Pagebuilder ersetzen den vorhandenen WordPress-Editor für die betreffende Seite und ermöglichen es ganz normalen WordPress-Nutzern ohne Quelltextberührung professionelle Layouts zu erstellen. Peter Müller zeigt in diesem Beitrag, was Sie damit umsetzen können. Außerdem stellt er Ihnen den Pagebuilder „Elementor“ genauer vor.

Dieser Artikel ist ein Ausschnitt aus dem Buch „WordPress-Layouts für Einsteiger“, das im Rheinwerk-Verlag erscheinen wird. Mehr dazu am Ende des Beitrags!
Inhaltsverzeichnis
Einführung: Was ist ein Pagebuilder?
Pagebuilder gestalten genau genommen nicht die ganze Seite, sondern nur den Inhaltsbereich auf einer Seite, sind also eigentlich eine Art Content-Area-Builder. Andere Layoutbereiche wie Header, Footer und Sidebar kommen nach wie vor vom Theme und werden wie gewohnt bearbeitet und gestaltet. Pagebuilder dienen in erster Linie zur kreativen Gestaltung von einzelnen Seiten, können aber auch in Beiträgen eingesetzt werden.
Pagebuilder erstellen Layouts, die aus drei Komponenten bestehen:
- Der grundlegende Baustein sind untereinander stehende Zeilen (row).
- In jeder dieser Zeilen gibt es ein oder mehrere Spalten (column).
- In jeder Spalte werden ein oder mehrere Widgets platziert.
Zeilen, Spalten und Widgets: Diese dreistufige Hierarchie gilt für alle Pagebuilder, auch wenn die Komponenten manchmal anders genannt werden. So heißen die Zeilen manchmal Abschnitte (section) und die Widgets Elemente oder Module, aber das ändert nichts an der grundlegenden Einteilung.
Die Arbeit mit einem Pagebuilder ähnelt dem Hinzufügen von Widgets in der Sidebar, nur dass ein Pagebuilder im Inhaltsbereich zu Hause ist und Sie nicht nur Widgets einfügen, sondern auch eine Layoutstruktur erstellen.
Die Pagebuilder-Widgets stellen viele Funktionen bereit, die sich auch mit Shortcodes erstellen lassen. So gibt es bei einem Pagebuilder ebenfalls Dinge wie Tabs, Akkordeons, Listen mit Icons oder farbige Kästen, aber Pagebuilder sind durch das visuelle Arbeiten auch für komplexere Layoutstrukturen geeignet.
Pagebuilder für WordPress sind in den letzten Jahren wie Pilze aus dem Boden geschossen und der Markt ist inzwischen etwas unübersichtlich. Es gibt eine breite Palette an Produkten, von kostenlosen Pagebuildern über kommerzielle Plugins bis hin zu in Premium-Themes integrierten Pagebuildern, die nur in diesem einen Theme funktionieren. Ich möchte Ihnen deshalb zunächst einige bekannte Vertreter kurz vorstellen.
Ein kostenloser Klassiker: „Page Builder“ by SiteOrigin

Der SiteOrigin Page Builder ist mit derzeit über eine Million aktiven Installationen ein echter Klassiker und noch dazu kostenlos (Abbildung 7.2):
Mit diesem Pagebuilder erstellen Sie die Layout-Struktur zunächst im Backend und sehen das Ergebnis erst nach dem Speichern im Frontend, aber es gibt auch eine Live-Vorschau, die das fertige Frontend-Layout zeigt.
Falls Sie den Page Builder von Site Origin ausprobieren, sollten Sie das ebenfalls kostenlose SiteOrigin Widgets Bundle installieren, dessen Widgets die perfekte Ergänzung sind. Die Widgets von Site Origin funktionieren übrigens auch mit den weiter unten vorgestellten Pagebuildern Beaver Builder und Elementor.
Weit verbreitet und kostenpflichtig: „Visual Composer“

Der Visual Composer ist der momentan wahrscheinlich am meisten verbreitete Pagebuilder, was unter anderem daran liegt, dass er in vielen kommerziellen Themes im Lieferumfang (und somit im Preis) enthalten ist. Detaillierte Infos zum Plugin gibt es auf der Website des Herstellers (Abbildung 7.3):
Der Visual Composer bringt Widgets für alle möglichen Anwendungsfälle mit und hat den Ruf, bei der Arbeit am Layout sehr komfortabel, aber vom Tempo her eher gemächlich zu sein. Er benutzt zur Erstellung des Layouts eigene Shortcodes, die beim Abschalten des Plugins im Inhalt zurückbleiben und diesen so in manchen Fällen unbrauchbar machen.
Wenn Sie den Visual Composer als eigenständiges Plugin erwerben, kostet die günstigste Lizenz 34 US-Dollar (Stand Februar 2017). Sie gilt für eine Website und enthält ein halbes Jahr Premium-Support. Sie können das Plugin vor dem Kauf zwar nicht installieren, aber auf der Website können Sie einen Free Test Drive beantragen und bekommen dann per Mail einen Link zu einer Online-Demo, in der Sie den Visual Composer zwölf Stunden lang ausprobieren können.
Beaver Builder

Eine Alternative zum Visual Composer ist der Beaver Builder, der in aktuellen Testberichten allgemein sehr gut bewertet wird:
- Lite-Version: de.wordpress.org/plugins/beaver-builder-lite-version/
- Live-Demo: demo.wpbeaverbuilder.com
Qualität hat in diesem Fall aber seinen Preis, denn die günstigste Lizenz kostet 99 US-Dollar (Stand Februar 2017). Sie gilt aber für beliebig viele Websites und enthält Premium-Support für ein Jahr.
Dafür bekommt man einen sehr schnellen Pagebuilder mit einem durchdachten Bedienkonzept, der guten Quelltext erzeugt. Es gibt sowohl eine Live-Demo zum Ausprobieren im Browser als auch eine Lite-Version mit eingeschränktem Funktionsumfang zum Installieren im eigenen WordPress.
Elementor Page Builder

