Wenn es an die Ausgestaltung eines Layouts und die Anordnung von Elementen auf einer Website gehen soll, gibt es verschiedene Gestaltungsregeln, die Ihnen helfen können. Björn Rohles stellt Ihnen in diesem Beitrag die wichtigsten vor. Es geht um klassische Gestaltungsregeln, Erkenntnisse aus der Nutzerforschung und psychologische Effekte.

Dieser Artikel ist ein Ausschnitt aus „Grundkurs Gutes Webdesign“, erschienen im Rheinwerk Verlag. Mehr über das Buch am Ende des Beitrags!
Inhaltsverzeichnis
1. Klassische Gestaltungsregeln
Im Laufe hunderter Jahre Design-Geschichte haben sich einige grundlegende Empfehlungen herauskristallisiert, die natürlich auch für das Web gültig sind.
Symmetrie und Asymmetrie

Symmetrische Designs sind gleichmäßig verteilt. Das bewirkt, dass diese Layouts sehr ruhig, traditionell und in sich geschlossen wirken – zugleich aber auch ein wenig langweilig. Sie stehen für Rationalität. Symmetrische Gestaltungen tendieren dazu, den Inhalt zu betonen, da die Gestaltung selbst angesichts ihrer Gleichmäßigkeit in den Hintergrund tritt.
Asymmetrische Layouts sind dynamisch und stehen für Bewegung. Unseren Lesegewohnheiten entsprechend, scheinen Elemente von links in das Blickfeld hineinzukommen und nach rechts hinauszugehen. Asymmetrische Layouts bringen Dynamik und Spannung in Ihre Gestaltung, können aber auch chaotisch und „undesignt“ wirken. Asymmetrie war ein zentrales Element in der Design-Revolution der 1920er- und 1930er-Jahre. Faustformel: Nutzen Sie symmetrische Designs, wenn Effizienz von zentraler Bedeutung ist, denn Symmetrie ist einfacher wahrzunehmen und wirkt stabiler. Nutzen Sie hingegen Asymmetrie, wenn eine interessante und spannungsgeladene Komposition wichtiger ist.

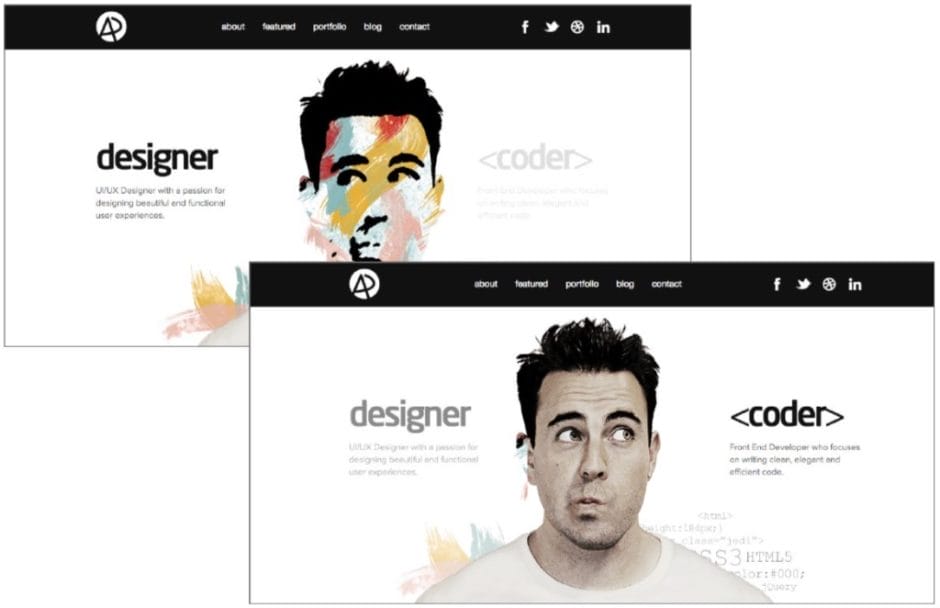
Symmetrische Gestaltungen werden im Webdesign sehr häufig verwendet, etwa zur Darstellung von Bildergalerien oder Portfolios. Dabei sollen die einzelnen Projekte im Vordergrund stehen – die Gestaltung selbst soll den Nutzer jedoch nicht ablenken. Symmetrie kann außerdem ein wirkungsvolles Mittel sein, wenn zwei gleichberechtigte Personen oder Arbeitsbereiche zugleich dargestellt werden sollen. So unterteilt Adham Dannaway seine Website in seine beiden Kompetenzen Design und Entwicklung – beim Überfahren eines Bereichs mit der Maus wird der entsprechende Aspekt hervorgehoben.
Symmetrie im Webdesign
Nutzen Sie ein symmetrisch aufgebautes Design, wenn Sie folgende Wirkung erzielen wollen:
- Struktur
- Ordnung
- Vollkommenheit
- Sterilität
- Langeweile

Heute finden Sie in der Praxis häufig eine Mischung aus symmetrischen und asymmetrischen Elementen auf Websites. Der Musik-Software-Hersteller Ableton macht es vor: Im oberen Bereich werden Teaser-Boxen asymmetrisch angeordnet und überlappen sich gegenseitig – dieses Design erzeugt anregende Spannung, ohne zufällig zu wirken.

