Zur Evaluation von Usability, User Experience und Accessibility gibt es eine Reihe von Hilfsmitteln. Fortlaufende Tests sorgen zudem für eine stetige Verbesserung. Wie das funktioniert, erklären Björn Rohles und Jürgen Wolf in diesem Beitrag. Er ist ein Ausschnitt aus ihrem Buch „Grundkurs gutes Webdesign“, das im Rheinwerk Verlag erschienen ist. Mehr über das Buch am Ende des Artikels.

Inhaltsverzeichnis
Zusammenfassung
- Es gibt verschiedene Tools, um die Barrierefreiheit (Accessibility) einer Website automatisch zu testen, z.B. WAVE. Auch Tests mit Screenreadern wie NVDA sind wichtig.
- Fortlaufende Tests sind notwendig, da sich Websites ständig weiterentwickeln. Dafür gibt es Browser-Erweiterungen und Analysetools wie Google Analytics.
- Der wichtigste Faktor ist das Feedback echter Nutzerinnen und Nutzer. Typische Tests umfassen Aufgaben für Probanden, Beobachtung und Befragung.
- Expertinnen und Experten können mit heuristischer Evaluation anhand von Kriterien oder mit Cognitive Walkthroughs die Website begutachten. Tests mit Nutzern sind aber unersetzlich.
- Ziel aller Tests ist es, Usability, User Experience und Accessibility kontinuierlich zu verbessern und die Website optimal auf die Zielgruppe auszurichten.
Dieser Beitrag ist ein Ausschnitt aus dem Buch „Grundkurs gutes Webdesign“ von Björn Rohles und Jürgen Wolf.
Accessibility mit Tools testen
Automatisierte Tests können Sie mit einer Reihe von Werkzeugen durchführen. Ein sehr guter Vertreter dieser Gattung ist das Tool WAVE. Sie können es jedoch nur auf veröffentlichte Websites anwenden.

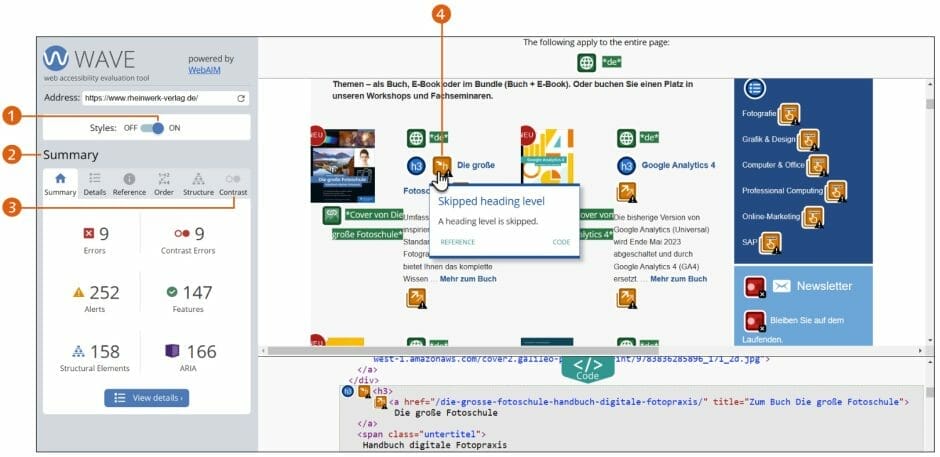
Nachdem Sie die URL in das Textfeld eingegeben haben, zeigt Ihnen WAVE eine Analyse möglicher Accessibility-Probleme an. Mit dem Schalter Styles ❶ können Sie die Website mit und ohne CSS anschauen. Der Bereich Summary ❷ listet die gefundenen Fehler nach Kategorie sortiert auf. Wichtig sind hier natürlich alle Angaben unter Errors, denn dabei handelt es sich um klare Fehler. Die anderen Bereiche sollten Sie genau prüfen, denn es handelt sich um Hinweise auf häufige Fehlerquellen. Durch einen Klick auf eines der Symbole ❹ erhalten Sie Details zu den problematischen Aspekten. Die Kontrastfehler können Sie sehr gut analysieren, wenn Sie die Schaltfläche Contrast unter ❸ wählen.
Stark
Das Unternehmen Stark hat ein praktisches Tool entwickelt, um Accessibility-Probleme zu finden und zu lösen. Es lässt sich in Browser und zahlreiche Prototyping-Anwendungen integrieren. Einige Grundfunktionen sind kostenlos nutzbar.
Eine weitere gute Möglichkeit ist die Arbeit mit Browser-Erweiterungen wie den Lighthouse Accessibility Audits in Chrome. Damit lassen sich Accessibility-Audits direkt im Browser durchführen. Natürlich kann ein Test wie dieser nicht alle Schwachstellen finden – er kann Ihnen zwar sagen, ob ein alt-Text bei einem Bild vorhanden ist, nicht aber, ob sein Inhalt für Menschen Sinn macht. Bei solchen Fragen hilft Ihnen eine manuelle Analyse.