Relativ neu und sehr vielversprechend ist der Elementor Page Builder, der folgend ausführlich vorgestellt wird:
- de.wordpress.org/plugins/elementor/ (Abbildung 7.4)
- elementor.com
Der Elementor ist sehr schnell und man bearbeitet das Layout direkt im Frontend. Die kostenlose Version ist dürfte für viele Websites ausreichend sein, Lizenzen für Elementor Pro sind ab 49 US-Dollar erhältlich (für eine Website, Stand Februar 2017).
In kommerziellen Themes integrierte Pagebuilder
Viele der großen kommerziellen Mehrzweck-Themes nutzen keinen der hier gezeigten Pagebuilder, sondern haben stattdessen einen fest eingebauten der Marke Eigenbau:
- In Avada ist der Fusion Builder aktiv.
- In Enfold gibt es den eigenen Advanced Layout Editor.
- In Divi ist der Divi Builder enthalten.
Der Nachteil einer solchen integrierten Lösung ist, dass beim Wechsel des Themes unter Umständen nicht nur die Gestaltung verschwindet, sondern auch gleich der Pagebuilder und der mit ihm erstellte Inhalt.
Bevor Sie sich für einen Pagebuilder entscheiden…
Bevor Sie sich also für einen Pagebuilder entscheiden, sollten sie sich die Vor- und Nachteile gut überlegen und ausführlich testen. Unter anderem warten folgende Fragen auf eine Antwort:
- Wie einfach finde ich die Arbeit mit dem Pagebuilder?
- Welche Features und Möglichkeiten gibt es?
- Funktioniert er mit meinem Theme?
- Funktioniert er mit meinen Plugins?
- Was passiert mit den Inhalten, wenn man ihn abschaltet?
- Gibt es eine Dokumentation oder Tutorials, die bei der Einarbeitung helfen?
- Gibt es einen guten Support, falls bei der Arbeit Fragen auftauchen?
- Was kostet das Ding, und was ist in der Lizenz enthalten?
Wenn Sie noch nie mit einem Pagebuilder gearbeitet haben, sollten Sie die folgende Vorstellung des Elementor gründlich durcharbeiten. Probieren Sie aber auch einmal einen anderen Pagebuilder. Sie funktionieren zwar alle nach ähnlichen Prinzipien, unterscheiden sich aber doch von der Bedienung und vom Funktionsumfang her.
Der Einstieg zu Elementor: eine Seite bearbeiten
In den folgenden Abschnitten möchte ich Ihnen nun das Erstellen von Layouts mit dem kostenlosen Plugin Elementor Page Builder vorstellen. Elementor funktioniert in einem aktuellen WordPress (mindestens V4.4) mit allen Themes, die einen normalen Inhaltsbereich haben.
Falls Elementor bei Ihnen etwas anders aussieht
Elementor ist ein recht neues Plugin, das sich mit seiner Schnelligkeit und einem überzeugenden Bedienkonzept in kürzester Zeit eine große Fangemeinde erworben hat. Die grundlegenden Funktionsprinzipien werden sich nicht ändern, aber Details können anders aussehen als hier beschrieben.
So kann es z. B. neue Funktionen geben oder die vorhandenen Widgets werden erweitert. Auch die deutsche Übersetzung war bei Redaktionsschluss noch nicht ganz fertig und ist noch im Fluss, sodass einige Optionen vielleicht anders heißen.
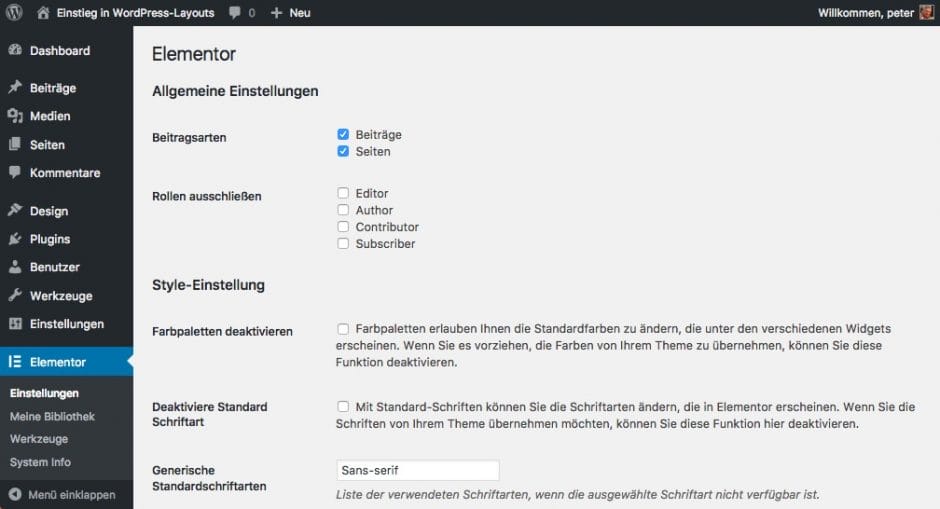
Das Menü „Elementor • Einstellungen“
Nach der Installation und Aktivierung des Plugins gibt es im Backend ein neues Menü namens Elementor mit den Untermenüs „Einstellungen“, „Meine Bibliothek“ für eigene Vorlagen, „Werkzeuge“ und „System Info“.
Abbildung 7.5 zeigt einen Ausschnitt aus dem Menü Einstellungen.

Hier können Sie unter anderem konfigurieren, ob Elementor auf Beiträgen und Seiten verfügbar sein soll (Beitragsarten), wer es benutzen darf (Rollen ausschließen) und ob die Optionen für Farbpaletten und Schriftarten deaktiviert werden sollen.
In „Meine Bibliothek“ können Sie eigene Vorlagen für Layouts verwalten und bei „System Info“ gibt es Informationen zu Webspace, WordPress und installierten Plugins. Diese Infos sind für den (englischsprachigen) Support von Elementor nützlich, falls mal etwas nicht so funktioniert wie erwartet.
An die Arbeit: Eine Seite erstellen und „Mit Elementor bearbeiten“
Beim Bearbeiten von Seiten und Beiträgen gibt es nach der Aktivierung von Elementor oberhalb des WordPress-Editors die Schaltfläche „Mit Elementor bearbeiten“, mit der man die Seite oder den Beitrag zur Bearbeitung in Elementor öffnet (Abbildung 7.6).

Für die ersten Experimente mit Elementor erstellen Sie am besten eine neue Seite und fangen dann quasi mit einer leeren Leinwand an zu malen.
Im folgenden To-do erstellen Sie eine neue Seite und starten dann den Elementor zur Bearbeitung.
To-do: Eine neue Seite erstellen und „Mit Elementor bearbeiten“
- Erstellen Sie eine neue Seite
- Geben Sie der Seite einen Titel wie z. B. „Elementor – der Einstieg“.
- Klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“.
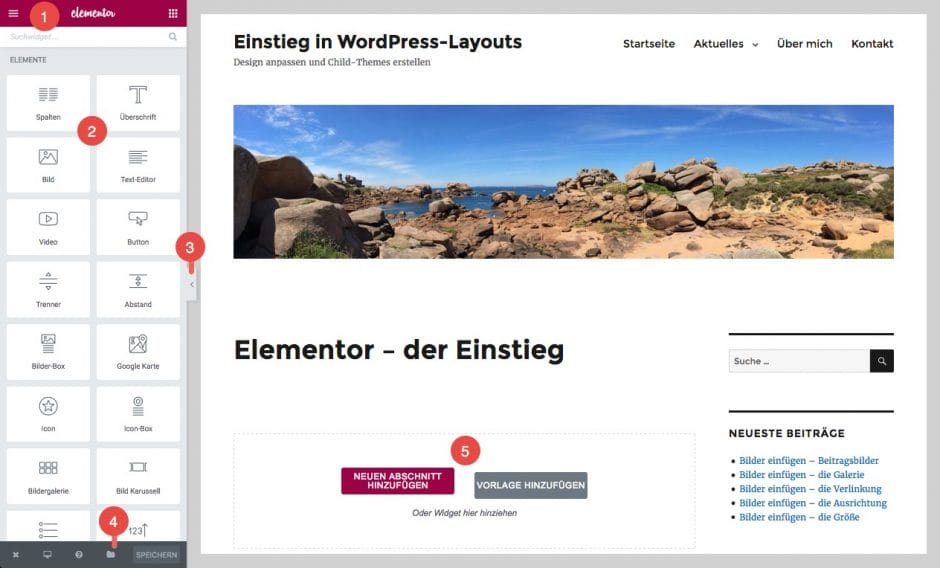
Nach diesem To-do verschwindet das WordPress-Backend und an seiner Stelle erscheint die in Abbildung 7.7 dargestellte Seite, die auf den ersten Blick an das Menü „Customizer“ erinnert:
- Statt der Anpassungsleiste sehen Sie die Elementor-Sidebar.
- Rechts daneben erscheint die Live-Vorschau der Seite.
Abbildung 7.7 zeigt diese Seite in der Übersicht. Im Inhaltsbereich sehen Sie den Titel der Seite und darunter eine leere Fläche, an der normalerweise der Inhalt aus dem WordPress-Editor erscheint. Elementor ersetzt den Editor komplett und in der freien Fläche unterhalb des Titels arbeiten Sie nur noch mit den Abschnitten, Spalten und Widgets von Elementor. Bevor Sie aber den ersten Abschnitt hinzufügen, werfen Sie zunächst einen Blick auf die Elementor-Sidebar am linken Seitenrand.

