Auch im Jahr 2013 kann ein Streifzug durch die Webauftritte von freien Textern, Journalisten, Schauspielern und Co. befremdlich wirken: Viele Seiten stammen aus den Anfängen des Webs oder wurden in Eigenregie mit iWeb oder ähnlichen Baukastensystemen erstellt. Doch die Frage, wie man schnell, einfach und günstig an eine schicke und individuelle Seite kommt, stellt einen aufgrund der enormen Auswahl oft selbst vor ein Rätsel. Wir versuchen mal in einer dreiteiligen Serie unterschiedliche Antworten zu finden.

Als langjähriger Blogger beantwortet man derartige Anfragen fast reflexartig mit „WordPress“. Ist ja auch einfach: Kurz bei einem Hoster anmelden, die Fünf-Minuten-Installations-Routine durchlaufen, hübsches Theme drüber bügeln, fertig. Dieser Vorschlag stößt jedoch nicht immer auf Beifall. Und nach kurzem Überlegen kommt man auch selbst zu dem Schluss, dass WordPress als Lösung nicht immer taugt. Denn die Software kann zwar extrem viel, ist inzwischen aber auch reichlich komplex und für einen einfachen Auftritt meist überdimensioniert. Ganz zu schweigen von den vielen Knöpfen und Buttons in der Autorenumgebung, die man erst einmal erklären muss.
Inhaltsverzeichnis
Drei Lösungswege
Bei der Suche nach einer passenden Lösung sind ja grundsätzlich drei Wege vorstellbar:
- Webservices oder Website-Builder wie Tumblr, Squarespace oder Salon.io, bei denen der Kreative mit mittlerem Aufwand alles selbst erledigen kann. Darum soll es in diesem Beitrag gehen. Im nächsten Beitrag werden wir uns ergänzend noch Aggregatoren wie Flavors.me und About.me sowie spezielle Profil- und Portfolio-Netzwerke für Journalisten, Designer und Kreative ansehen.
- Eine selbst gehostete Lösung wie WordPress. Dabei wird man dem Bekannten sicherlich ein stückweit helfen müssen, kann man aber als Freundschaftsdienst mal eben machen.
- Eine individuelle Anpassung oder eine echte Eigenentwicklung zum Beispiel mit Hilfe eines schlanken Frameworks. Wir haben im Rahmen dieser Serie ein Tutorial zu dem Framework Statamic erstellt, mit dem Entwickler solche Seiten vergleichsweise einfach bauen können.
Außerdem gibt es noch ein paar grundsätzliche Anforderungen:
- Alle Webseiten, die man heute neu ins Web stellt, sollten auch Responsive sein, sich also auf unterschiedliche groß Displays von Smartphone und Tablet bis hin zu Laptop und Desktop automatisch anpassen. Ich halte es einfach für völlig sinnfrei, heute noch reine Desktop-Seiten zu veröffentlichen. Gerade bei Freelancern tauscht man ja gerne mal unterwegs oder auf Meetings die Kontaktdaten aus, sodass der erste Kontakt mit der Webseite oft mobil erfolgt.
- Wie man aus solchen Anfragen oft heraushört, sind die Pflege der Inhalte und die Autorenoberfläche des Systems wichtige Punkte, weil der Freelancer die inhaltliche Betreuung gerade nicht zu seinem Hauptberuf machen will.
- Ebenfalls wichtig ist die Frage, wie weit sich die Webseite individualisieren und erweitern lässt und wie aufwändig das ist.
Tumblr: Ein Blog als Web-Präsenz?
Als einfache Lösung fällt einem schnell Tumblr ein, denn das Blognetzwerk ist ja gerade für seine Einfachheit bekannt: Nach einem passenden Design suchen (bei Tumblr heißt das mal „Theme“, mal „Template“), dann anmelden, ein paar Einstellungen vornehmen und loslegen. Was so einfach klingt, hat beim Selbstversuch allerdings nicht ganz so einfach funktioniert.
Design (Theme oder Template) auswählen
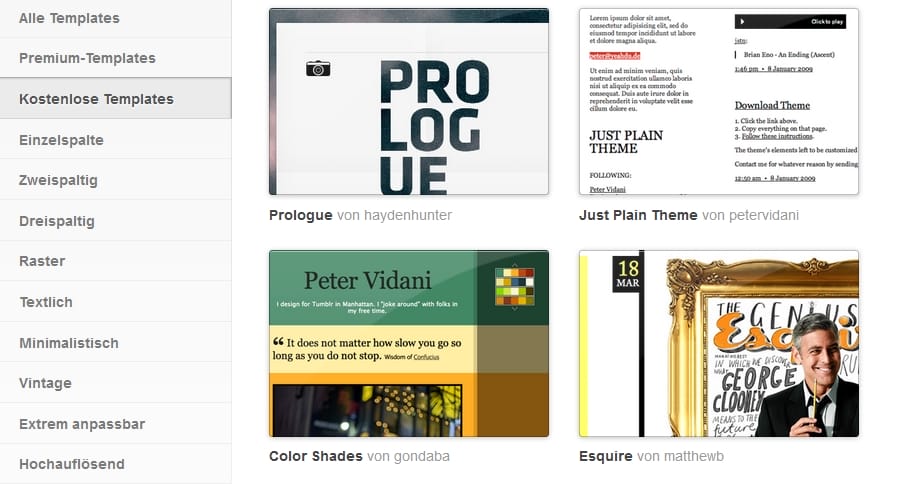
Die Suche nach einem passenden Grund-Design steht natürlich an erster Stelle, denn wenn man kein gescheites Design findet, braucht man sich auch nicht anzumelden. Tumblr sieht das offenbar anders, denn auf der Startseite findet sich weder ein Link zu Beispielseiten, noch zu einer Design-Auswahl oder zu weiterführenden Informationen. Finde ich ziemlich nutzerunfreundlich, aber über eine Google-Suche gelangt man dann auch zur Theme-Vorschau:

So richtig üppig ist die Theme-Auswahl leider nicht, und zumindest die kostenlosen Themes sind für Freelancer eher ungeeignet. Bei der Filterung der Themes fehlt außerdem die Kategorie „responsive“, sodass man als Freelancer wohl eher auf ein kostenpflichtiges Theme aus anderen Quellen zurückgreifen wird.