Oft finden Sie auch einige asymmetrisch, chaotisch wirkende Elemente, um einer geradlinigen Gestaltung etwas mehr Leben einzuhauchen.
Asymmetrie im Webdesign
Asymmetrische Designs sind geeignet, wenn folgende Stichworte auf Ihre Entwürfe zutreffen sollen:
- Chaos
- Kreativität
- Leben
- Unordnung
- Spannung
Der Goldene Schnitt
Schon einmal gehört? Die meisten Kunstschüler laufen früher oder später jenem Goldenen Schnitt über den Weg, der ein harmonisches Verhältnis von Elementen sicherstellen soll.
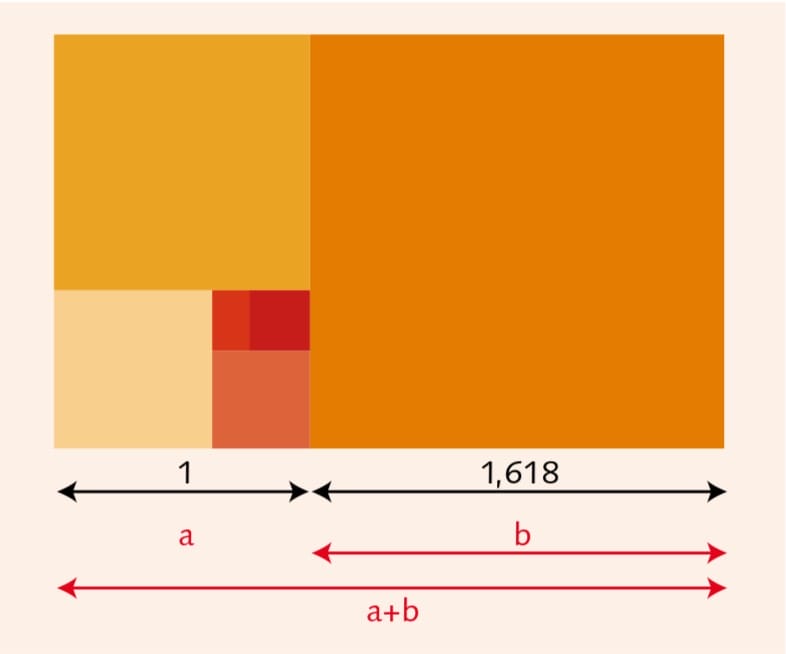
Die Basis des Goldenen Schnitts ist die Idee, dass natürliche Proportionen ästhetisch ansprechend sind – namentlich auf Basis der Zahl 1,618. Zwei Segmente seien dann schön, wenn sie in einem Verhältnis von ungefähr 1:1,618 zueinander stehen. Auf diese Zahl kommt man, wenn man eine Strecke so teilt, dass das Verhältnis zwischen dem kleineren und dem größeren Teil (a zu b) genauso groß ist wie das Verhältnis des größeren Teils zum Ganzen (b zu a+b). „1,618“ ist jedoch nur eine Annäherung, denn der errechnete Wert hat unendlich viele Nachkommastellen.

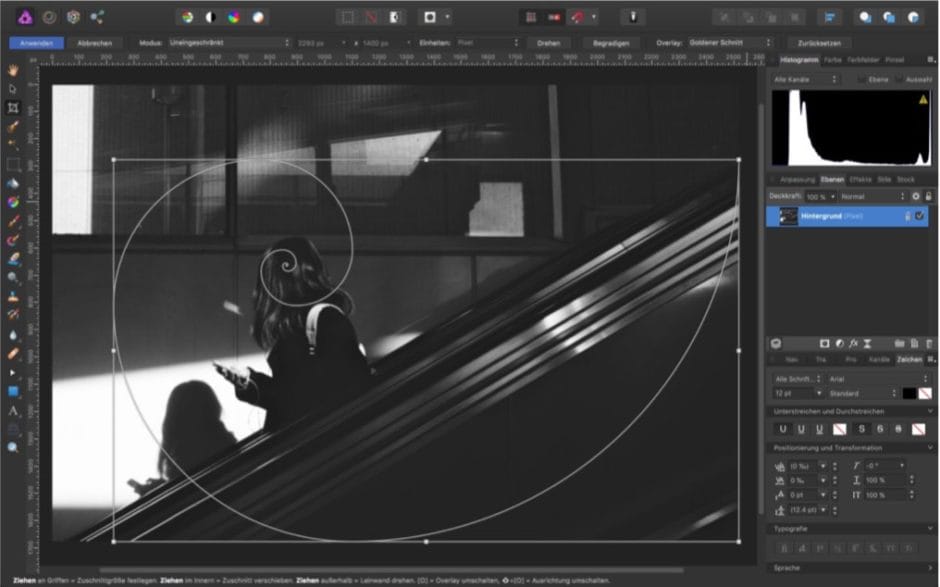
Der Goldene Schnitt wird häufig eingesetzt, um eine harmonische Aufteilung von Bildern zu erreichen. Bei der Aufteilung ganzer Websites (etwa für das Verhältnis zwischen Inhaltsbereich und seitlicher Navigation) wird er derzeit eher selten verwendet – hier sind flexible Gestaltungsraster beliebter.

Wendet man das Verhältnis des Goldenen Schnitts an allen Seiten eines Dokuments gleichzeitig an, entsteht das sogenannte Phi-Raster. Wichtige Gestaltungselemente können nun entlang der Rasterlinien sowie an den Schnittpunkten positioniert werden.