Die Elementor-Sidebar am linken Fensterrand besteht aus folgenden Bereichen:
- In der farbigen Titelzeile (1) ganz oben gibt es links ein Menü für allgemeine Einstellungen (die drei Striche) und rechts einen Button mit neun Punkten darauf, der Sie immer wieder zu dieser Übersicht zurückbringt. Darunter können Sie in einem Suchfeld nach bestimmten Widgets suchen.
- In der Mitte sehen Sie die Elemente (2). Elemente sind spezielle Widgets von Elementor, mit denen Sie Überschriften, Texte, Bilder, Videos, Buttons und viele andere Dinge auf der Seite einfügen können. Unterhalb der Elemente von Elementor werden die Widgets von WordPress und Plugins angezeigt.
- Sie können die Elementor-Sidebar ein- und ausklappen, um in den Vorschau-Modus zu gelangen, in dem die Live-Vorschau das gesamte Fenster einnimmt (3).
- Sie können die Breite der Elementor-Sidebar mit der Maus stufenlos ändern. Um zur Standardbreite zurückzukehren, einfach einmal ein- und wieder ausklappen.
- Ganz unten befindet sich eine dunkle Fußzeile mit diversen Optionen: (4)
- Das x zeigt ein Menü, das Sie zurück ins Dashboard genannte WordPress-Backend bringt oder die Seite in einem neuen Tab zeigt.
- Ein Klick auf das Monitor-Symbol ermöglicht die Umschaltung zwischen den Ansichten für Desktop, Tablet und Mobil.
- Das Fragezeichen enthält Links zu einer Einführungstour und zur Dokumentation von Elementor.
- Das Ordnersymbol bietet Ihnen Zugang zur Vorlagenbibliothek und zum Speichern eigener Vorlagen.
- Die Schaltfläche „Speichern“ speichert alle Änderungen in der Datenbank.
Rechts neben der Anpassungsleiste sehen Sie die Live-Vorschau (5). Im Unterschied zur Live-Vorschau aus „Design • Anpassen“ können Sie hier im Inhaltsbereich der Webseite arbeiten – live und in Farbe sozusagen.
Das erste Layout: Abschnitte, Spalten und Widgets
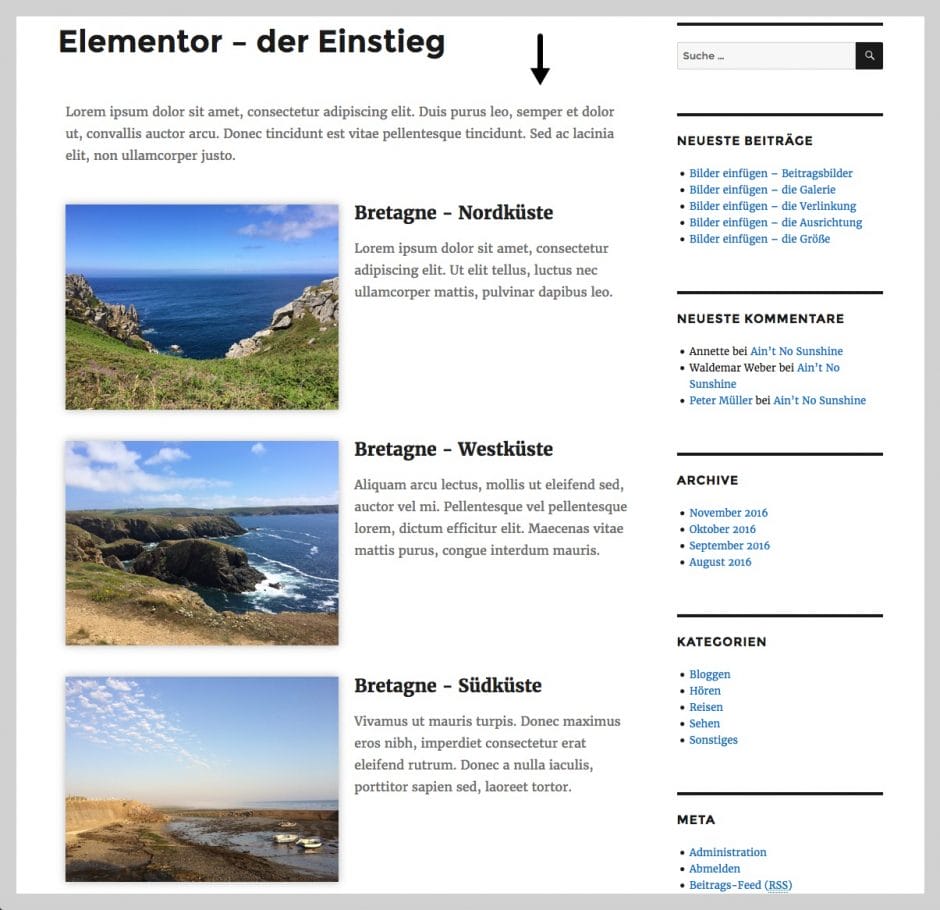
Sie haben eine neue Seite erstellt und zur Bearbeitung mit Elementor geöffnet. Im Folgenden erstellen Sie im Inhaltsbereich dieser Seite das in Abbildung 7.8 dargestellte Layout, das aus mehreren Layout-Zeilen besteht, die bei Elementor Abschnitte genannt werden:
- Unter dem Titel der Seite steht ein einspaltiger Abschnitt mit einem einleitenden Textabsatz.
- Danach folgen mehrere zweispaltige Abschnitte, in denen Bild und Text mit Überschrift nebeneinander stehen.
Dieses Layout ist recht einfach, eignet sich aber gut, um das Arbeiten mit einem Pagebuilder kennen zu lernen.

Mehrspaltige Layouts immer auch in anderen Ansichten checken
Sie arbeiten mit dem Pagebuilder an einem Computer mit einem breiten Bildschirm, aber die Webseiten werden von Ihren Besuchern zunehmend auch auf mobilen Geräten mit kleineren Bildschirmen betrachtet..
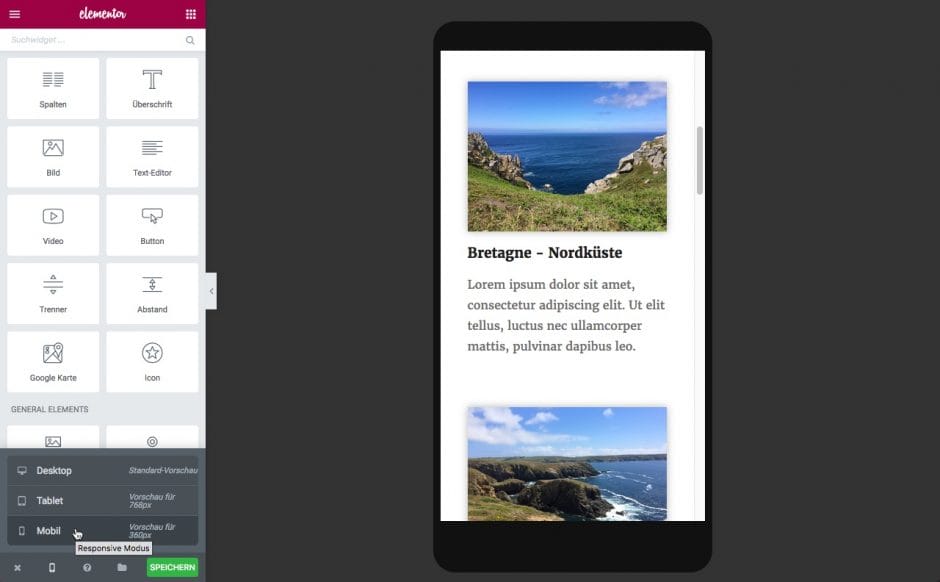
Man sollte beim Layouten also immer gleich alle Ausgabegrößen im Blick behalten und in Elementor gibt es dazu das kleine Monitor-Symbol unten in der Elementor-Sidebar, das mit zwei Klicks die Varianten Desktop, Tablet und Mobil anbietet (siehe Abbildung 7.7).
Schritt 1: „Neuen Abschnitt hinzufügen“ und „Struktur“ wählen
Wenn Sie eine leere Seite mit Elementor bearbeiten, sehen Sie im Inhaltsbereich der Webseite den Titel der Seite und darunter ein Rechteck mit gestricheltem Rand, das Ihnen drei Optionen anbietet:
- Neuen Abschnitt hinzufügen
- Vorlage hinzufügen
- Widget hier hinziehen
In Abbildung 7.9 sehen Sie die Schaltfläche „Neuen Abschnitt hinzufügen“ (1). Ein Klick darauf lässt das Dialogfeld „Wähle Deine Struktur“ (2) erscheinen, in dem Sie mit einem Klick auf das entsprechende Symbol Anzahl und Breite der Spalten in diesem Abschnitt festlegen. Sie können die Struktur eines Abschnitts nachträglich problemlos wieder ändern.

