Axure ist ein interaktives Wireframing-Tool, welches viele Werkzeuge bereitstellt um interaktive Website- oder App-Prototypen ohne Programmierung zu erstellen. Wir stellen es euch hier vor.

Inhaltsverzeichnis
Axure statt Photoshop?
Axure kommt häufig in Agenturen zum Einsatz, da es gut in den Agentur-Workflow integrierbar ist. Im Gegensatz zu Werkzeugen wie Photoshop, die sehr häufig zur Konzeption und Gestaltung von Webseiten verwendet werden, können mit Axure interaktive und responsive Konzepte geplant und gestaltet werden.
Axure lässt reine Grafik- oder Designwerkzeuge mit Leichtigkeit hinter sich, denn es unterstützt den Anwender noch beim Schritt nach der Konzeption, wenn es um Gestaltung und Prototyping geht. Die mit Axure erzeugten Dateien können bis auf Einzelelementebene ausführlich dokumentiert werden. Die so erstellte Dokumentation lässt sich auf Knopfdruck als Worddokument ausgeben. Die erstellten Wireframes können als HTML- und CSS-Dateien exportiert und an Entwickler gegeben werden, die sehr schnell mit der Umsetzung des Entwurfes beginnen können. Kunden erhalten einen Link zugesendet und können die klickfähige Webseite betrachten und die Abläufe testen. Projektbetrachtungen und -besprechungen sind damit einfach und effektiv durchzuführen.
Gefällt dir dieser Artikel?
Dann trage dich jetzt ein ins „Update am Montag“ und bleibe über neue Inhalte auf dem Laufenden. Kein Spam! Bereits knapp 2.000 Leser:innen sind dabei.
Wireframes mit Axure erstellen
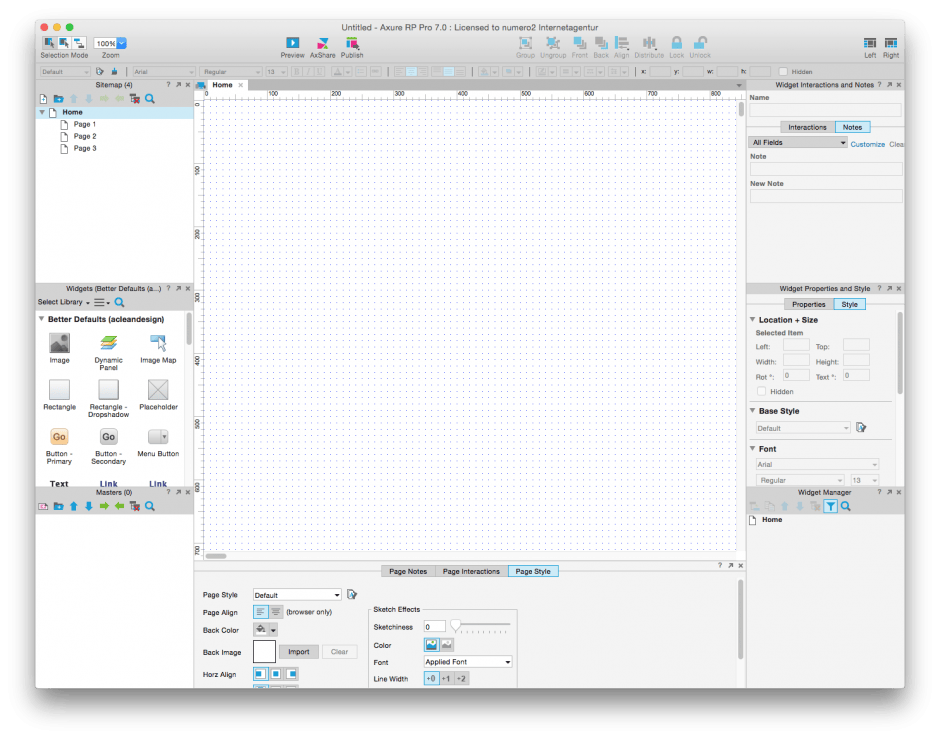
Die Erstellung von Wireframes steht im Mittelpunkt beim Einsatz von Axure. Die Oberfläche der Anwendung zeigt sich aufgeräumt und strukturiert. In der Mitte des Bildschirms ist ein großer Arbeitsbereich. Links, rechts und darunter sind Bereiche mit Werkzeugen, Einstellungen und Hilfsmitteln. Diese Bereiche lassen sich bequem mit der Maus vergrößern oder verkleinern um mehr Arbeitsfläche zu bekommen. Ebenso kann man sie über das Menü ein- oder ausblenden.
