Berechnungen und Bedingungen zu finden sind.
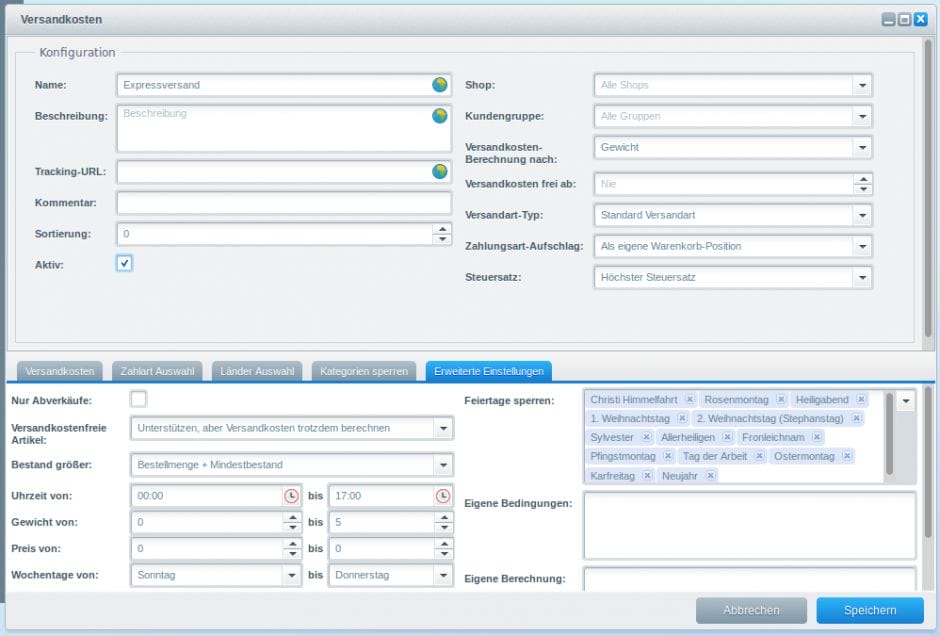
Weiterhin lässt sich jede Versandart über Zahlarten, Länder, Kategorien, Artikellagerbestand und Bestellzeitpunkt einschränken. So kann beispielsweise ein Expressversand dargestellt werden, der eine Lieferung innerhalb von 24 Stunden garantiert. In diesem Fall würde die Versandart vermutlich eingeschränkt auf Artikel, die mindestens in Bestellmenge am Lager sind. Weiterhin sind vielleicht einige Feiertage ausgeschlossen, an denen die Spedition nicht ausliefert. Oder das ganze Wochenende? Oder alle Bestellungen bis 17:00 Uhr? Alle diese Dinge sind standardmäßig in Shopware enthalten – ohne weitere Extensions oder Plugins.

Statische Inhalte – Shopware als CMS
Shopware bringt ein kleines CMS inklusive Blog mit. Um einen Shop zu starten, braucht man erstmal primär statische Seiten. Der entsprechende Dialog findet sich im Backend unter „Inhalte“ → „Shopseiten“. Auf der linken Seite finden wir die sogenannten Shopseiten-Gruppen. Jede Shopseiten-Gruppe repräsentiert ein Menü. Die Links in den beiden Menüs im Footer (Shop-Service und Informationen) werden beispielsweise durch die Shopseiten-Gruppen „Unten (Spalte 1)“ und „Unten (Spalte 2)“ dargestellt. Klappt der Nutzer beispielsweise die Gruppe „Unten (Spalte 2)“ aus und markiert das Impressum, kann er im rechten Bereich des Fensters im WYSIWYG-Editor den Inhalt der Seite bearbeiten. Weiter unten kann er die zugewiesenen Shopseiten-Gruppen verwalten, also bestimmen, in welchen Menüs die Seite auftauchen soll.
Tipp: Um einen Link zu einer externen Seite in einem Menü anzulegen, muss eine neue Shopseite erstellt werden. Über den Bereich „Link“ kann die Adresse und das Ziel angegeben werden – sobald die Link-Adresse gefüllt ist, sieht Shopware die Seite nur noch als Verweis.
Auch der mitgelieferte Blog ist durchaus zu gebrauchen. Besonders gut ist die Möglichkeit, Artikel direkt einem Blogbeitrag zuzuordnen. Der User kann zum Beispiel einen Blogartikel über die Kleidungstrends im Sommer schreiben und gleich passende Artikel aus dem Sortiment mit anbieten.
Und jetzt noch hübsch machen, bitte!