Im folgenden To-do erstellen Sie einen ersten Abschnitt.
To-do: Einen Abschnitt hinzufügen und eine Struktur auswählen
- Öffnen Sie die weiter oben erstellte Seite zur Bearbeitung in Elementor.
- Klicken Sie auf die Schaltfläche Neuen Abschnitt hinzufügen.
- Wählen Sie als Struktur eine Spalte (links das erste Symbol).
Abbildung 7.10 zeigt das Ergebnis: einen Abschnitt mit einer Spalte, die 100% der Breite einnimmt und als gestricheltes Rechteck erscheint.

Bei Mausberührung erscheint oberhalb der Spalte eine Menüleiste mit den Worten „Spalte“ und „Abschnitt“:
- Ein Klick auf das Wort „Spalte“ blendet eine Menüzeile ein, in der Sie diese Spalte duplizieren, eine weitere Spalte hinzufügen oder diese Spalte löschen können.
- Ein Klick auf „Abschnitt“ zeigt Optionen, um den gesamten Abschnitt zu duplizieren, als Vorlage zu speichern oder zu löschen.
In Abbildung 7.11 wurde auf das Wort Spalte (1) geklickt. In der Live-Vorschau wird die erwähnte Menüzeile angezeigt und links in der Sidebar erscheinen die Optionen zum Bearbeiten der ausgewählten Spalte (2).

Schritt 2: Die Elemente – ein „Widget“ hinzufügen
Sie haben einen Abschnitt, sie haben eine Spalte, fehlt nur noch ein Widget, und das fügen Sie im folgenden To-do hinzu.
To-do: Ein Widget zu einer Spalte hinzufügen
- Öffnen Sie die weiter oben erstellte Seite zur Bearbeitung in Elementor.
- Prüfen Sie, ob im Inhaltsbereich ein Abschnitt mit mindestens einer Spalte vorhanden ist
- Prüfen Sie, ob in der Elementor-Sidebar die Übersicht der Elemente zu sehen ist. Sollte das nicht der Fall sein, klicken Sie in der Live-Vorschau auf eine leere Spalte oder in der Elementor-Sidebar oben rechts in dem farbigen Balken auf das kleine Symbol mit den neun Punkten.
- Klicken Sie auf das Widget Text-Editor, und ziehen Sie es mit gedrückter Maustaste auf die Spalte im Inhaltsbereich. Wenn Sie ein Widget auf eine Spalte ziehen, zeigt eine horizontale blaue Linie, wo das Element eingefügt wird, wenn Sie die Maustaste loslassen (Abbildung 7.12).
Abbildung 7.12 zeigt das Ziehen des Widgets und die horizontale blaue Linie, die signalisiert, wo das Widget erscheinen wird.

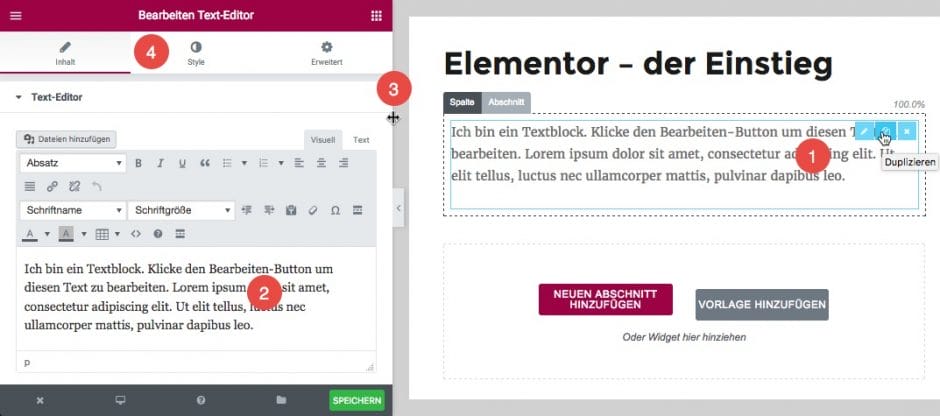
Abbildung 7.13 zeigt die Seite nach dem Hinzufügen des Widgets:
- Im Inhaltsbereich ist das Widget „Text-Editor“ markiert, das einen Platzhalter-Text enthält. Rechts oben im Widget sehen Sie eine farbige Menüleiste mit drei Symbolen zum Bearbeiten, Duplizieren und Löschen des Widgets (1).
- In der Sidebar ist erscheint der Platzhalter-Text im WordPress-Editor (2).
- Die Sidebar wurde so verbreitert, dass der Editor gut hineinpasst (3).
- In der Elementor-Sidebar haben Sie drei Register zur Bearbeitung des Widgets (4), die etwas weiter unten erläutert werden.
Um die Elementor-Sidebar wieder in der Originalbreite zu bekommen, müssen Sie sie einfach nur einmal ausblenden und wieder einblenden.