Zu Beginn bietet Axure bereits eine Seitenstruktur an. Im Sitemap-Bereich sieht man in einer gewohnten Baumstruktur eine Startseite und drei angelegte Unterseiten. Neue oder vorhandene Seiten können hier komfortabel in der Reihenfolge geändert oder umbenannt werden. Auch das Verschieben in der Hierarchie ist möglich.

Mobile First – mit adaptive Views responsive Wireframes erstellen
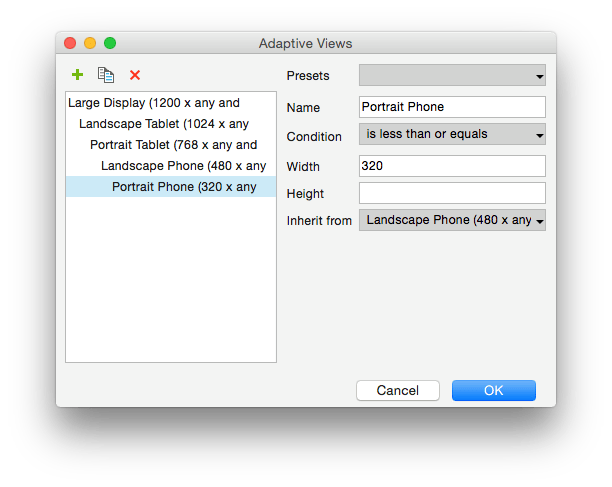
Neu seit der Version 7 sind die sogenannten Adaptive Views. Diese ermöglichen es, einen vollständig responsiven Entwurf bzw. Prototypen zu erstellen. In der entsprechenden Einstellung können die verschiedenen Breakpoints festgelegt werden. Hierzu stellt Axure einige voreingestellte Breakpoints zur Verfügung. Die oberste Hierarchiestufe stellt die Base View dar. Sie vererbt die Eigenschaften an die folgenden Views. Durch diese Vererbung wird das responsive Design in Axure realisiert. Die Abhängigkeiten der einzelnen Views sind im Einstellungsfenster zu sehen.

Grundsätzlich lassen sich die beiden grundlegenden Herangehensweisen bei der Webseitenkonzeption, „Desktop First“ oder „Mobile First“, realisieren. Bei Mobil eFirst wird dem kleinsten Smartphone die Base-View zugeteilt. Die folgenden Views werden dann jeweils größer und erben die Eigenschaften. Bei Desktop First erhält der Desktop die Eigenschaften der Base-View und vererbet die Eigenschaften an die kleineren Mobilscreens. Axure stellt alles, was im Base-View erstellt wird, in den nachfolgenden Views zur Verfügung. Das ermöglicht schnelles arbeiten, da die Elemente sofort in unterschiedlichen Screengrößen zu bearbeiten sind.
Interaktive Elemente nutzen
Axure stellt Werkzeuge bereit, um interaktive Elemente zu erstellen. Darunter sind beispielsweise Links zu verstehen, mit denen Seiten oder andere Elemente verbunden werden, aber auch einfache und komplexe Navigationen. Seit der Version 7 beherrscht Axure zudem die Erstellung von Flyout-Menüs.