Kostenpflichtige responsive Themes werden regelmäßig in diversen Blogs vorgestellt (siehe Google), wobei fast immer auf Themeforest verwiesen wird, einem Anbieter für kostenpflichtige Themes aller Art (WordPress, Tumblr etc.). Wer länger recherchiert, findet vielleicht auch noch alternative Lösungen. Die Preise für responsive Themes für Tumblr liegen bei Themeforest ungefähr bei 20 Dollar, wobei natürlich nicht garantiert ist, ob das Theme am Ende tatsächlich den Bedürfnissen entspricht. Um das Theme zu bekommen, muss man sich erst einmal bei Themeforest anmelden und nach dem Kauf den Code des Themes per Copy & Paste in Tumblr einbauen (dazu gleich mehr).
Anmelden und die erste Seite (Blog) einrichten
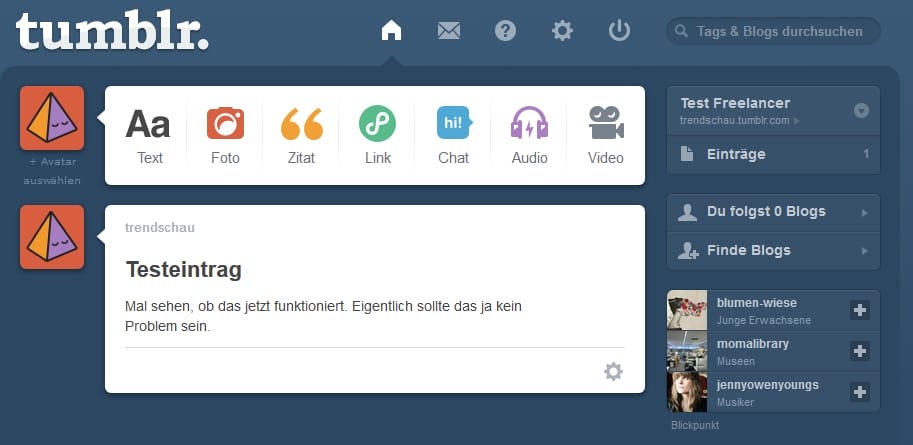
Hat man ein passendes Theme gefunden, meldet man sich bei Tumblr per E-Mail, Passwort und Usernamen an. Im zweiten Schritt ist auch noch die Altersangabe erforderlich. Anschließend wird man noch gezwungen, fünf Blogs zu folgen, das sollte man einfach über sich ergehen lassen, denn man kann es hinterher wieder rückgängig machen. Danach richtet man seinen Blog mit Bild, Blogtitel und (optional) Blog-Beschreibung ein. Die folgende Präsentation der Tumblr-Apps kann man dankenswerterweise überspringen. Abschließend sollte man noch seine E-Mail bestätigen, damit das Dashboard voll funktionsfähig ist:

Einstellungen vornehmen
Schon bei der Anmeldungs-Prozedur wird klar, dass Tumblr in erster Linie als Blognetzwerk ausgelegt ist und der persönliche Freelancer-Auftritt dem Nutzungskonzept eher widerspricht. Zu Beginn sind ein paar Einstellungen sinnvoll:
- Entfolgen: Traditionell zeigt Tumblr im Dashboard nicht die eigenen Beiträge an, sondern die Beiträge von Usern, denen man folgt. Man sollte also erstmal die User „entfolgen“ (unter dem Button „Du folgst 5 Blogs“ im rechten Menue).
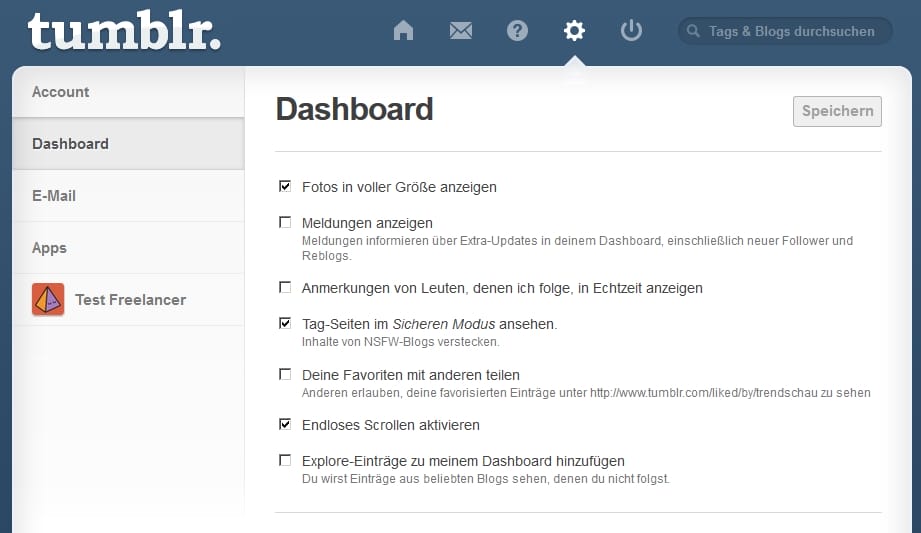
- Zufallsbeiträge ausschalten: Jetzt zeigt Tumblr Zufallsbeiträge im Dashboard an. Das kann man wiederum über die Einstellungen unterbinden, die man über das Zahnrad-Symbol erreicht. Dort kann man im Menuepunkt „Dashboard“ erst mal aufräumen und die ganzen Empfehlungs-Optionen rausnehmen.