Widgets, Spalten und Abschnitte
Anfangs ist es vielleicht verwirrend, dass Sie mit Widget, Spalte und Abschnitt drei Objekte haben, von denen jedes markiert, bearbeitet, dupliziert und gelöscht werden kann. Welches Objekt markiert ist, sehen Sie in der Elementor-Sidebar. In Abbildung 7.13 ist es das Widget Text-Editor.
Schritt 3: Das Widget „Text-Editor“ bearbeiten
Nach dem Einfügen ändern Sie im folgenden To-do den Text für das eben eingefügte Widget vom Typ Text-Editor.
To-do: Den Inhalt des Widgets „Text-Editor“ bearbeiten
- Klicken Sie im Inhaltsbereich der Seite auf das Widget Text-Editor. Links in der Sidebar erscheinen die Optionen zur Bearbeitung des Widgets.
- Verbreitern Sie ggfs. die Sidebar, damit der Editor genügend Platz hat.
- Bearbeiten Sie den Text im Editor in der Sidebar. Änderungen werden rechts in der Live-Vorschau sofort angezeigt.
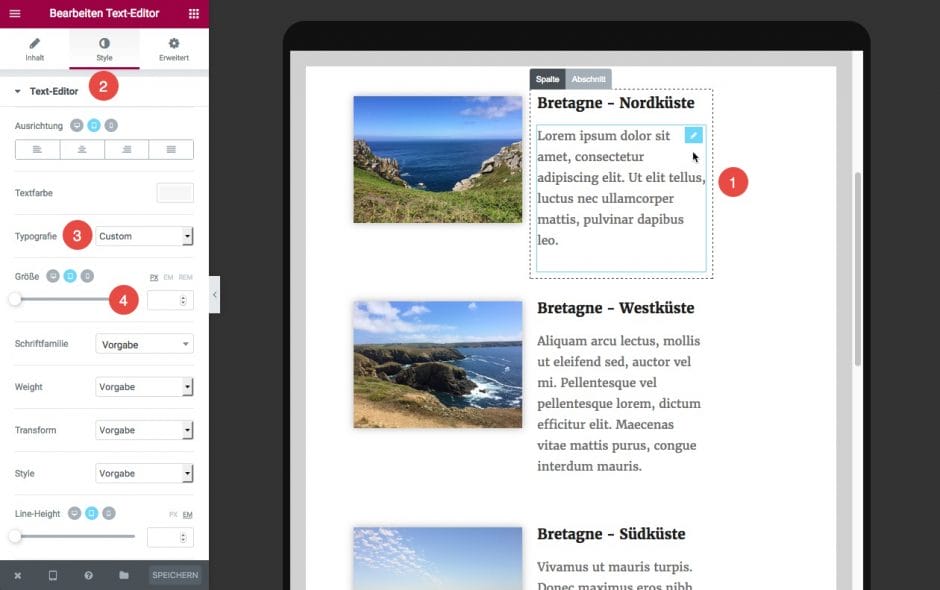
Experimentieren Sie nach diesem To-do ruhig ein bisschen mit den Optionen zur Textgestaltung im Register „Style“:
- Markieren Sie das weiter oben eingefügte Widget „Text-Editor“.
- Wechseln Sie in der Sidebar auf das Register „Style“.
- Mit einem Klick können Sie die Ausrichtung des Widgets ändern.
- Aktivieren Sie im Bereich „Typografie“ in der Dropdown-Liste die Option „Custom“.
- Experimentieren Sie mit den Optionen zur Schriftgestaltung. Alle Einstellungen werden in der Live-Vorschau sofort angezeigt.
Um alle Optionen wieder auf die Ausgangsposition zu bringen, wählen Sie in den Dropdown-Listen die Option „Vorgabe“ (default). Felder mit einem Zahlenwert wie „Größe“, „Line-Height“ (Zeilenabstand) und „Letter Spacing“ (Zeichenabstand) können Sie zurücksetzen, indem Sie den Wert markieren und mit der Entf-Taste löschen.
Sie haben im Inhaltsbereich bisher nur einen ganz normalen Absatz eingefügt, und das Ergebnis sieht im Browser auf den ersten Blick genauso aus wie ein Absatz aus dem WordPress-Editor. Mit dem Elementor haben Sie aber ein stabiles Fundament für ein komplexeres Layout gelegt, das Sie in den nächsten Schritten ausbauen.
Gefällt dir dieser Artikel?
Dann trage dich jetzt ein ins „Update am Montag“ und bleibe über neue Inhalte auf dem Laufenden. Kein Spam! Bereits knapp 2.000 Leser:innen sind dabei.
Das Layout erweitern: mehrspaltige Abschnitte
Unterhalb des ersten Abschnitts werden in den folgenden Schritten mehrspaltige Abschnitte eingefügt, in denen ein Bild und etwas Text mit einer Überschrift nebeneinander stehen.
Schritt 1: Zweispaltigen Abschnitt erstellen und Bild hinzufügen
Im folgenden To-do erstellen Sie einen zweispaltigen Abschnitt und fügen zunächst in der linken Spalte ein Bild hinzu.
To-do: Ein zweispaltigen Abschnitt erstellen und ein Bild einfügen
- Öffnen Sie ggfs. die Seite Elementor – der Einstieg zur Bearbeitung mit dem Elementor.
- Fügen Sie einen neuen Abschnitt hinzu und wählen Sie als Struktur zwei gleich große Spalten. Sie können die Spaltenbreite mit gedrückter Maustaste direkt in der Live-Vorschau ändern
- Ziehen Sie das Widget „Bild“ von der Elementor-Sidebar in die linke Spalte. In der Sidebar erscheinen daraufhin die Optionen zum Bearbeiten des Widgets und in der Live-Vorschau ist ein grauer Platzhalter zu sehen.
- Fügen Sie ein Bild aus der Mediathek ein, indem Sie in der Sidebar im Register „Inhalt“ auf das graue Rechteck unter der Option „Bild“ wählen klicken. Im Feld „Überschrift“ (caption) können Sie falls gewünscht eine Bildunterschrift eingeben.
- Im Register „Style“ können Sie das Bild und die Bildunterschrift gestalten. Im Bereich „Bild“ gibt es unter anderem die Optionen „Größe“ (100% füllt das Widget), „Deckkraft“ (opacity) und Animation bei Mausberührung. Geben Sie dem Bild versuchsweise einen leichten Box-Schatten oder erstellen Sie mit „Border Radius“ abgerundete Ecken.
- Im Register „Erweitert“ können Sie auch einen Rahmen und Schatten definieren, aber diese Einstellungen gelten für das Widget und nicht für das Bild.
- Wenn Widget und Bild Ihren Vorstellungen entsprichen, klicken Sie rechts unten in der Elementor-Sidebar auf die Schaltfläche „Speichern“.
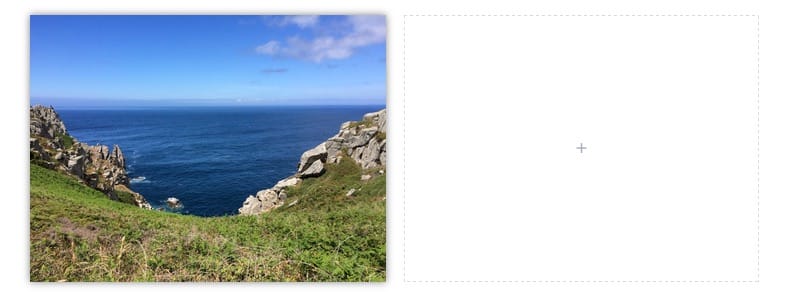
Abbildung 7.14 zeigt den Abschnitt nach diesem To-do: zwei Spalten mit einem Bild in der linken.

Schritt 2: Text neben dem Bild einfügen – Überschrift und Fließtext
Bis jetzt haben Sie in einer Spalte immer nur ein Widget platziert, aber jetzt werden in der rechten Spalte zwei Widgets untereinander eingefügt: eine Überschrift und etwas Fließtext (Abbildung 7.15).