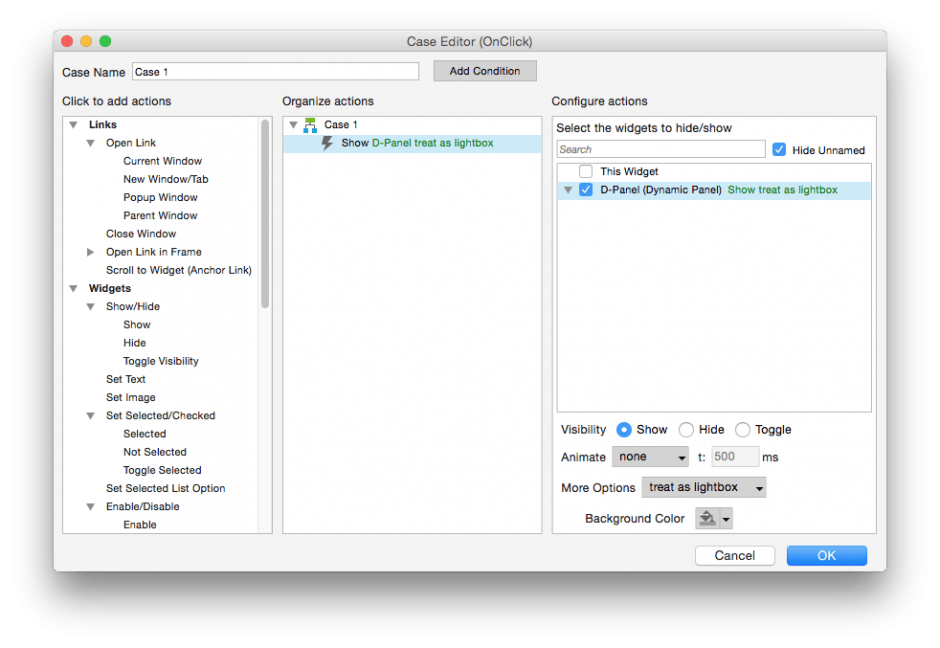
Webseiten und Onlineshops nutzen häufig den Lightbox-Effekt. Axure stellt dafür ein interaktives Element im Prototyp zur Verfügung. Es genügt eine Einstellung bei dem gewünschten Element und Axure blendet automatisch einen halbtransparenten Hintergrund hinter dem gewählten Element ein.

Zeit sparen durch Einsatz von Mastern
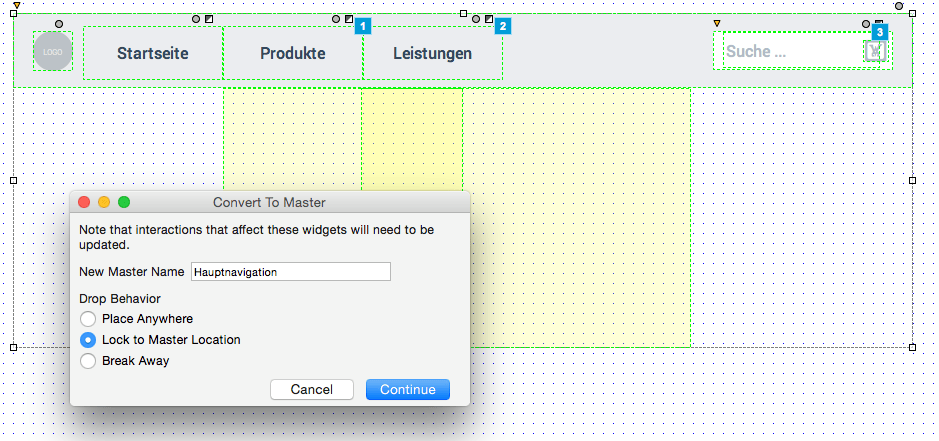
Mit Mastern kann der Benutzer erstellte Elemtente mit allen Eigenschaften zur Wiederverwendung in einer eigens dafür bereitgestellten Bibliothek ablegen. Die Master können bei neuen Seiten frei platziert oder, je nach Einstellung, automatisch an die vorgesehene Position eingesetzt werden. Wiederverwendbare Elemente lassen sich so leicht einsetzen.
Beispiel eines Masters für eine Hauptnavigation, die beim Einfügen immer an die gleiche Stelle eingesetzt wird:

Vorteil bei der Verwendung von Mastern ist die zentrale Änderungs- und Bearbeitungsfunktion. Wird etwas am Master geändert, werden die Änderungen automatisch bei allen eingesetzten Elementen durchgeführt. Das spart dem Anwender wertvolle Arbeitszeit.