Jetzt werden im Dashboard nur noch die eigenen Beiträge angezeigt, so wie man es schließlich auch haben will. Im nächsten Schritt kann man den eigentlichen Auftritt anpassen, dazu klickt man in den Einstellungen auf seinen Blog (im Screenshot oben „Test Freelancer“ im linken Menü). Dort kann man diverse Einstellungen vornehmen:
- Man kann die Subdomain der URL-Adresse (subdomain.tumblr.com ) editieren.
- Man kann auch eine individuelle URL bestellen (www.meineseite.de). Allerdings wird die Domain nicht von Tumblr verwaltet, sondern man muss die Domain separat bei einem Domain-Registrar kaufen und dann die Zuordnung editieren. Wie das geht, steht grob bei Tumblr (wieder nur über die Google-Suche gefunden). Die Prozedur dürfte für weniger netzaffine User eher eine Hürde darstellen, vielleicht fragt man einfach einen netzaffinen Bekannten, ob er einem eine Domain bestellen und einrichten kann.
- Im nächsten Punkt kann man sich ein bei Tumblr angebotenes Theme aussuchen. Dazu gleich mehr.
- Hilfreich für Freelancer ist vielleicht die Funktion, Beiträge per E-Mail zu erstellen. Dazu lässt man sich eine individuelle Tumblr-E-Mail zusenden. An diese Adresse kann man dann eine E-Mail schicken, die von Tumblr automatisch in einen Beitrag umgewandelt wird. Tumblr liefert dazu eine Anleitung. Daran sollte man sich auch halten, weil der Beitrag sonst schlicht nicht erscheint. Verschiedene Medien zu kombinieren hat bei mir beispielsweise nicht funktioniert.
- Die übrigen Einstellungen kann man eigentlich so lassen, dort geht es darum, seine Einträge über Twitter oder Facebook zu verbreiten.
Interne Themes bzw. Templates auswählen und Seiten anlegen
Das Theme kann man über drei Wege einrichten:
- Man geht auf die Theme-Vorschau, klickt dort einfach auf ein Theme und dann auf „Installieren“.
- Man geht über die Einstellungen wie oben beschrieben, klickt dort auf den Blog und dann auf „Template“. So gelangt man zu einer Seitenvorschau seines Tumblr-Blogs.
- Auf diese Seitenvorschau gelangt man auch über das Dashboard: Dort steht im rechten Menü an erster Stelle der Name seines Blogs und darunter in klein die URL. Über diese URL (reichlich unscheinbar) gelangt man ebenfalls zur Seitenvorschau:

Geht man über die Einstellungen, ist die Bearbeitungsleiste auf der linken Seite schon aufgeklappt. Geht man über das Dashboard, muss man die Bearbeitungsleiste über den Button „Anpassen“ im oberen rechten Eck öffnen. In der linken Leiste kann man nun interne Templates auswählen, in der rechten Hälfte erscheint dann direkt eine Vorschau des Layouts.
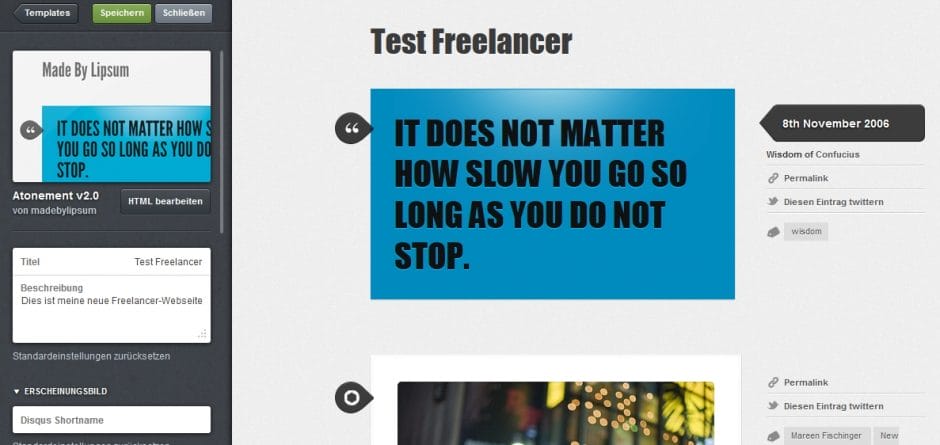
Externe Templates integrieren und das HTML anpassen
In der Bearbeitungsleiste der Seitenvorschau gibt es unter den zahlreichen Optionen auch die Möglichkeit, das HTML anzupassen: Gleich zu Beginn der Bearbeitungsleiste wird das aktuelle Template angezeigt, darunter befindet sich der Button „HTML bearbeiten“. Klickt man auf den Button, geht ein HTML-Editor in der Leiste auf. Im Fall von externen Themes kopiert man das HTML des Themes in dieses Fenster und speichert den Code. Natürlich kann man den Code auch selbst anpassen, aber das dürfte das Nervenkostüm eines Freiberuflers dann endgültig sprengen.