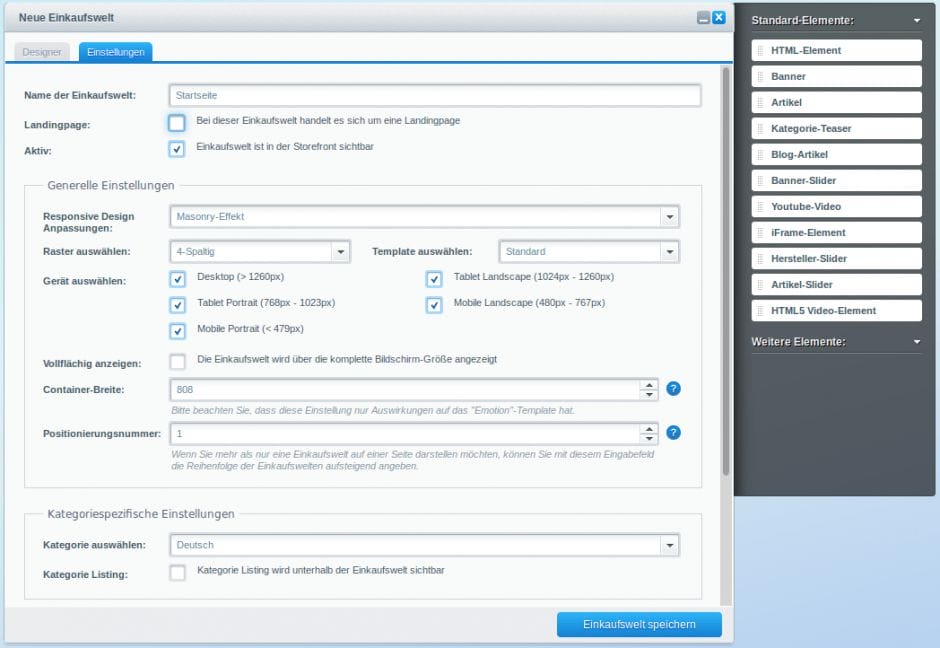
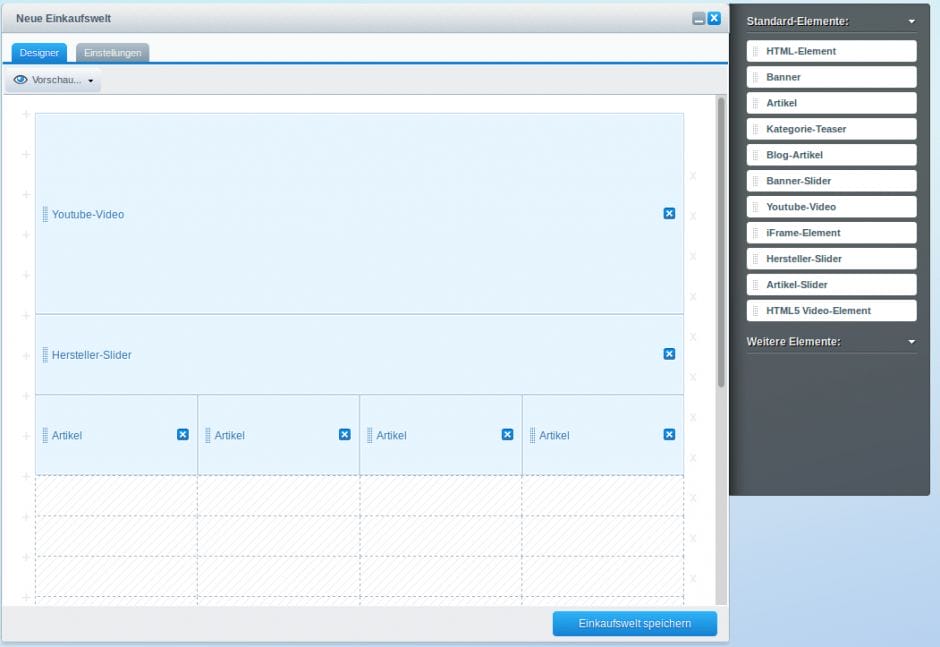
Wir haben also Grundeinstellungen, Artikel, Zahlungs- und Versandarten eingerichtet. Die Startseite besteht allerdings immer noch aus einem Header, einem Footer und einem leeren weißen Content-Bereich in der Mitte. Jeder Kategorie kann in Shopware eine Einkaufswelt zugewiesen werden – auch der Standardkategorie eines Shops (in unserem Fall „Deutsch“). Die Startseite zeigt in Shopware immer die Einkaufswelt der Hauptkategorie des jeweiligen Shops. Über den Punkt „Marketing“ → „Einkaufswelten“ im Backend erreichen wir die Einkaufswelten-Verwaltung. Per Klick lässt sich eine neue Einkaufswelt hinzufügen. Bis zum ersten Speichern ist nur der Reiter „Einstellungen“ freigeschaltet. Hier muss man im ersten Schritt lediglich einen Namen vergeben, ein Raster (3- oder 4-spaltig) und eine Kategorie auswählen. Im Beispiel soll eine Einkaufswelt für die Startseite erstellt werden. Hierzu wird die Kategorie „Deutsch“ (Standardkategorie unseres Shops) ausgewählt. Zudem können noch verschiedene Einstellungen vorgenommen werden. Besonders hervorzuheben ist der Bereich „Gerät auswählen“, der festlegt, für welche Endgeräte diese Einkaufswelt angezeigt werden soll. So können Shop-Betreiber also für verschiedene Gerätetypen verschiedene Einkaufswelten definieren, die im Layout angepasst sind und den Kunden zielgruppengerichtete Werbung anzeigt. Nach dem Speichern wird der Tab „Designer“ freigeschaltet. Dort gibt es ein Grid, in welches vorgefertigte Einkaufswelten-Elemente per „Drag and Drop“ eingefügt werden können. Hier lassen sich beispielsweise Hersteller oder Artikelslider, Banner, eigene Bilder und sogar YouTube-Videos einbinden.