Der gesamte Abschnitt mit Bild und Text ist stabil und flexibel. Nachfolgender Text rutscht nicht einfach nach oben, und Sie können z. B. die Spaltenbreite ändern, indem Sie mit gedrückter Maustaste den senkrechten Spaltenrand verschieben. Dabei wird die aktuelle Breite rechts über der Spalte in Prozent angezeigt.
Im folgenden To-do fügen Sie die beiden Widgets ein und gestalten sie.
To-do: Zwei Widgets in die Spalte neben dem Bild einfügen
- Öffnen Sie ggfs. die Seite Elementor – der Einstieg zur Bearbeitung mit dem Elementor.
- Ziehen Sie das Widget „Überschrift“ von der Sidebar in die rechte Spalte. Achten Sie dabei auf die hellblaue Linie, die anzeigt, wo das Widget eingefügt wird. Nach dem Einfügen erscheinen in der Sidebar die Optionen zum Bearbeiten des Widgets.
- Ändern Sie den Text für die Überschrift in der Sidebar (nicht in der Live-Vorschau).
- Wählen Sie im Feld „HTML-Tag“ die Option „H3“ für eine Überschrift der dritten Gliederungsebene. Bei Bedarf können Sie getrennt von der Gliederungsebene die Größe der Überschrift einstellen.
- Um unterhalb der Überschrift ein neues Widget einzufügen, klicken Sie auf das Symbol mit den neun Punkten rechts oben in der Sidebar, um die Übersicht der Widgets anzuzeigen.
- Ziehen Sie das Widget „Text-Editor“ in die rechte Spalte. Lassen Sie das Widget los, wenn unterhalb der Überschrift eine horizontale hellblaue Linie erscheint. Anfangs ist das vielleicht etwas fummelig, aber Übung macht den Meister.
- Bearbeiten Sie den Text im Editor in der Sidebar und gestalten Sie ihn mit den Optionen im Bereich „Style“.
- Klicken Sie auf die Schaltfläche „Speichern“ rechts unten in der Sidebar.
Schritt 3: Abschnitte duplizieren und bearbeiten
In Elementor können Sie Abschnitte, Spalten und Widgets mit einem Mausklick duplizieren und dann bei Bedarf anpassen und verschieben.
Im folgenden To-do sehen Sie, wie Sie diese Techniken beim Erstellen des Layouts aus Abbildung 7.16 einsetzen.
To-do: Abschnitt duplizieren und bearbeiten
- Fahren Sie mit der Maus auf den Abschnitt mit Bild und Text.
- Klicken Sie in der Menüleiste auf das Wort „Abschnitt“, um die kleine Menüleiste einzublenden.
- Klicken Sie auf das Symbol zum Duplizieren des Abschnitts.
- Wiederholen Sie das Duplizieren des Abschnitts, sodass auf der drei identische Abschnitte untereinander stehen.
- Tauschen Sie in den duplizierten Abschnitten das Bild aus und passen Sie den Text entsprechend an.
- Um die Abstände zwischen den Abschnitten zu erhöhen, markieren Sie den mittleren Abschnitt, sodass links in der Sidebar die Optionen zum Bearbeiten dieses Abschnitts erscheinen.
- Wechseln Sie auf das Register „Erweitert“ und erhöhen Sie im Bereich „Margin“ den Wert für „oben“ und „unten“ auf ca. 20.
- Klicken Sie auf die Schaltfläche „Speichern“ rechts unten in der Sidebar und schauen Sie sich die Seite im Frontend an.
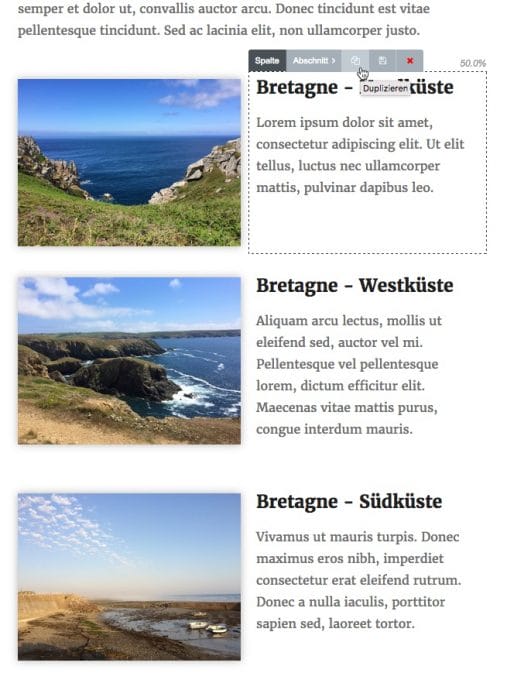
Abbildung 7.16 zeigt das fertige Layout: drei Abschnitte mit Bild und Text untereinander.

Die Widgets „Abstand“ und „Trenner“
Elementor kennt zwei Widgets zur optischen Trennung von Abschnitten im Layout:
- „Abstand“ erzeugt lediglich einen Abstand ober- oder unterhalb eines Objektes, den Sie pixelgenau definieren können. Die Standardeinstellung ist 50px.
- „Trenner“ fügt neben einen Abstand und eine horizontale Trennlinie ein. Sie können das Aussehen der Linie in den Optionen genau definieren.
Schritt 4: Responsiv – das Layout für Desktop, Tablet und Mobil
Das Layout sollte man wie erwähnt immer auch mit anderen Bildschirmbreiten testen. Elementor hat dazu in seiner Sidebar links unten einen Umschalter für die Ansichten Desktop, Tablet (768px) und Mobil (360px), mit denen Sie sehr schnell kontrollieren können, wie das Layout auf verschiedenen Geräten aussieht.
In Abbildung 7.17 sehen Sie das Beispiel auf einem simulierten Smartphone mit einer Breite von 360px. Bild und Text stehen untereinander und auch die Abstände sind okay.

Aber in Elementor können Sie die Seite in den Modi Tablet und Mobil nicht nur betrachten, sondern auch bearbeiten. Abbildung 7.18 zeigt das Beispiel im Modus Tablet mit einer Breite von 768px.

Die beiden Spalten für Bild und Text stehen nebeneinander, sind aber schmaler als im Desktop-Modus. Die Schrift im Fließtext neben dem Bild wirkt im Tablet-Modus deshalb etwas zu groß und könnte einen kleinen Ticken kleiner sein, aber nur ab dem Tablet-Modus. Für den Desktop-Modus soll sich nichts ändern.
Mit Elementor kein Problem, und das folgende To-do zeigt, wie es geht.
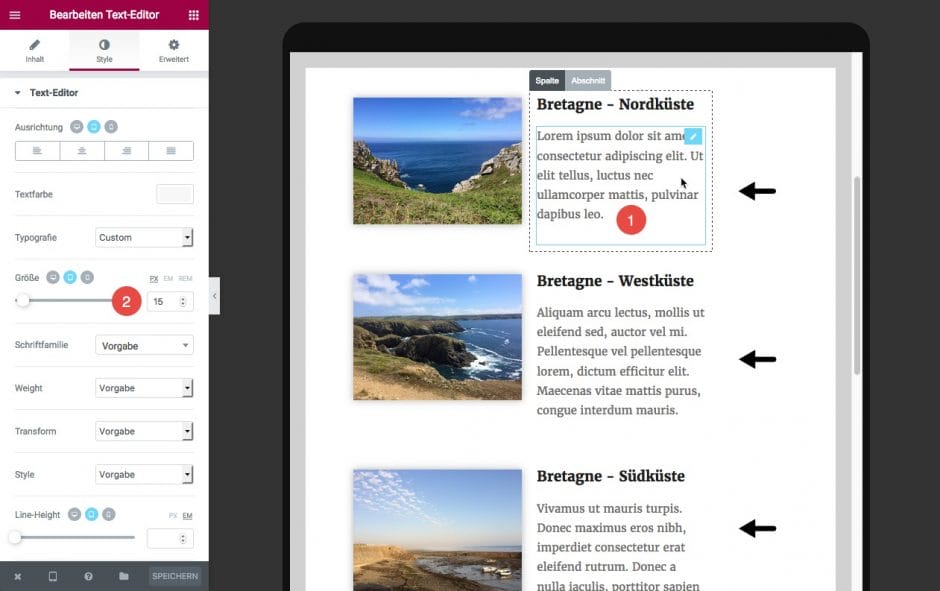
To-do: Eine Gestaltungsoption nur für den Modus „Tablet“ ändern
- Markieren Sie das gewünschte Widget in der Live-Vorschau (1).
- Wechseln Sie in der Elementor-Sidebar auf das Register „Style“ (2).
- Ändern Sie die Option im Bereich Typografie in „Custom“ (Benutzerdefiniert) (3).
- Prüfen Sie ob im Bereich „Größe“ das Tablet-Symbol aktiviert ist.
- Ändern Sie die Schriftgröße in z. B. 15px (4).
Abbildung 7.19 zeigt die Beispielseite nach diesem To-do. Auf Tablets im Hochformat und Smartphones haben die Absätze jetzt eine Schriftgröße von 15px (1).