Seiten anlegen
Neben den zahlreichen anderen Funktionen gibt es in dieser Bearbeitungsleiste auch die Möglichkeit, statische Seiten anzulegen. Das ist natürlich essentiell für eine Freelancer-Seite, denn man will ja verschiedene Rubriken haben und entsprechend mit Inhalten füllen. Für die Bearbeitung geht ein Popup-Fenster auf, das man beliebig mit Inhalten füllen kann.
Einträge erstellen
Anders als statische Informations-Seiten werden dynamische „Blog“-Inhalte – bei Freiberuflern könnte man sich Rubriken wie „Neuigkeiten“ oder „Portfolio“ vorstellen – direkt über das Dashboard angelegt, das standardmäßig nach dem Einloggen erscheint. Man sieht also auch hier, dass das Anlegen eines dynamischen Blog-Beitrags bei Tumblr sehr einfach ist, das Erstellen einer statischen Info-Seite wie „Über Mich“ jedoch nur versteckt über die Seitenansicht erreichbar ist.
Fazit tumblr
Tumblr ist und bleibt ein Blognetzwerk. Wenn man sich als Freiberufler oder Selbständiger zur Blogszene hingezogen fühlt und häufiger mal etwas veröffentlichen will, dann kann Tumblr eine gute Wahl sein. Eine reine Portfolio-Homepage oder eine statische Visitenkarte für Freelancer im Web – das macht mit Tumblr nicht so viel Sinn. Ich habe bei den Tests zu diesem Beitrag selbst gemerkt, dass man immer genervter wurde, je weiter man sich vom Konzept von Tumblr entfernt. Von daher sollte man aus meiner Sicht das Netzwerk nicht für Zwecke verbiegen, für die es nicht gedacht ist. Es ist zwar möglich, mit Tumblr auch eine Webseite als Aushängeschild zu erstellen (und kostenpflichtige Templates wie Gridly, Vanity oder kreative Designs wie The New Yorker zeigen ja auch, dass es geht). Ich bezweifle jedoch, dass ein nicht sonderlich blog-affiner Freiberufler dann mit den Workarounds, dem Dashboard und den Grundfunktionen von Tumblr glücklich wird.
Squarespace: Extrem schick, aber nicht ganz billig
Den Website-Builder Squarespace gibt es bereits seit einer Dekade, allerdings hat der Service erst im letzten Jahr nach einer kompletten Überarbeitung so etwas wie einen Hype erfahren. Tatsächlich wirkt Squarespace erst einmal unglaublich schick und leistungsstark, ist aber auch nicht umsonst und in der Bedienung manchmal etwas gewöhnungsbedürftig.

Squarespace ist als Website-Builder ganz klar auf die Zielgruppe kleine Unternehmen, Selbständige, Freiberufler und Künstler ausgerichtet, also die edle Variante vom 1&1 Webbaukasten. Hinzu kommt, dass Squarespace enorm flexibel und enorm mächtig ist: Es gibt statische Seiten, Blogs, Widgets, Social-Media-Integration und sogar SEO-Optimierung und Webseiten-Analyse. Mehr kann man von einem Website-Builder eigentlich nicht verlangen. Außerdem sind alle Templates standardmäßig mobile optimiert, sodass die lästige Suche nach responsiven Designs entfällt.
Die Kosten
Das Ganze gibt es nicht umsonst: Squarespace kostet monatlich zwischen 8,- und 24,- $. Bevor man sich entscheidet, kann man den Service 14 Tage testen. Zum Vergleich: Bei 1&1 liegen die Kosten für die eigene Webseite (ohne zeitlich begrenzte Specials) zwischen 9,99 und 29,99 Euro, also auch nicht günstiger. Die günstigste (vergleichbare) selbstgehostete Homepage Lösung kostet 3,99 Euro im Monat (plus 14,99 Setup), allerdings muss man sich dort dann selbst um ein CMS und die eigene Homepage kümmern (z.B. WordPress installieren). Sofern man das nicht kann oder nicht will (und darum geht es hier ja), ist die Squrespace-Lösung für professionelle Auftritte im Preis durchaus angemessen, auch wenn sie im Vergleich zu Tumblr (Kosten nur für das Theme und ggf. für die Domain) in jedem Fall eine Premium-Lösung ist.
Anmelden und einrichten
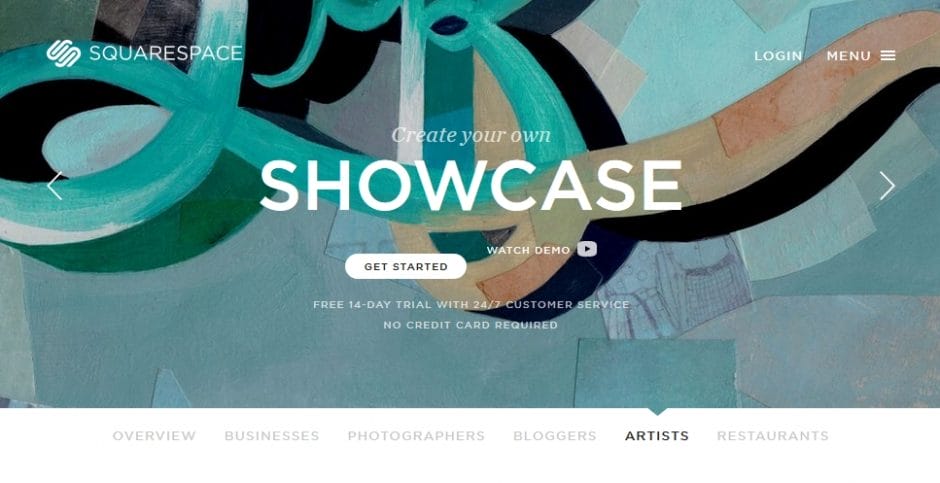
Anders als bei Tumblr läuft bei squarespace alles so, wie man es sich vorstellt: Zuerst wählt man ein Design für die eigene Webseite aus, anschließend meldet man sich unkompliziert mit Name, E-Mail und Passwort an, dann kann man die Seite auch schon sofort gestalten. Das ist eben der Unterschied zwischen einem Blognetzwerk und einem Website-Builder.