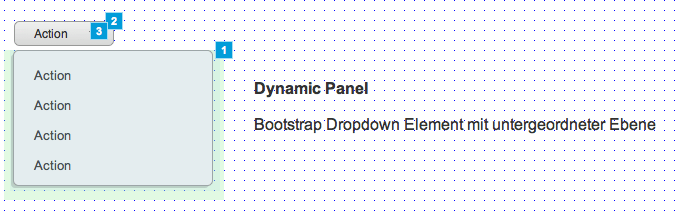
Mit Dynamic Panels Inhalte interaktiv gestalten
Dynamic Panels bringen klickbare, interaktive Inhalte auf Axure Webseitenentwürfe. Während sich Kunden bei Photoshop-Entwürfen mit Bildern in verschiedenen Zuständen begnügen müssen, lassen sich dem Auftraggeber mit Dynamic Panels hervorragend die Funktionalitäten in echter, klickbarer Form präsentieren. Anwendungsmöglichkeiten für Dynamic Panels sind beispielsweise Drag & Drop Bereiche auf der Webseite, Bilderslider, rotierende Banner, Tab-Control Elemente, Akkordion, Navigationen mit und ohne Flyoutmenüs.

Nahezu alle Inhalte oder Widgets können gruppiert und auf Mausklick zu Dynamic Panels umgewandelt werden. Im Anschluss stehen für dieses neue Element die Einstellungen zur Interaktivität zur Verfügung. Durch den Zugriff auf die verschiedenen Eigenschaften, wie beispielsweise die Sichtbarkeit bei Mausinteraktion, kann die Interaktivität des Elementes erzeugt werden.
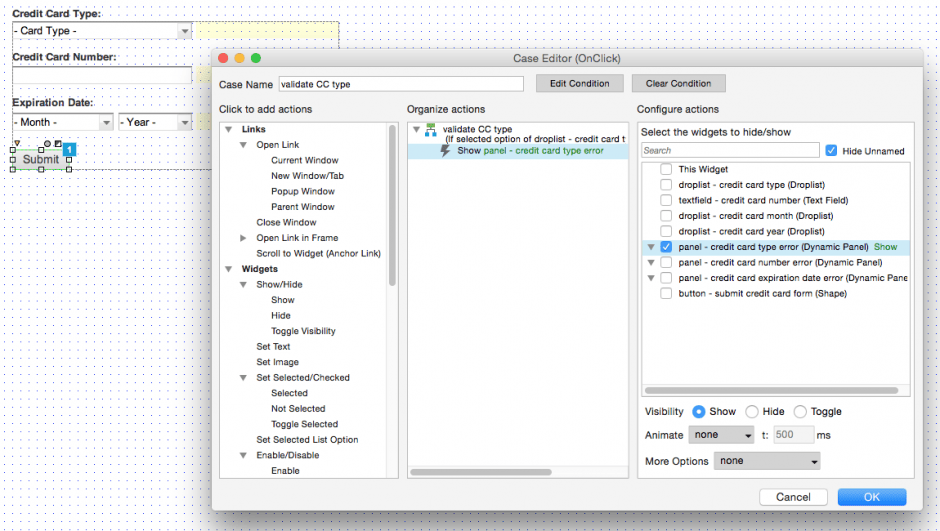
Der Eigenschaften-Editor
Der Editor zur Festlegung von Eigenschaften ist eine klickbare Toolbox, in der sich Einstellungen zu allen im Entwurf enthaltenen Elementen vornehmen lassen. Dieser Editor ist einsetzbar für ein einzelnes Element, für Dynamic Panels oder für Seiteneigenschaften. Schnell lassen sich damit Textinhalte, Bilder, Checkboxen oder Inhalte nahezu jeder Art modifizieren.
Das folgende Bild zeigt ein interaktives Eingabefeld für Kreditkartendaten. Nach Klick auf den Submit-Button werden die Eingaben geprüft und im Fehlerfall ein entsprechender Hinweis angezeigt. Im Eigenschafteneditor wird das konfiguriert. Das zu Beginn unsichtbare Panel „Credit Card Type Error“ soll bei Auftreten des Fehlers angezeigt werden.