Modulare Skalen auf Basis des Goldenen Schnitts
Lust auf Experimente? Der Designer Tim Brown erläutert in seinem Artikel „More Meaningful Typography“, wie Sie alle typografischen und gestalterischen Aspekte auf Basis des Goldenen Schnitts berechnen können.
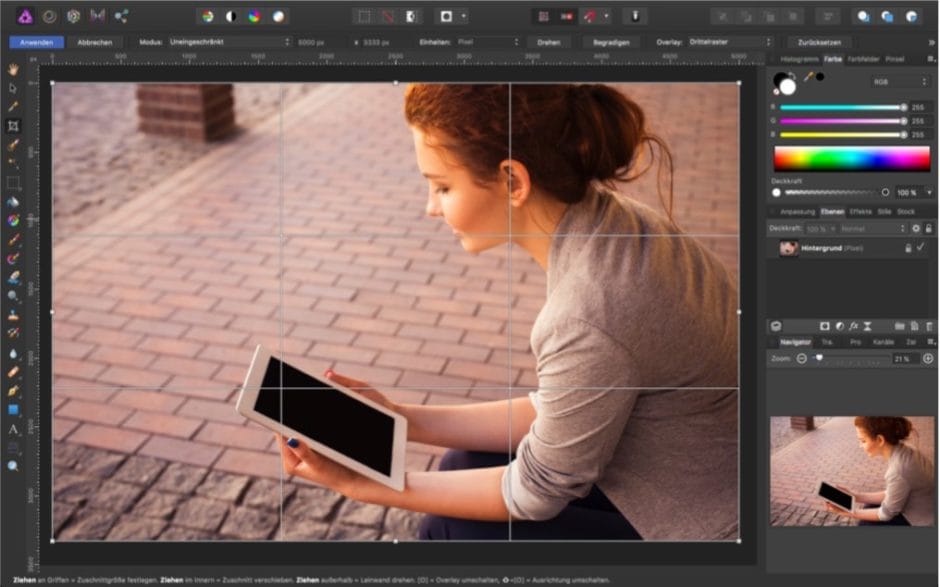
Die Drittelregel
Wenn Sie sich schon einmal mit Fotografie beschäftigt haben, ist die Drittelregel Ihnen bestimmt über den Weg gelaufen. Dabei teilen Sie ein Bild vertikal sowie horizontal in Drittel und positionieren die wichtigen Bildelemente jeweils auf diesen Drittellinien. Die Drittelregel ist eng verwandt mit dem vorhin erwähnten Phi-Raster auf Basis des Goldenen Schnitts, allerdings etwas einfacher anzuwenden.

Weißraum
Weißraum ist der Raum zwischen den Elementen einer Komposition – daher nennt man ihn häufig auch negativer Raum. Weißraum muss nicht immer weiß sein – wenn das auch häufig der Fall ist.
Das klingt viel unspektakulärer, als es ist. Es gibt Gestalter, die Weißraum möglichst minimal halten möchten: „Alles muss unbedingt ohne Scrollen auf dem Bildschirm zu sehen sein. Mach die Schrift kleiner.“
Dabei ist Weißraum das wichtigste Element jeder Gestaltung: Ohne Weißraum haben Sie nämlich keine Formen, die irgendetwas aussagen können, oder Akzentuierungen, die Ihre Nutzer leiten könnten – ohne Weißraum haben Sie einen großen visuellen Brei.
Weißraum ist aber nicht gleich Weißraum. Grob vereinfacht gibt es zunächst Makro-Weißraum zwischen Hauptelementen wie Headern oder Blöcken. Der Weißraum zwischen den Details einer Website wird Mikro-Weißraum genannt – der Raum zwischen einem Bild und seiner Bildunterzeile oder zwischen einem Aufzählungszeichen und dem zugehörigen Text etwa. In diesem Abschnitt beschäftigen wir uns nur mit dem Makro-Weißraum. Der Mikro-Weißraum kommt im Kapitel über Typografie zur Sprache, da er maßgeblich für die Lesbarkeit verantwortlich ist.

Weißraum wirkt edel und wertet eine Marke auf, besonders in Kombination mit hochwertigen Fotografien und feinen Schriften. Die Assoziationen sind klar: viel Weißraum = luxuriös, großzügig; wenig Weißraum = billig. Insofern kann wenig Weißraum natürlich auch gewollt sein – dann nämlich, wenn Sie einen billigen Eindruck vermitteln wollen, wie es in Branchen mit hartem Preiskampf notwendig ist.