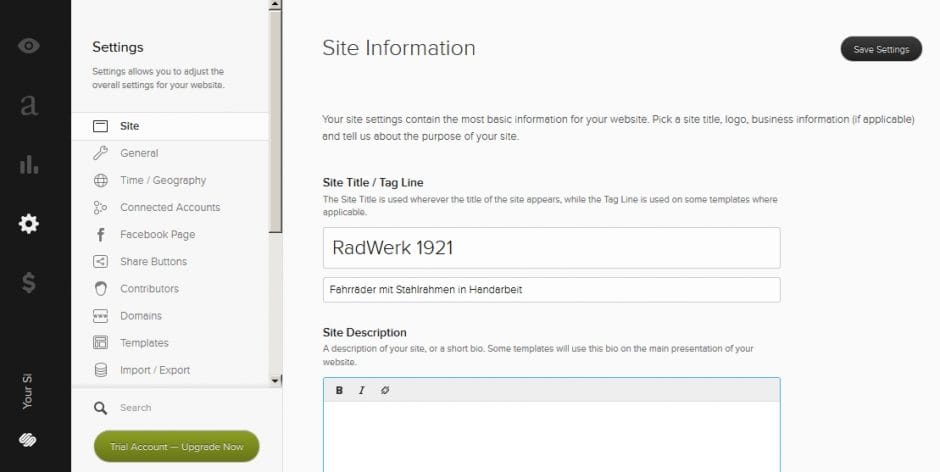
Anders als bei Tumblr ist das Template bei Squarespace nur als Grundlage gedacht. Die Bearbeitung des Templates erfolgt dann ansatzweise im WYSIWYG-Verfahren: In der linken Seitenhälfte kann man umfangreiche Einstellungen vornehmen sowie Webseiten hinzufügen und bearbeiten. Die eigentliche Bearbeitung erfolgt dann überwiegend im rechten Seitenfenster. Die Inhalte erscheinen dort ansatzweise so, wie sie später auch der Betrachter sieht. Allerdings gibt es – je nach Template – Seitenelemente wie das Header-Bild, die man aus irgendwelchen Gründen dann nur im Vorschau-Modus bearbeiten kann. Das ist etwas gewöhnungsbedürftig, nach einer kleinen Lernkurve aber akzeptabel. Die übrigen Seitenelemente lassen sich anklicken, bearbeiten und ziemlich beliebig per Drag&Drop auf der Homepage verschieben.
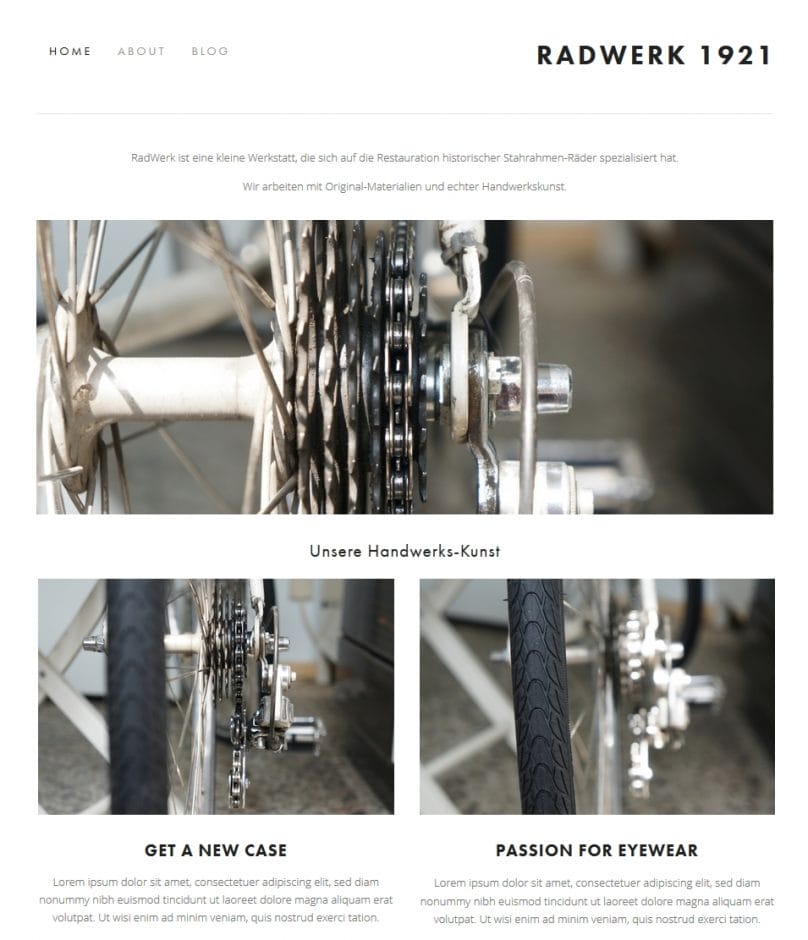
Solche Frontend-Techniken haben natürlich bisweilen ihre Haken und Ösen und funktionieren nicht immer ruckelfrei. Wenn man allerdings bedenkt, dass man in dieser Form sehr edel anmutende Webseiten komplett ohne Code-Kenntnisse gestalten kann, nimmt man das gerne in Kauf. Denn bei Tumblr hat man ohne HTML- und CSS-Kenntnisse wirklich nur sehr begrenzte Möglichkeiten, die Gestaltung der Homepage anzupassen. Besonders beeindruckend ist bei squarespace das Zusammenspiel einzelner Elemente: Reduziert man drei nebeneinander angeordnete Bilder auf zwei, passen sich beide Bilder automatisch an die Gesamtbreite der Seite an. Sehr schön sieht auch die Typographie der Seiten aus, die immer harmonisch wirkt, (fast) egal was man macht.