Im Prototyp kann so simuliert werden, was bei Eingabe falscher oder richtiger Informationen dem späteren Benutzer gezeigt werden soll.
Dokumentation des Projektes erstellen
Widgets können individuell benannt werden und haben die Möglichkeit, Anmerkungen aufzunehmen. Für die Anmerkungen stehen Standardeingabefelder zur Verfügung. Diese lassen sich um individuelle Kommentarfelder erweitern. In den Kommentaren können beispielsweise Umsetzungshinweise für die Entwickler oder SEO-Beauftragten vermerkt werden.
Die Ausgabe der erstellten Projektdokumentation kann als CSV, HTML oder Worddokument erfolgen. Bei der Ausgabe im Wordformat lassen sich die Bestandteile bequem in einem Einstellungsdialog festlegen. Das Word-Dokument lässt sich zudem vielfältig konfigurieren. Die Informationen die zu jedem Widget angezeigt werden, kann man aussuchen. Fußnoten, Label, Interaktionen, Notizfelder, Widget Text Widget Tooltip und Listenoptionen können jeweils angezeigt werden. Auf diese Weise versorgt man Entwickler mit Informationen, damit der Entwurf korrekt umgesetzt wird.
Ideal zur Kundenweitergabe sind Word-Vorlagen zur Dokumentationserstellung. Damit sind auch benutzerdefinierte Kopf- und Fußzeilen möglich.
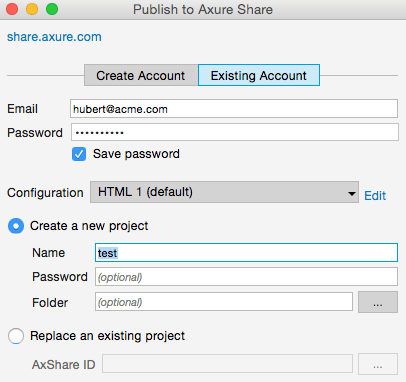
Mit Axshare Projekte speichern und via Web verteilen
AxShare ist ein cloudbasierter Dienst von Axure. Mit Axure erstellte Prototypen lassen sich hier direkt aus Axure heraus speichern und via Link aufrufen.

Kunden haben die Möglichkeit, die Entwicklung des Projektes zu verfolgen und Feedback abzugeben. AxShare ist ein kostenloser Dienst bis zu 1000 hochgeladenen Projekten mit je 100 MB Größe.
Axure im Team
Bei der „Pro“-Version machen die Teamfunktionen einen großen Unterschied zur Einzelplatzversion aus. Bei der Teamarbeit können mehrere Personen an einer Datei arbeiten. Dazu wird ein Check Out/Check In System auf SVN-Basis bereitgestellt. Die zu bearbeitenden Projekte können auf beliebigen Netzwerklaufwerken oder auf einem SVN-Server gespeichert werden. Cloud-basierende Speicherplätze wie Dropbox, Google Drive, iCloud oder anderen sollte man nicht verwenden, da die SVN-Synchronisation mit diesen Diensten nicht jederzeit fehlerfrei funktioniert.
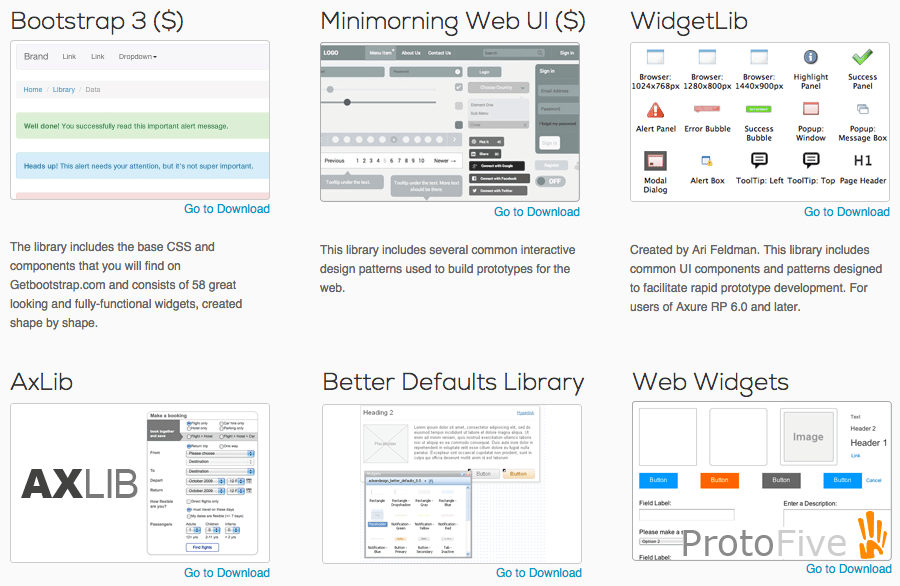
Axure erweiteren mit Widget Libraries
Widgets erleichtern das Prototyping, da sie Aussehen und interaktive Funktionen beinhalten. So gibt es beispielsweise eine umfangreiche Twitter-Bootstrap Library welche die Erstellung erheblich vereinfacht und beschleunigt.