Weißraum eignet sich auch zur visuellen Auflockerung, damit der Inhalt nicht zu gedrungen wirkt – dabei ist Weißraum oft wirkungsvoller als vermeintliche „Schmuckbilder“. Websites mit großzügigem Weißraum stellten sich in User-Experience-Studien zudem als freundlicher und angenehmer heraus.
2. Erkenntnisse aus der Nutzerforschung
Die Wissenschaft hat in den vergangenen Jahren zahlreiche Erkenntnisse darüber gewonnen, wie Websites von Besuchern rezipiert werden. Dieses Wissen können Sie sich bei der Gestaltung zunutze machen.
Grundlegendes zur Aufmerksamkeit
Prinzipiell sollten Sie beachten: Es gibt keinen Automatismus für den Blickverlauf – vielmehr lassen sich große Unterschiede in den Rezeptionsmustern feststellen. Dabei spielen verschiedene Faktoren eine Rolle:
- Zum einen beeinflusst eine Webseite selbst, worauf Besucher besonders achten. Dazu dienen viele der Gestaltungsmittel, die Sie in diesem Buch kennenlernen – etwa Farbe, Weißraum, Größe, Position und Bewegung. Diese Mittel werden mit dem Begriff Salienz bezeichnet – man meint damit, dass ein Objekt aus seinem Umfeld hervorgehoben wird.
- Zum anderen spielen aber auch der Besucher selbst und seine individuellen Interessen eine sehr große Rolle – Aufmerksamkeitsmuster sind also immer davon abhängig, wer die Nutzer sind und welche Ziele sie erreichen möchten.
Es gibt also kein Patentrezept nach dem Motto „Tue dies, dann schauen die Besucher dorthin“. Ein gutes Layout versucht, durch visuell auffällige Gestaltungselemente die Aufmerksamkeit der Betrachterinnen auf die wichtigen Elemente zu lenken. Dabei handelt es sich aber nur um Tendenzen, die mit mehr oder weniger großer Wahrscheinlichkeit auftreten – immer abhängig davon, ob die prominent dargestellten Elemente auf der Website auch tatsächlich den Interessen der Besucher entsprechen.
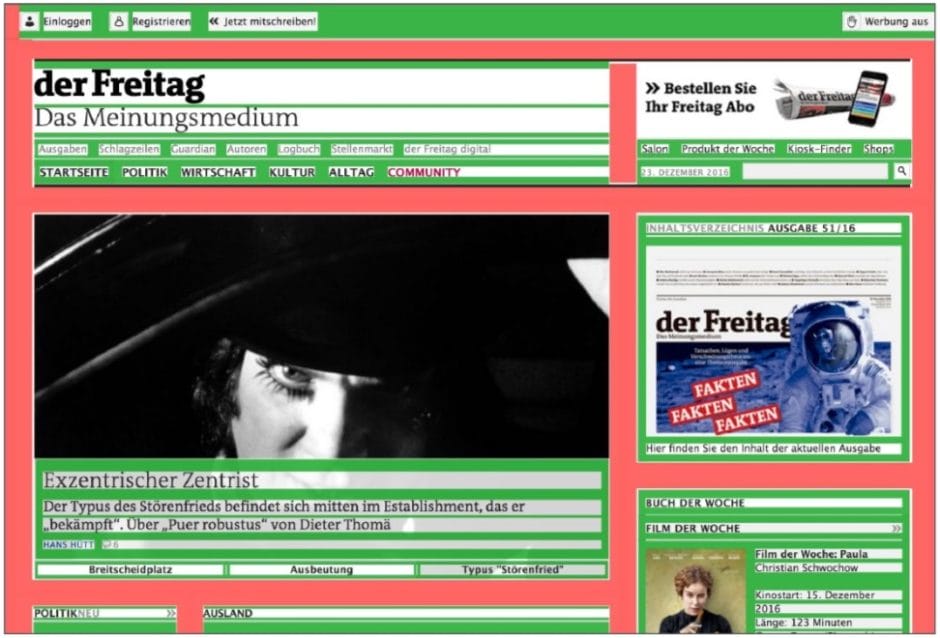
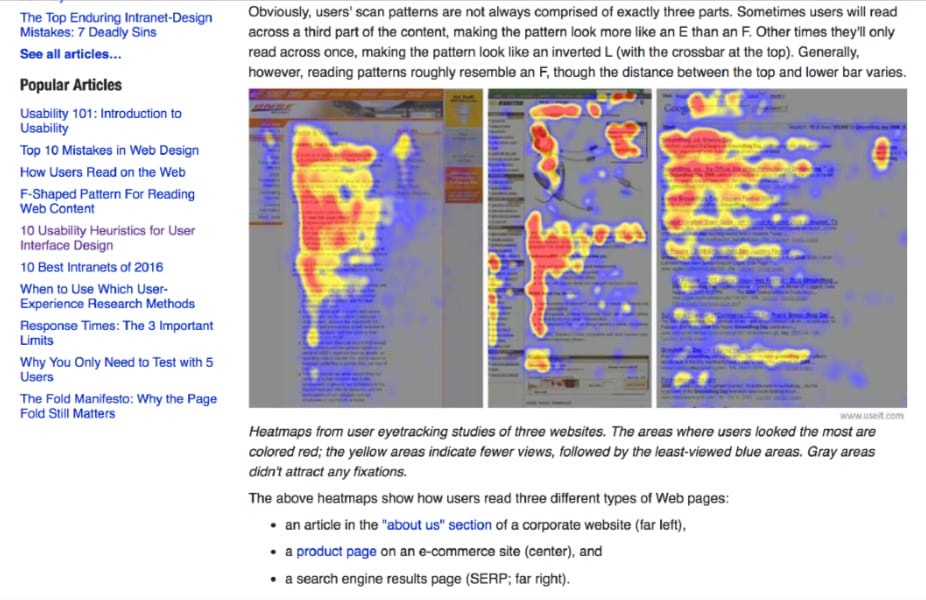
F-Muster
Eine dieser Tendenzen ist das F-Muster. Dabei scannen die Anwender zunächst waagerecht im oberen Bereich nach Inhalten. Danach wandern sie mit ihren Blicken etwas hinunter bis zur nächsten markanten Stelle und suchen auch dort von links nach rechts nach interessanten Inhalten. Schließlich schauen sie im linken Bereich weiter nach unten. Natürlich ist dieses Muster mal mehr, mal weniger stark ausgeprägt und wird unterschiedlich häufig wiederholt. Aus dem F-Muster lassen sich mehrere allgemeine Ratschläge für die Gestaltung guter Websites ableiten:
- Die wichtigsten Inhalte sollten möglichst weit oben stehen. So ist es beispielsweise sinnvoll, zentrale Aussagen eines Textes in den ersten beiden Absätzen zusammenzufassen.
- Bei der Rezeption lesen Besucher den Inhalt nicht der Reihe nach durch. Vielmehr suchen sie auf der Seite nach visuell auffälligen Elementen, an denen ihr Blick hängen bleibt.