Nach etwa einer Stunde rumbasteln (und zugegebenermaßen auch nach ein paar verlorenen Nerven) habe ich es mit squarespace geschafft, ein erstes halbwegs vorzeigbares und relativ individuelles Ergebnis zu erstellen. Auch Web-Neulinge sollten in der Lage sein, innerhalb von ca. einem Tag einen schicken Webauftritt mit squarespace zu bauen.
Fazit squarespace
Für ein echtes Fazit habe ich squarespace nicht ausführlich genug getestet. Aber im Gegensatz zu Tumblr hat ein Freelancer ohne Code-Kenntnisse mit squarespace schon sehr viele Gestaltungs- und Individualisierungs-Möglichkeiten und eine (wie man an der geringen Anzahl der Screenshots ja auch sieht) durchaus bedienbare und weniger erklärungsbedürftige Oberfläche. Natürlich ist man bei Weitem nicht so flexibel wie bei einer selbstgehosteten und individualisierten Homepage. Aber dafür sind die Hürden bei squarespace auch deutlich niedriger. Wer sich also auf das Wesentliche reduzieren kann und die knapp 100 bis 200 Dollar im Jahr nicht scheut, ist mit squarespace gut bedient.
Es gibt übrigens noch zahlreiche andere Website-Builder, eine Übersicht und Tests findet man beispielsweise auf websitetooltester. In vielen Blog-Revues wird squarespace jedoch als eine sehr gute Lösung in diesem Bereich bezeichnet.
Salon.io
Salon.io ist eine sehr junger Anbieter aus Deutschland, der sich mit zwei Eigenheiten positioniert: Salon.io arbeitet nicht mit Templates oder Themes, sondern lässt den Nutzer die Elemente wie Bilder etc. völlig frei auf der Webseite platzieren. Von der Preisgestaltung macht Salon.io ein interessantes Angebot: Man zahlt in der Basic-Variante nur eine einmalige Gebühr von 29,99 Euro, bei den beiden höheren Varianten werden 69,- bzw. 99,- Euro im Jahr fällig. Sehr kleine Varianten sind komplett kostenfrei, sodass man den Service ausprobieren kann. Aber eignet sich das auch für den eigenen Webauftritt?