Es gibt zudem viele weitere Libraries bei Axure selbst zum Download aber auch von Dritt-Anbietern die teils kostenfrei, teils kostenpflichtige Widgetbibliotheken bereitstellen.
Bei Axure finden sich beispielsweise eine Font-Awesome Library, verschiedene Icon-Bibliotheken und, ganz aktuell, Google Material Design Icons.
Eine Anlaufstelle für weitere Widgets ist beispielsweise axureland.com – hier finden sich Widgets und Templates für viele Einsatzzwecke. Weitere Quellen für Widgets und Templates sind axemplate.com und www.totalwireframe.com.
Lizenzmodell und Versionen
Axure gibt es in zwei englischsprachigen Versionen: die Standard Version für 289 US-Dollar ist geeignet für einzelne Webworker, Freelancer oder kleine Teams. Bei der ebenfalls erhältlichen Pro-Version für 589 US-Dollar kommen hauptsächlich Funktionen zur Teamzusammenarbeit und Dokumentation hinzu und empfiehlt sich auch für große Agenturen mit komplexen Abläufen. Auf der Seite www.axure.com/download kann man vorab eine kostenfreie Testversion herunterladen.
Fazit
Axure ist ein leistungsfähiges Werkzeug, das hochwertiges Prototyping ermöglicht. Zusätzlich zu den vorgestellten Features gibt es noch viele weitere, die aus Platzgründen nicht genannt werden konnten. Beispielsweise die CSS-ähnliche Vorkonfiguration von Standards für Widgets, um eine einheitliche Darstellung zu erlangen, die Einbindung von Webfonts, den Bearbeitungswerkzeugen für Text, Formen und Grafiken und die vielen Einstellungsmöglichkeiten für das System selbst.
Aus eigener Erfahrung kann ich anmerken, dass Kunden sehr gerne mit Axure Prototypen umgehen. Es gefällt ihnen, wenn die neue Webseite oder der neue Onlineshop schon Leben in sich trägt und nicht nur eine Sammlung von Grafiken ist. Ich selbst habe nach einer moderaten Einarbeitungszeit festgestellt, dass ich bei der Konzeption und dem Design ein Vielfaches schneller bin, als mit Photoshop zuvor.
Dieser Artikel gehört zu: UPLOAD Magazin 17
Tools! Tools! Tools! In dieser Ausgabe dreht sich alles um die besten Werkzeuge und wie sie den Alltag einfacher machen. Es dreht sich um Produktivität, Projekt-Management, Team-Kommunikation und vieles mehr.
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Er ist Gesellschafter bei numero2 – Agentur für digitales Marketing GbR. In seiner Agentur konzipiert und erstellt er Corporate Websites, Onlineshops und bietet dazu passende Marketingmaßnahmen. Sein Marketingwissen gibt er gerne in Workshops und Seminaren weiter. Er bloggt unter Socialmedia Talk und ist ganz allgemein Social-Media- und Onlinemarketing-Enthusiast. Bei Twitter unter @agentur zu finden.

A N Z E I G E
1 Gedanke zu „Axure: Interaktives Wireframe Tool für Webseiten und Apps“
Kommentare sind geschlossen.