Analysieren Sie die Aufmerksamkeitsmagnete
Als Designer können Sie also mit Hilfe von Aufmerksamkeitsmagneten versuchen, die Rezeption der Besucher zu beeinflussen. Diese Stellen hängen von einer Reihe von Faktoren ab, die gemeinsam für Salienz sorgen:
- Position: Diesen Aspekt kennen Sie bereits – was weiter oben steht, wird als wichtiger angesehen.
- Größe und Betonung: Neben der Position eines Elements spielt seine Gestaltung eine große Rolle. Die entsprechenden Mittel werden Sie in den folgenden Kapiteln kennenlernen: Typografie, Farbe, Bewegung, Interaktion.
- Relation: Schließlich ist es der Kontext, der einen Einfluss hat. Gestalterische Elemente leben nicht in Isolation, sondern in einem Verhältnis mit anderen Seitenelementen – sie stechen also umso stärker heraus, je mehr sie sich von ihrer Umgebung unterscheiden. Ansätze wie das Atomic Design können Ihnen dabei helfen, dieses Zusammenspiel greifbar zu machen.
Mit den folgenden Verfahren können Sie sich einen guten Eindruck davon machen, welche Stellen eines Layouts als Aufmerksamkeitsmagnete fungieren:
- Machen Sie einen Screenshot von einer Website, öffnen Sie diesen in einer Bildverarbeitung, und legen Sie einen sehr starken Weichzeichner darauf. Welche Elemente sind nun die auffälligsten?
- Machen Sie den 3-Sekunden-Test: Wählen Sie zufällig (z.B. in einer Cafeteria) einige Menschen aus, denen Sie einen Screenshot des Layouts für wenige Sekunden zeigen. Was ist ihnen danach im Sinn geblieben?
- Spielen Sie systematisch mit dem Layout. Variieren Sie den Weißraum, die Farbe, die Größe oder ein anderes Gestaltungsmittel. Wie können Sie mit diesen Mitteln die Verteilung der Aufmerksamkeit verändern?
- Nehmen Sie sich Ihren Content Priority Guide sowie Ihre Erkenntnisse über die Ziele Ihrer Besucherinnen. Sind die wichtigsten Inhalte und Interaktionselemente auch die visuell auffälligsten?
Aufmerksamkeit simulieren
Es gibt eine Reihe von Anbietern, die Aufmerksamkeitsverteilungen in Layouts simulieren:
Der Fold oder: Von vermeintlichen Hürden
Den Viewport haben Sie bereits mehrfach kennengelernt – es ist der sichtbare Bereich einer Webseite. Sollte sich mehr Inhalt auf der Seite befinden, können Nutzer scrollen und somit den Viewport verändern.
Moment mal – scrollen? Macht das überhaupt jemand? In den frühen Tagen des Webs verneinten viele Webdesigner diese Frage und leiteten daraus die Gestaltungsregel ab, man müsse die wichtigsten Inhalte in den Bereich „above the fold“ quetschen – das ist der Bildschirmausschnitt, der direkt beim Seitenaufruf ohne Scrollen zu sehen ist.
Die Metapher stammt aus dem Print-Design: Bei einer gedruckten Zeitung lässt sich definieren, was über dem Knick steht – schließlich hat der Zeitungsverleger den Knick selbst mit teuren Falzmaschinen hineingefaltet und das Papierformat eigenhändig bestimmt. Im Digitalen machte das noch nie wirklich Sinn, denn der „Falz“ wird nicht vom Verleger bestimmt, sondern von der technischen Ausstattung sowie den persönlichen Einstellungen eines Nutzers – wie will man da noch wissen, was eigentlich „above the fold“ ist? Das ist ein unmögliches Unterfangen.
Zum Glück stellt der Fold heute alles andere als eine unüberwindbare Hürde dar. Heutige Erkenntnisse deuten eher darauf hin, dass Nutzer sich ans Scrollen gewöhnt haben.
Aber Vorsicht: Natürlich erhält der direkt beim Seitenaufruf sichtbare Content mehr Aufmerksamkeit. Er sollte die Besucherinnen daher auch zum Scrollen anregen:
- Abgeschnittener Content, Storytelling oder eindeutige Hinweise (etwa Pfeile) verdeutlichen, dass im unteren Bereich weiterer Inhalt zu erwarten ist.
- Achten Sie darauf, dass nicht der Eindruck entsteht, die Seite sei schon zu Ende, obwohl noch Inhalt kommt. Das kann beispielsweise bei sehr auffälligen horizontalen Linien geschehen.
- Bedenken sollten Sie auch, dass die letzten Elemente (etwa der Footer oder auch die unteren Punkte einer Liste) noch einmal erhöhte Aufmerksamkeit erhalten.