Die Arbeit mit Salon.io
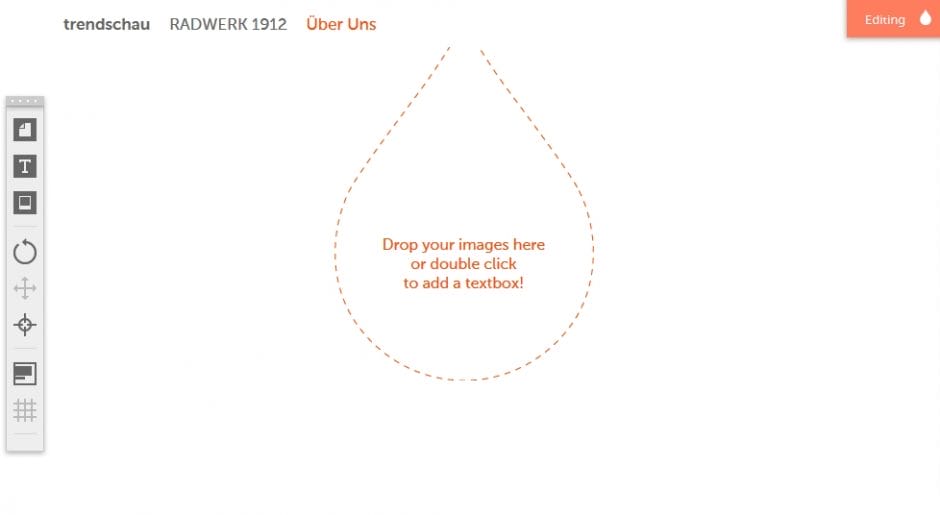
Der große Pluspunkt bei Salon.io: Man kann die ganze Beschreibung letztlich in einem Kapitel abhaken, denn nach der Registrierung befindet man sich mehr oder weniger in der von Grafik-Programmen bekannten Oberfläche. Die Einsteigsseite ist dabei erst einmal unschlagbar aufgeräumt:

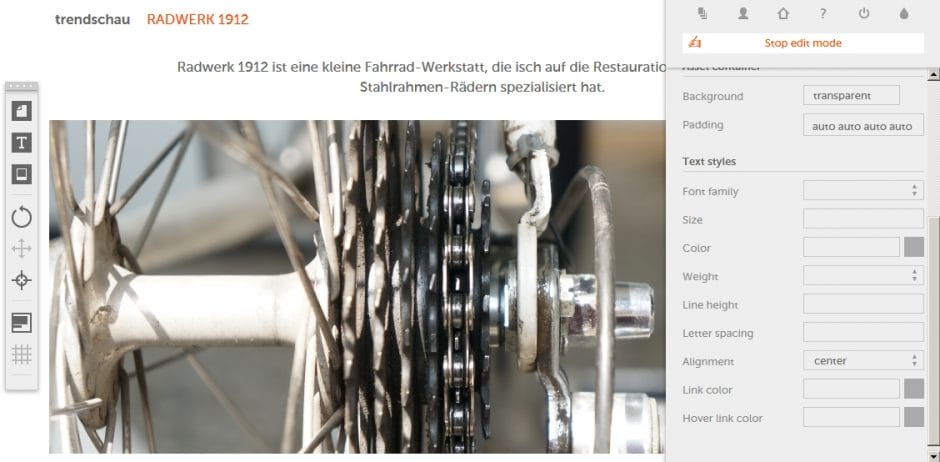
Man kann die Oberfläche wie in einem Grafik-Programm völlig frei gestalten und einfach Text-, Bild- oder Multimedia-Inhalte einfügen und per Drag&Drop verschieben. Klickt man einzelne Elemente an, kann man im rechten Bearbeitungsmodus die Details festlegen:

Der Dienst ist noch recht neu, daher gibt es natürlich auch noch ein paar Haken: Was bei der Bearbeitung zum Beispiel ziemlich nervt, sind die völlig sinnfreien Slideshows, die beim Klick auf ein Bild aufgehen (anstatt Bearbeitungsoptionen anzuzeigen). Wie man Bilder verlinkt, ist mir auch noch nicht klar, ebensowenig, wie man Elemente kopiert. Etwas schwierig ist auch, in dem (einblendbaren) Raster zu bleiben, sodass alles harmonisch wirkt. Bei dem Headerbild muss man zum Beispiel darauf achten, dass man es bereits in einer sinnvollen Größe hochlädt, da die Standard-Größe bei Bildern nur bis 540 Pixel geht und danach nur noch die Originalgröße angeboten wird.

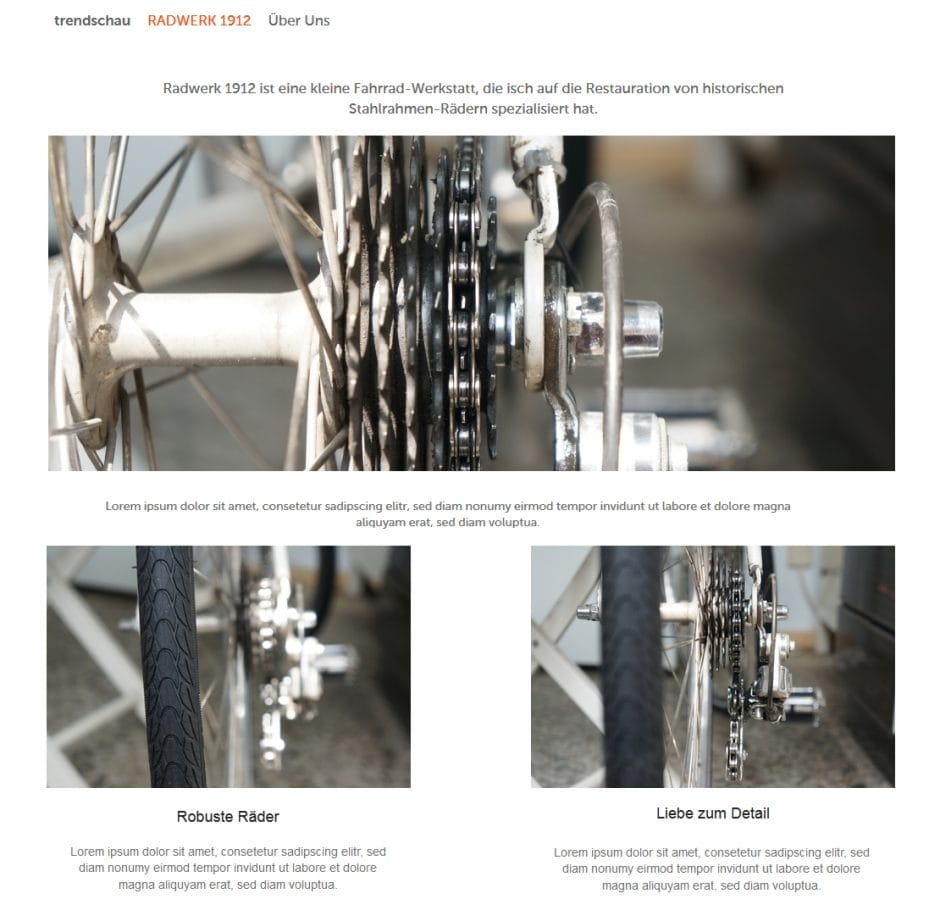
Dennoch habe ich es nach ca. einer Stunde mit etwas Eingewöhnung geschafft, eine ähnliche Startseite wie bei squarespace zu bauen.