Der Trick sind die kleinen runden Symbole für Desktop, Tablet und Mobil, die Sie neben manchen Optionen sehen (2). Wenn das Symbol für Tablet aktiviert ist, gelten Änderungen nur für Tablet und Mobil, wenn Mobil aktiviert ist nur für Smartphones. Sie können übrigens auch auf die Symbole klicken, und die Live-Vorschau passt sich entsprechend an.
Eine Einschränkung gibt es aber doch: In der Elementor-Sidebar werden die Werte für die Schriftgröße in den drei Modi korrekt angezeigt, die Live-Vorschau kann die unterschiedlichen Schriftgröße aber nicht darstellen. Dazu müssen Sie die Elementor-Sidebar ausblenden, um in den Vorschau-Modus zu gelangen oder die Beispielseite im echten Frontend aufrufen:
- Klicken Sie in der Elementor-Sidebar ganz links unten auf das x.
- Wählen Sie die Option „Seite anzeigen“.
Die Seite erscheint jetzt in einem eigenen Tab und wenn Sie das Browserfenster vergrößern und verkleinern, werden Sie die unterschiedliche Schriftgröße sehen. Falls die Änderung der Schriftgröße zu subtil sein sollte, probieren Sie eine deutlichere Gestaltungoption wie z. B. die Ausrichtung.
Oder wechseln Sie auf das Register „Erweitert“. Dort können Sie im Bereich „Responsive“ das markierte Objekt für Desktop, Tablet oder Mobil ausblenden. Und wenn in der Live-Vorschau ein Abschnitt markiert ist, können Sie sogar die Reihenfolge der Spalten in diesem Abschnitt umkehren.
Responsive Webseiten sind mit Elementor auch ohne Quelltextberührung möglich.
Elementor – entdecke die Möglichkeiten
Zum Abschluss dieser Einführung in Elementor möchte ich Ihnen zeigen, warum die Vorlagenbibliothek von Elementor eine so praktische Sache ist und wie man auch mit einem Theme wie Twenty Sixteen, das eigentlich immer eine Sidebar hat, ein Layout mit voller Breite realisieren kann.
Die Bibliothek von Elementor: Vorgefertigte und eigenen Vorlagen
Beim Bearbeiten einer Seite mit Elementor wird im Inhaltsbereich neben dem Hinzufügen eines neuen Abschnitts auch immer die Option zum Hinzufügen einer Vorlage angezeigt, die ich Ihnen jetzt kurz vorstellen möchte.
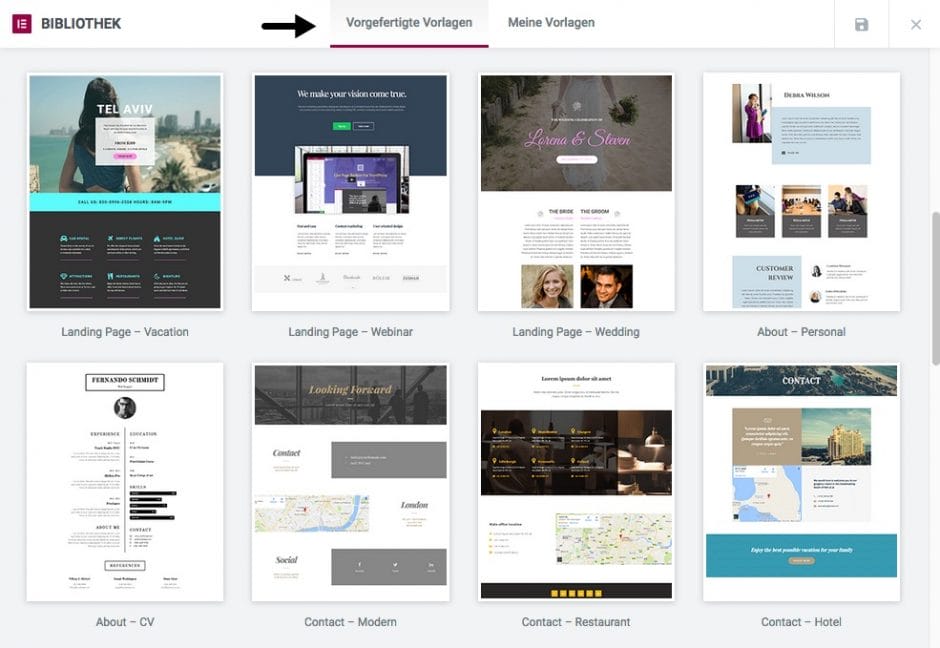
Nach einem Klick auf „Vorlage hinzufügen“ gelangen Sie in die in Abbildung 7.26 dargestellte Bibliothek, die aus zwei Teilen besteht:
- „Vorgefertigte Vorlagen“ stammen von Elementor.
- „Meine Vorlagen“ ist der Speicherort für Ihre eigenen Vorlagen.

Die vorgefertigten Vorlagen werden einmal am Tag mit der Website von Elementor synchronisiert und so wird diese Abteilung der Bibliothek langsam aber sicher wachsen.
Eine eigene Vorlage kann ein Abschnitt oder eine Seite sein, die Sie beim Bearbeiten einer Seite als Vorlage gespeichert haben:
- Um einen Abschnitt als Vorlage zu speichern, fahren Sie mit der Maus auf den Abschnitt, klicken auf das Wort „Abschnitt“ und klicken in der kleinen Symbolleiste auf das Diskettensymbol. Der Abschnitt wird unter dem angegebenen Namen in der Bibliothek gespeichert.
- Um eine Seite als Vorlage zu speichern, klicken Sie in der Elementor-Sidebar unten auf das Ordnersymbol und wählen dann den Befehl „Vorlage speichern“.
Einen Abschnitt als Vorlage zu speichern ist die einfachste Möglichkeit, um ihn auf einer anderen Seite wieder einzufügen. Eine Übersicht der von Ihnen gespeicherten Vorlagen finden Sie im Menü „Elementor • Meine Bibliothek“. Das ist die Verwaltungszentrale für eigene Vorlage, und hier können Sie eine Vorlage auch exportieren und in einer anderen WordPress-Installation wieder importieren. Ungeahnte Möglichkeiten.
Die Vorlagen von Elementor: ein zweispaltiger Lebenslauf
Die vorgefertigten Vorlagen von Elementor sind ideal, um zu sehen, wie die Macher von Elementor sich die Arbeit mit ihrem Programm vorstellen. Sie können die Vorlagen einfach auf einer leeren Seite einfügen, den Aufbau mit Abschnitten, Spalten und Widgets analysieren und dann nach ihren Wünschen ändern.
Abbildung 7.27 zeigt die Seite Über mich, auf der ein zweispaltiger Lebenslauf eingefügt wurde. Dieser Lebenslauf basiert auf einer Vorlage von Elementor.