Scrollende Effekte & Geschichten
Mit Effekten wie dem Parallax Scrolling kann das Scrollen regelrecht zur Kunstform erhoben werden. Hierbei bewegen sich verschiedene Ebenen einer Website beim Scrollen unterschiedlich schnell und bilden so stets wechselnde Überlagerungen.
Scrollen lässt sich jedoch auch nutzen, um den Content spielerischer und interessanter darzustellen – ein Trend, der oft als Scrollytelling (Scrollen + Storytelling) bezeichnet wird.
Ein schönes Beispiel dafür ist die Website zur Hochzeit des Designer-Paars Jessica Hirsche und Russ Maschmeyer. Wer auf dieser Seite von oben nach unten scrollt, bekommt in mehreren Episoden die persönliche Geschichte der beiden erzählt und wird dabei immer wieder von interessanten Effekten überrascht.
Auch bei Parallax-Effekten gilt: Weniger ist mehr, und die User Experience darf nicht leiden. Richtig (und das heißt meist: dezent) eingesetzt, können kreative und angenehme Websites entstehen, falsch eingesetzt, kann der Effekt nerven, weil er dem Nutzer im Weg steht. Bedenken sollten Sie auch, dass Parallax vor einigen Jahren einen echten Hype erlebt hat und in einigen Bereichen regelrecht überstrapaziert wurde.
Gefällt dir dieser Artikel?
Dann trage dich jetzt ein ins „Update am Montag“ und bleibe über neue Inhalte auf dem Laufenden. Kein Spam! Bereits knapp 2.000 Leser:innen sind dabei.
Es hört niemals auf: Infinite Scrolling
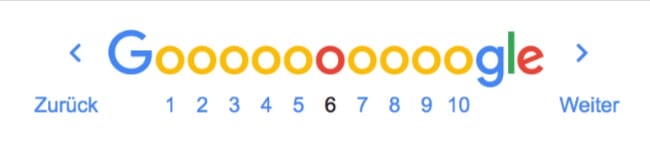
Beim Infinite Scrolling hört das Scrollen sogar niemals auf: Sobald man im unteren Bereich der Webseite angekommen ist, werden neue Inhalte nachgeladen, ohne dass der Nutzer etwas tun muss.
Infinite Scrolling kann ein sehr effizienter Zugang zu weiteren Inhalten sein – Nutzer müssen nicht erst irgendeinen Button klicken, sondern erhalten automatisch neue Inhalte. Das kann besonders sinnvoll sein bei Websites mit umfangreichem Content, der zum Entdecken einlädt.
Infinite Scrolling hat allerdings auch Nachteile:
- Das gezielte Anspringen von Inhalten kann erschwert sein. Denken Sie nur an Twitter: Einen einzelnen Inhalt kann man noch problemlos über einen individuellen Link anspringen. Eine bestimmte Ansammlung von Inhalten ist jedoch nicht mehr erreichbar.
- Der Scrollbalken gibt keine sinnvolle Auskunft mehr über Position und Gesamtlänge des Inhalts. Damit verliert dieses UI-Element seine Orientierungsfunktion.
- Inhalte und Links im Footer können unerreichbar werden, wenn sie ständig weiter nach unten verschoben werden. Es empfiehlt sich daher, den Footer entweder mit position: fixed; am unteren Ende des Browser-Fensters festzusetzen oder komplett auf ihn zu verzichten.
- Wenn Sie Infinite Scrolling einbauen, testen Sie seine Auswirkungen ausgiebig. Die Social-Commerce-Plattform Etsy hat sich beispielsweise nach einigen Tests entschieden, Infinite Scrolling wieder auszuschalten.
Tipps zur Umsetzung
Keith Clark hat mit „Pure CSS Parallax Websites“ und „Practical CSS Parallax“ zwei lesenswerte Artikel über die Realisierung von Parallax Scrolling mit CSS geschrieben.
Bei der technischen Umsetzung können außerdem einige Skripte auf Basis von JavaScript oder jQuery helfen. Einige Beispiele:
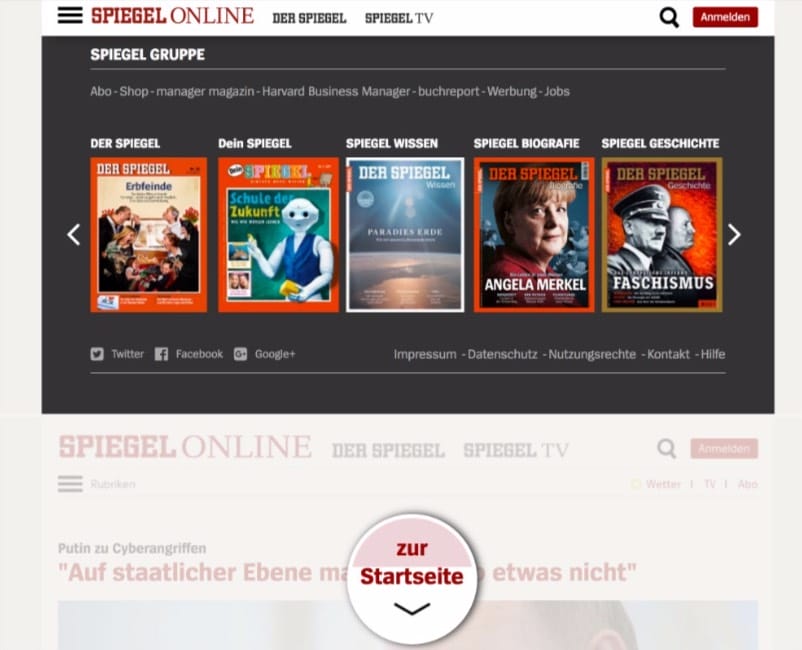
Einem sehr jungen Interaktionsmuster liegt die Idee zugrunde, einen Nutzer wieder zur Startseite zu leiten, wenn er am Ende eines Artikels nach unten scrollt. Dieses Verhalten dürfte für viele Nutzer noch ungewohnt sein und sollte daher deutlich dargestellt werden.

Klickstrecken als Alternative?
Die Alternative zum Scrollen ist das Klicken. Inhalte werden dabei entweder auf mehrere Seiten aufgeteilt (Paginierung), oder es wird auf Elemente zurückgegriffen, die Inhalte auf explizite Anweisung der Nutzerinnen verändern (Carousels, Slider, Dropdowns etc.). Sie sollten dabei jedoch beachten, dass Klicken eine bewusste Entscheidung einer Nutzerin ist, für die ein höherer kognitiver Aufwand als beim Scrollen notwendig ist.