Fazit: Salon.io
Ich bin selbst inzwischen zu sehr an Webseiten-Arbeit und Content-Management-Systeme gewöhnt, Bildbearbeitungsprogramme sind eher nicht so meine Welt. Allerdings sieht man an diversen wirklich gelungenen Portfolio-Seiten, dass grafisch orientierte Menschen mit Salon.io sehr gut zurecht kommen und viele schöne und kreative Sachen machen.
Ein paar Mankos gibt es bei Salon.io allerdings auch: Die Webseiten sind erst einmal nicht Responsive, allerdings kann man die Seiten wohl über ein Fluid-Layout für Mobile-Geräte optimieren. Damit hab ich mich allerdings jetzt nicht beschäftigt und ich bezweifle, dass das andere machen. Ein paar Tests haben gezeigt, dass die meisten Seiten im Smartphone nicht optimiert angezeigt werden.
Außerdem sind die Seiten natürlich recht statisch, Widget-Funktionen wie Kalender, Social-Media und ähnliches fehlen, das ist natürlich auch dem grafischen Ansatz des Tools geschuldet. Außerdem sollte man beachten, dass Salon.io noch ein sehr junger Service ist und man aufgrund der Überlebensrate von Startups vielleicht nicht sofort alles dort parken sollte.
Wofür sich Salon.io allerdings perfekt eignet, ist die Zusammenarbeit zwischen Kunden oder Grafiker und Web-Entwickler: Mit Salon.io kann man wirklich sehr einfach seine Idee für eine Webseite als Skribble „aufmalen“ und testen. Auch ist denkbar, dass man Salon.io über seine eigene Domain erst einmal eine zeitlang verwendet und seine Seite immer weiter anpasst. Wenn man dann richtig glücklich ist, kann man die Seite immer noch mit einem anderen System webgerecht nachbauen lassen und mit weiteren Features versehen. Vielleicht also eine perfekte Einstiegslösung für graphisch talentierte Menschen.
Fazit-Fazit
Es gibt sicherlich noch viele andere Ansätze für die eigene Webseite und wir freuen uns in den Kommentaren über Hinweise und Tipps. Doch diese drei sehr unterschiedlichen Lösungen decken schon eine gewisse Bandbreite ab.
Wenn Geld keine große Rolle spielt, würde ich auf jeden Fall zu squarespace raten. Für manche Anwendungsfälle ist das Design vielleicht schon so edel, dass die persönliche Note fehlt. Aber wer völlig ohne Technik-Erfahrung einen eigenen individuellen Webauftritt haben will, wird kaum etwas Besseres finden. Die Variante Tumblr ist möglicherweise für blog-affine Menschen geeignet. Mit Salon.io können dagegen grafisch talentierte Menschen starten und erst einmal ausprobieren, bis die perfekte Seite gefunden ist.
Klar muss einem jedoch bei allen Lösungen sein, dass sie Arbeit bedeuten und die Bearbeitung nicht immer ganz reibungslos funktioniert. Ebenfalls liegen zahlreiche Beschränkungen und Begrenzungen auf der Hand. Will man mehr Freiheiten haben, muss man am Ende doch auf eine selbstgehostete Lösung wie WordPress und Co. zurückgreifen oder gleich eine komplette Eigenentwicklung in Auftrag geben. Dann muss man allerdings eine lange Lernkurve in Kauf nehmen oder eben auf Web-Designer und Web-Entwickler zurückgreifen, die natürlich ihren berechtigten Preis verlangen.
Sebastian lebt seit 20 Jahren seinen Beruf als Redakteur, Product Owner und Web-Entwickler. Mit Trendschau Digital unterstützt er kleine Unternehmen und Fach-Autoren beim web-basierten Publishing mit dem Open Source CMS Typemill. Mit dem System betreibt er unter anderem cmsstash.de , eine Fach-Publikation zum Thema Content Management Systeme.

Schöner Beitrag!
Dass es heutzutage nicht mehr unbedingt immer WordPress sein muss, sehe ich genauso. Im Vergleich zu den besprochenen Alternativen ist WordPress schon um einiges komplizierter.
Squarespace ist ziemlich klasse, vor allem die Templates sehen gut aus. Noch einfacher zu bedienen wäre Jimdo, da muss man allerdings länger in den Designs stöbern, bis man etwas richtig Gutes findet. Ein Vorteil ist natürlich der deutsche Support. Von den US-Tools sehe ich Weebly noch als gute Alternative. Die Templates sind recht flexibel, aber nicht ganz so stylisch wie die von Squarespace. Die Blogfunktion ist sowohl bei Jimdo als auch bei Weebly nicht ganz so ausgereift. Wer hauptsächlich bloggen möchte, ist dann schon mit Tumblr oder Squarspace besser bedient. Solon.io sieht auch interessant aus, ist halt nur tatsächlich das Problem, dass viele Website-Platformen auch schnell wieder verschwinden, siehe zuletzt „Jux“. Trotzdem toll, dass es immer wieder innovative neue Dienste gibt!
@Robert Danke für die zusätzlichen Tipps!! Ich hab von Weebly und Jimdo zwar gehört, die Tools allerdings nicht ausprobiert. Vermutlich macht es Sinn, sich auch die mal anzusehen, bevor man sich entscheidet. Wir werden an dem Thema mal dranbleiben :-)
Wow ;) ENDLICH mal ein sinnvolles Statement zum Thema Tumblr, nach sowas hab ich gesucht (Ich überleg mit meinem eigenen Blog hin und her, ob ich will, oder nicht… und ich will. Aber wenn dann Tumblr) Danke ;)
LG
Benny