Im folgenden To-do fügen Sie die Vorlage ein und bearbeiten Sie anschließend.
To-do: Eine Vorlage einfügen und bearbeiten
- Öffnen Sie die Seite Über mich zur Bearbeitung im WordPress-Editor und löschen Sie eventuell vorhandene Inhalte.
- Klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“.
- Nach dem Laden der Seite klicken Sie auf „Vorlage hinzufügen“.
- Suchen Sie die Vorlage „About – CV“ mit dem zweispaltigen Lebenslauf.
- Ein Klick auf die Schaltfläche „Einfügen“ fügt die Vorlage sofort auf der Seite ein, ein Klick irgendwo anders zeigt die Vorlage in einer Vergrößerung, sodass Sie sie vor dem Einfügen genauer studieren können.
- Klicken Sie auf die Schaltfläche „Einfügen“.
- Um das Beispiel aus Abbildung 7.27 nachzubauen, markieren Sie den obersten Abschnitt mit dem umrandeten Namen und der Job-Bezeichnung und löschen ihn.
- Markieren Sie das Widget „Bild“, fügen Sie ein eigenes Bild hinzu und geben Sie eine Bildunterschrift ein (im Feld, das momentan noch die etwas missglückte Übersetzung „Überschrift“ hat).
- Ändern Sie den Inhalt des Lebenslaufs nach Bedarf und gestalten Sie ihn nach Ihren Wünschen.
Layouts mit voller Breite: Das Plugin „Elementor Page Templater“
So richtig in Schwung kommen Pagebuilder erst, wenn man Ihnen genügend Platz zur Verfügung stellt, in dem man die Sidebar neben dem Inhaltsbereich aus dem Weg räumt oder gleich die volle Bildschirmbreite zur Verfügung stellt.
Wenn Sie ein Theme wie Generate Press benutzen, das für die Arbeit mit Pagebuildern konfiguriert wurde, können Sie beim Erstellen der Seite die entsprechenden Optionen aktivieren und dann anfangen:
In Twenty Sixteen und vielen anderen Themes ist leider kein Template für eine Seite ohne Sidebar enthalten, und in Twenty Sixteen müssen Sie um die Sidebar verschwinden zu lassen, alle Widgets entfernen oder ein Plugin wie Widget-Optionen benutzen.
Einfacher ist es, ein Plugin namens Elementor Page Templater zu installieren, das zwei für Elementor geeignete Seitentemplates zur Verfügung stellt:
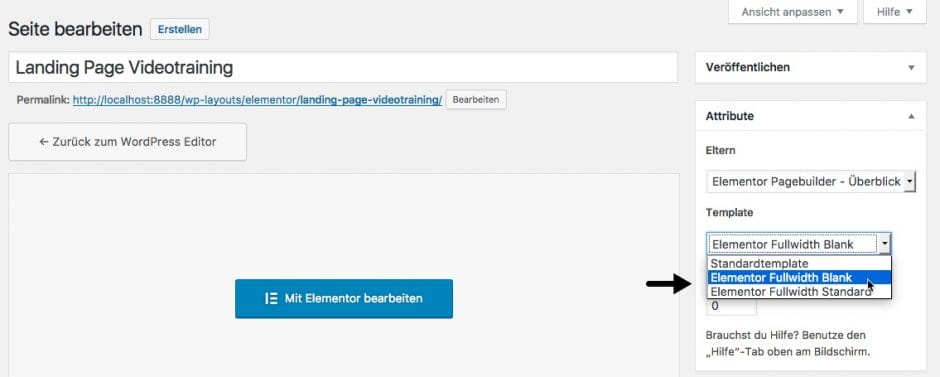
Nach der Installation finden Sie in Twenty Sixteen beim Bearbeiten einer Seite zwei Templates (Abbildung 7.29):
- Die Vorlage Elementor Fullwidth Standard hat einen normalen Header und einen normalen Footer, bietet aber dazwischen die volle Breite des Browserfensters.
- Elementor Fullwidth Blank hingegen ist eine komplett leere Seite. Das ist z. B. ideal für eine Landing Page, einer einzelnen Seite, die nicht in der Navigation auftaucht und in Werbekampagnen benutzt wird.

Mit einer Elementor-Vorlage eine Landing Page erstellen
In der Elementor-Bibliothek gibt es unter anderem spezielle Vorlagen, mit denen Sie im Handumdrehen eine Landing Page erstellen können. Abbildung 7.30 zeigt eine solche Seite, die auf dem Template Elementor Fullwidth Blank basiert.

Im folgenden To-do erstellen Sie eine Seite wie die aus Abbildung 7.30.
To-do: Eine Vorlage für eine Landing Page einfügen und bearbeiten
- Installieren Sie ggfs. das weiter oben beschriebene Plugin Elementor Page Templater.
- Erstellen Sie eine neue Seite, der Sie z. B. den Namen Landing Page geben.
- Wählen Sie als Template für die Seite „Elementor Fullwidth Blank“.
- Klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“. Elementor präsentiert Ihnen daraufhin eine komplett leere Seite.
- Klicken Sie auf die Schaltfläche „Vorlage hinzufügen“.
- Suchen Sie eine Vorlage für eine Landing Page, z. B. Landing Page – Online-Seminar und klicken Sie auf die Schaltfläche „Einfügen“.
- Passen Sie die Seite nach Ihren Wünschen an und speichern Sie sie.
Buchtipp
 Wie eingangs erwähnt: Dieser Beitrag ist ein (gekürzter) Ausschnitt aus dem umfangreichen Buch „WordPress-Layouts für Einsteiger“ aus dem Rheinwerk-Verlag. Aus der Beschreibung:
Wie eingangs erwähnt: Dieser Beitrag ist ein (gekürzter) Ausschnitt aus dem umfangreichen Buch „WordPress-Layouts für Einsteiger“ aus dem Rheinwerk-Verlag. Aus der Beschreibung:
Sie haben die ersten Schritte in WordPress hinter sich? Dann wird es Zeit für Ihr eigenes Layout! Dieses Buch dient Ihnen als optimale Anleitung. Peter Müller führt Sie Schritt für Schritt zum eigenen Design – ganz ohne Vorkenntnisse in HTML, CSS oder PHP. Die anschaulichen Beispiele können Sie ganz einfach auf eigene Projekte anwenden. Leicht verständlich und mit Zusammenfassungen am Ende jedes Kapitels.
Titel zu verwandten Themen vom selben Autor bei Rheinwerk:
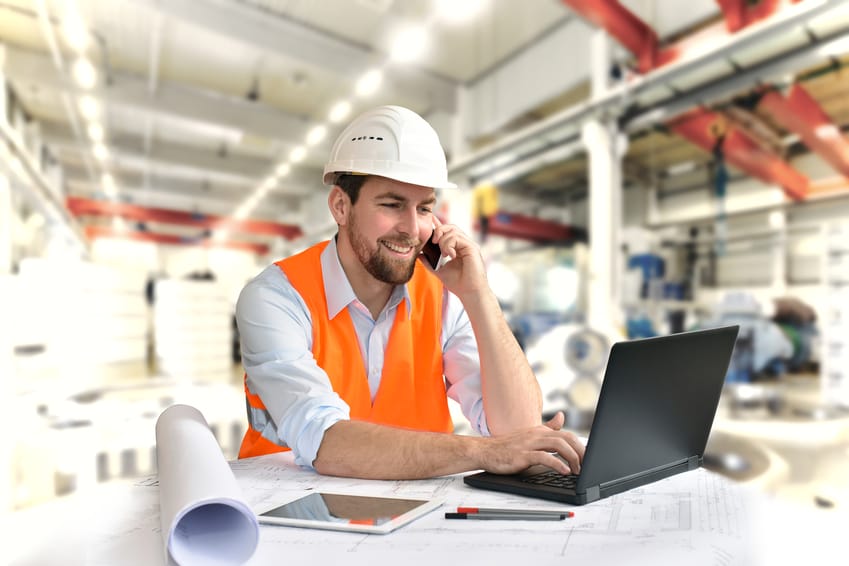
Dieser Artikel gehört zu: UPLOAD Magazin 44
Kommen Sie mit uns in die WordPress-Werkstatt! Schutzbrille und Helm sind nicht Pflicht. Die Themen: WordPress beschleunigen, es für Suchmaschinen fit machen, Bilder richtig bearbeiten und verwenden, die Seite aufräumen und: Mit einem Pagebuilder komplexe Layouts umsetzen – ganz ohne Fachwissen.
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Er arbeitet seit über zwanzig Jahren als IT-Dozent und Autor. Bekannt durch Videotrainings (für video2brain) und Bücher (für Rheinwerk) zu unter anderem HTML, CSS und WordPress. Er versteht es, komplexe Sachverhalte auf einfache und unterhaltsame Weise darzustellen.


Tolle Arbeit. Sehr, sehr umfangreich mit allem, was man über Pagebuilder wissen muss. Und frei zugänglich. Vielen Dank dafür!
Vielen Dank für das Kompliment und viel Spaß mit dem Pagebuilder Ihrer Wahl.