Scrolling beats paging because it’s easier for users to simply keep going down the page than it is to decide whether or not to click through for the next page of a fragmented article.
Jakob Nielsen
Paginierung hat jedoch auch Vorteile: Sie schaffen eine klare Struktur für den Content, der gezielt angesprungen werden kann – beispielsweise durch den Zurück-Button des Browsers.
3. Psychologische Effekte
Seien wir ehrlich: Wir können nicht in die Köpfe unserer Nutzer hineinschauen. Dennoch gibt es Anhaltspunkte, wie Ihre Gestaltung auf Ihre Besucher wirkt.
Überraschung
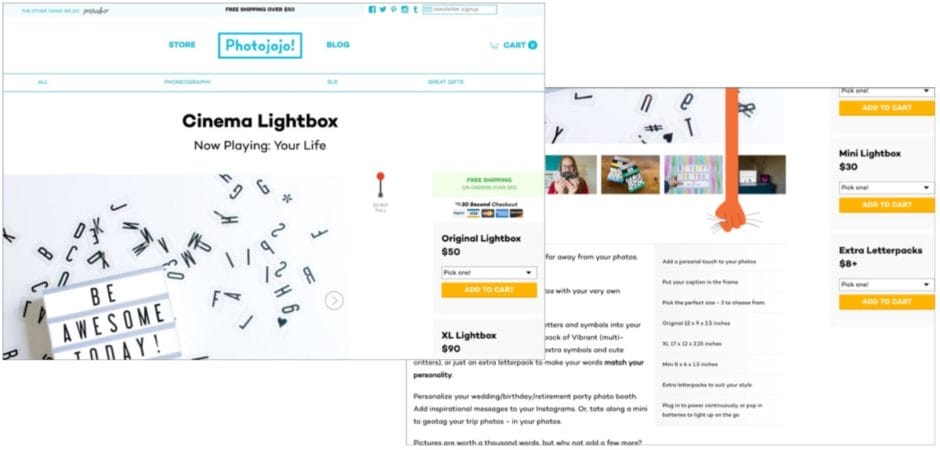
Eine angenehme Überraschung ist ein starkes Gestaltungsmittel: Sie komprimiert eine Emotion auf einen kurzen Augenblick. Das ist der Grund dafür, dass wir uns ganz besonders freuen, wenn wir einem guten Bekannten spontan über den Weg laufen. Dabei fällt die Freude über das Wiedersehen in einem kurzen Moment zusammen. Auf ähnliche Weise können Sie Überraschung einsetzen, um Ihren Nutzern einen gewissen Aha-Effekt zu bescheren. Das Gehirn ist in diesem Fall gezwungen, eine Situation in kürzester Zeit neu zu bewerten – Neugierde und Aufmerksamkeit sind die Folge.
„Do Not Pull“, sagt z.B. ein Button auf http://photojojo.com – tut man es doch, zieht ein langer Arm den Content von unten nach oben. Die lustige Überraschung bewirkt, dass Nutzer die Produktbeschreibungen wahrnehmen – was sie sonst vielleicht nicht getan hätten.

Richtung in psychologischer Betrachtung
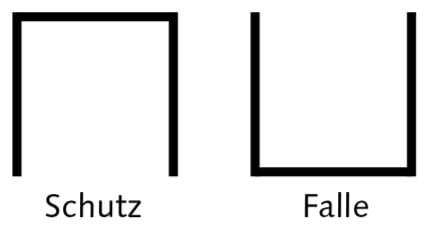
Die Richtung ist für den Eindruck einer Form von entscheidender Bedeutung. Die Dualität oben – unten ist mit starken psychologischen Eindrücken verkettet. Oben bedeutet Schutz, sei es vor Regen oder Sonne. Nach oben offene Formen lassen uns hingegen immer ein wenig schutzlos fühlen.

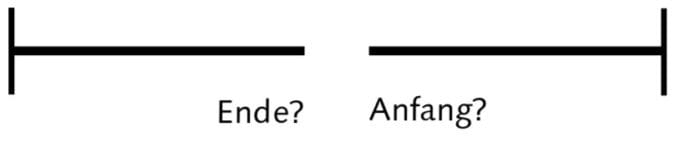
Im westlichen Kulturkreis ist die Dualität von links und rechts stark mit Anfang und Ende assoziiert – eine Folge unserer Schreibgewohnheiten.
Achten Sie auf diese Grundregel besonders, wenn Sie einen Prozess auf Ihrer Website darstellen möchten. So machen es beispielsweise die Designer hinter Labor B bei der Beschreibung ihrer Arbeitsabläufe. Sie halten sich an die Leserichtung von links nach rechts – sogar dann, wenn sie auf eine Projektphase eingehen und einen Pfeil quer über den Bildschirm ziehen.

Trennung und Verbindung
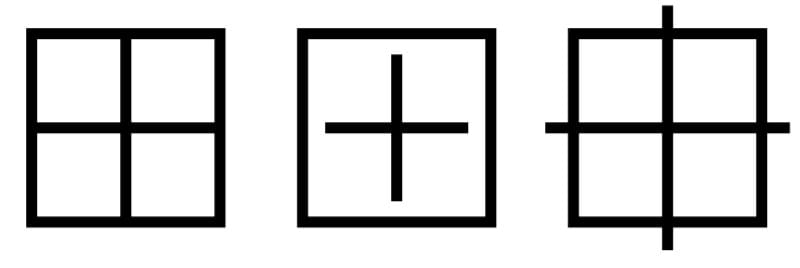
Die Interpretation von Formen hängt häufig davon ab, in welchem Zusammenhang sie mit anderen Formen stehen. Schauen Sie sich dazu einmal folgendes einfaches Beispiel an.