Fazit und letzte Schritte
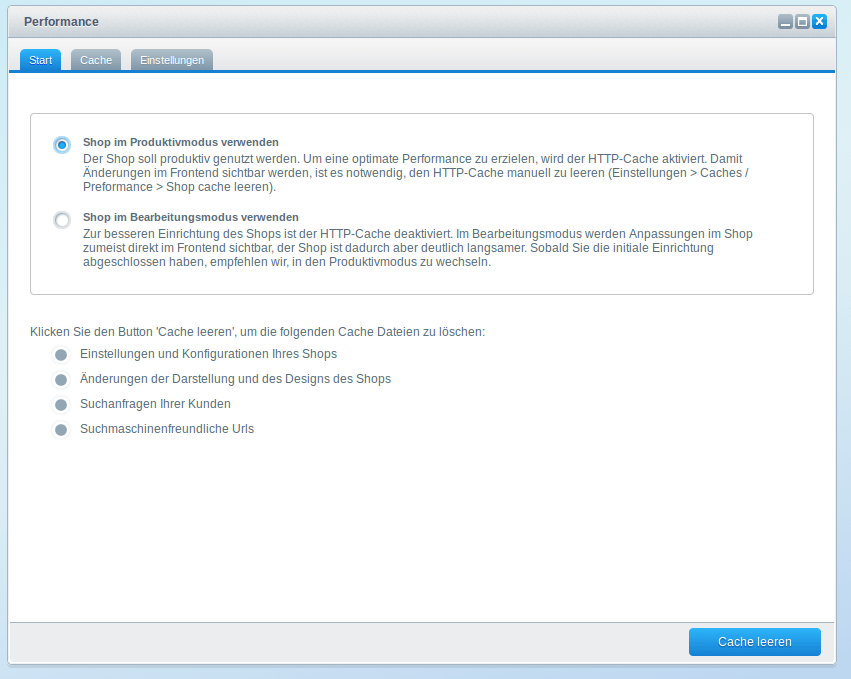
Nach diesen Schritten ist der Shop im Endeffekt bereit zur Veröffentlichung. Wer jetzt viele Artikel eingestellt hat, wird ohne aktiviertes Caching von der Performance beim Durchklicken des Shops höchstwahrscheinlich etwas enttäuscht sein. Was definitiv vor dem Livegang gemacht werden sollte, ist das Aktivieren des Caches. Im Backend gibt es unter „Einstellungen“ → „Caches/Performance“ die Möglichkeit, den Shop in den Produktivmodus zu versetzen. Nach diesem Vorgang kann der erste Aufruf einer Seite durchaus länger dauern – ab dem zweiten Aufruf allerdings greift der HTTP-Cache, der die Ausgabe der Seiten sehr stark beschleunigt und die gerenderten Seiten komplett cached und fertig ausliefert.

Auch die PHP- und MySQL-Version wirken sich direkt auf die Performance des Shopsystems aus. Mittwald empfiehlt PHP 5.5 oder PHP 5.6 (je nach verwendeten Plugins) in Kombination mit APCu und OpcodeCache. Es wurden spezielle PHP-Versionen mit Global Rocket Cache vorbereitet, die auch einfach per Klick installiert werden können.
Natürlich gibt es noch viel zu entdecken in der Shopware-Welt, und auch die betrachteten Bereiche haben sicherlich noch viele Aspekte, die den Rahmen dieses Artikels sprengen würden.
Tipp: Mit einer kostenlosen Shopware-Testumgebung bei Mittwald können Interessierte die Software 30 Tage lang ausprobieren und entdecken.
Dieser Artikel gehört zu: UPLOAD Magazin 24
Der Schwerpunkt lautet hier „Onlineshop starten“. Unsere Beiträge helfen, die richtige Idee zu finden, sie mit dem passenden Shopsystem umzusetzen und dann nach dem Start gezielt zu optimieren. Außerdem haben wir hier ein Interview, eine Buchrezension samt Verlosung und einiges mehr in petto.
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Er ist neben seiner Tätigkeit als PHP-Entwickler bei Mittwald als Dozent für Shopware-Schulungen tätig und hat sich auf die individuelle Anpassung von Shopware Systemen spezialisiert. Er ist Shopware Certified Template Engineer sowie Shopware Certified Developer Advanced.