Die Wirkung ist hier eine völlig andere, obwohl alle drei Beispiele aus den gleichen Elementen bestehen – ein Quadrat mit einem Kreuz. Im ersten Beispiel wird das Kreuz in trennender Funktion wahrgenommen, und die Assoziation eines Fensters liegt nahe. Im zweiten Beispiel bewirkt ein wenig Abstand, dass beide Formen voneinander getrennt wahrgenommen werden – hier scheint es ein Logo oder Zeichen zu sein. Das dritte Beispiel betont das Kreuz, Assoziationen mit einer Zielscheibe liegen nahe.
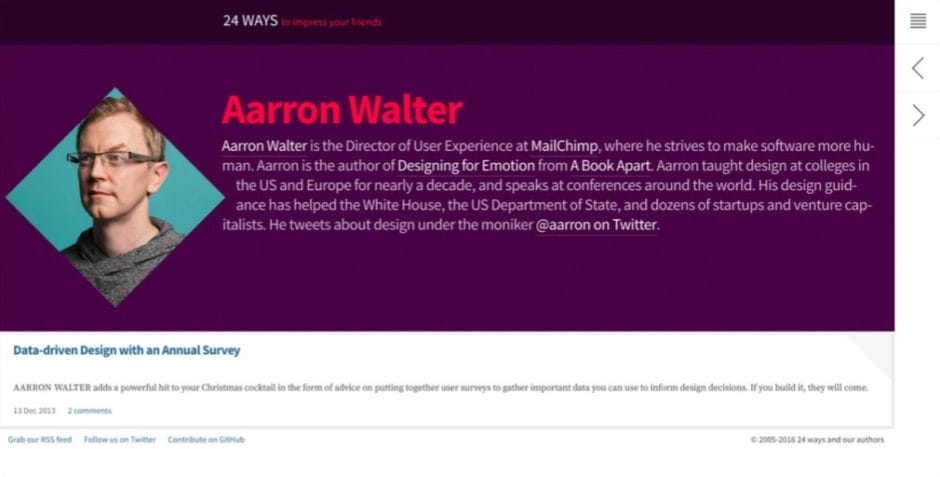
Durch Überlappungen von Bereichen können Sie also den Eindruck verstärken, dass die Elemente zusammengehören. Das geschieht auf 24Ways, einem Adventskalender mit Tipps für Webdesigner. Dort ragt das rautenförmige Porträt der Autoren leicht in den Text hinein – ein dezentes spielerisches Design, das die beiden Bereiche stärker als eine Einheit wirken lässt.

Neugier
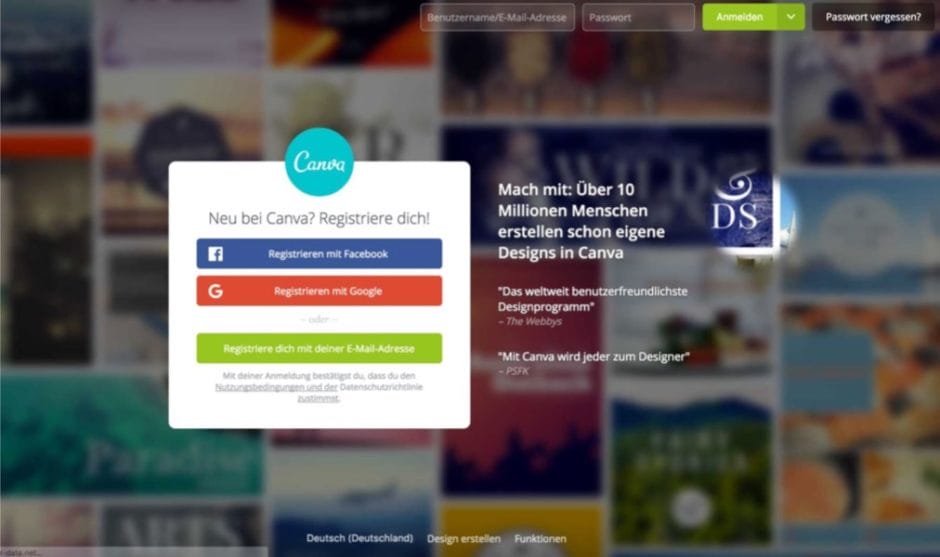
Geschicktes Design kann Ihre Besucher neugierig auf die Inhalte machen. Die Design-Plattform Canva nutzt beispielsweise Unschärfe, um zu visualisieren, wie vielfältig das Tool eingesetzt werden kann. Wer mit dem Mouse-Cursor über eines der Designs fährt, kann den Bereich für einige Sekunden scharf sehen.

 Buchtipp
Buchtipp
Dieser Artikel ist ein Ausschnitt aus Björn Rohles Buch „Grundkurs gutes Webdesign – Alles, was Sie über Gestaltung im Web wissen müssen“. Der Verlag darüber:
Was macht aus einer einfachen Website einen echten Hingucker, der im Gedächtnis bleibt? In diesem Buch erfahren Sie es, denn hier erlernen Sie die Gestaltungsgrundlagen für gutes Webdesign – vom perfekten Layout über die richtigen Farben und die passende Schrift bis hin zum Design von Grafiken, Bildern und Icons. Dass dabei mit HTML5 und CSS3 gearbeitet wird, versteht sich von selbst. Auch Barrierefreiheit, Usability und Responsive Webdesign werden groß geschrieben. So entstehen moderne und attraktive Websites, die jeder gerne besucht!
Sie können diesen Titel als E-Book oder gebundenes Buch direkt bei Rheinwerk kaufen*. Alternativ finden Sie es auch bei Amazon*.
*Dies ist ein Affiliate-Link. Wenn Sie darüber etwas bestellen, bekommen wir eine Provision. Für Sie ändert sich nichts.
Dieser Artikel gehört zu: UPLOAD Magazin 72
Design ist nicht etwa Schmuck, sondern entscheidet ganz grundlegend mit, wie erfolgreich ein Angebot ist. In dieser Ausgabe lernen Sie deshalb wichtige Gestaltungsregeln für das Web kennen. Wir schauen uns außerdem an, was eine gelungene Startseite ausmacht. Sie erfahren ausführlich, welche fünf Elemente über den Erfolg einer Landingpage entscheiden. Und wir zeigen auf, wie Sie Onlinetexte besonders lesefreundlich gestalten. Plus Bonus-Artikel zum Thema SEO: Wie Sie die interne Verlinkung Ihrer Website verbessern.
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Björn Rohles ist Medienwissenschaftler mit Schwerpunkt auf der digitalen Welt. Er schreibt, lehrt und analysiert, vorzugsweise über die Themen Digitalisierung, User Experience und Webdesign. Er ist Autor von zwei Büchern und zahlreichen Fachartikeln für digitale Fragestellungen. Er liebt es, sein Wissen in Vorträgen und Seminaren zu teilen und begleitet als Blogger und Journalist den digitalen Wandel.