Fortwährende Tests
Usability, User Experience und Accessibility sind fortwährende Themen für jede Website: Sie müssen immer wieder daran feilen. Am besten nehmen Sie sich regelmäßig einige Minuten Zeit, um Ihre Website auf mögliche Schwachstellen hin zu überprüfen – das gilt insbesondere, wenn sich regelmäßig etwas an der Struktur verändert.
Websites ohne CSS und Bilder analysieren
Ein praktisches Werkzeug ist die Erweiterung „Web Developer Toolbar“ von Chris Pederick. Nach der Installation können Sie damit Bilder und CSS mit einem Klick deaktivieren. Prüfen Sie nun, ob die Website noch sinnvoll nutzbar ist. Stimmt die Reihenfolge der Elemente? Geht nichts Wesentliches an Inhalt verloren? Zudem können Sie die Sprachausgabe Ihres Betriebssystems aktivieren und evaluieren, ob der Inhalt verständlich bleibt.
Analytics
Ein weiterer Tipp: Wenn Sie eine Analyse-Software wie beispielsweise Google Analytics verwenden, können Sie sehr genau erkennen, welche Bereiche Ihrer Website für die Nutzerinnen und Nutzer interessant sind – und daran lassen sich oft Problemstellen finden, beispielsweise wenn in einem Shop nach dem Aufruf des Warenkorbs nicht gekauft, sondern abgebrochen wurde.
Testen mit Nutzerinnen und Nutzern
Der wichtigste Faktor bei der Optimierung von Usability, User Experience und Accessibility bleibt natürlich der Mensch selbst. Und so verwundert es nicht, dass menschzentrierte Gestaltung ohne Feedback von Nutzerinnen und Nutzern nicht möglich ist.
Mit Usability-, User-Experience- und Accessibility-Tests können Sie Erkenntnisse über das Verhalten Ihrer Nutzerinnen und Nutzer auf der Website gewinnen – so etwas lässt sich auch ohne Probleme selbst durchführen. Da dieses Thema problemlos ein ganzes Buch füllen könnte, möchten wir uns hier auf ein typisches Vorgehen konzentrieren und zur Vertiefung auf weiterführende Literatur verweisen, etwa das „Praxisbuch Usability und UX“ von Jens Jacobsen und Lorena Meyer (Affiliate-Link). Wir gehen bei diesem Beispiel davon aus, dass Sie Ihre Ideen so oft wie möglich testen und die Ergebnisse bei der weiteren Arbeit berücksichtigen (sogenannte „formative Tests“).
Wie viele Tests?
Eine der zentralen und viel diskutierten Fragen ist, wie viele Tests Sie eigentlich durchführen sollten. Wie so oft gibt es hier keine allgemein gültige Antwort – mehr zum Thema lesen Sie in diesem Beitrag. Für die formativen Tests, die wir hier behandeln, genügen oft schon fünf bis acht Personen, wenn Sie aus den Ergebnissen lernen und Ihre Verbesserungsideen erneut testen.
Sie können zum Testen eine fertige Website verwenden, aber auch einen Prototypen. Tatsächlich sollten Sie so früh und so oft wie möglich testen – jeder Test erlaubt es Ihnen, Ihr Angebot möglichst gut auf die Bedürfnisse der Zielgruppe auszurichten. Achten Sie darauf, Personen zu rekrutieren, die wirklich zu Ihrer Zielgruppe gehören. Sie können sich dazu auch an einen Ort begeben, wo Sie diese Menschen treffen können. Wenn Sie beispielsweise junge Menschen ansprechen möchten, ist ein Café in der Nähe einer Universität empfehlenswert. Je nachdem, wie lange Ihr Test dauert, sollten Sie eine kleine Aufmerksamkeit als Entschädigung bereithalten.
Definieren Sie vorab eine Reihe von typischen Aufgaben, die während des Tests gelöst werden sollen. Außerdem hilft es, ein Szenario zu formulieren, bei dem Sie die Situation beschreiben, in die sich die Teilnehmenden hineinversetzen sollen (z.B. „Sie arbeiten in der Personalabteilung eines Unternehmens. Eines Tages …“). Achten Sie bei den Szenarien und Aufgaben auf verständliche Formulierungen, und vermeiden Sie, Anhaltspunkte zu geben. So würde eine Formulierung wie „Suchen Sie nach einem Doppelzimmer“ nahelegen, die Suchfunktion zu verwenden – besser ist eine neutrale Formulierung wie „Sie benötigen ein Doppelzimmer“. Im Idealfall sollten die Aufgaben unabhängig voneinander sein.
Interview-Leitfaden und Beobachtungsbögen
Meist hilft es, im Vorfeld einen Interview-Leitfaden zu formulieren, in dem Sie die Informationen und Fragen ausformulieren, die Sie berücksichtigen möchten. Das hilft dabei, nichts zu vergessen.
Auch ist es empfehlenswert, sich einen Beobachtungsbogen zusammenzustellen, auf dem Sie Ihre Notizen festhalten können.
Eine typische Testsession läuft wie folgt ab:
- Begrüßen Sie die Teilnehmenden, bauen Sie durch Small Talk ein Vertrauensverhältnis auf, und erläutern Sie ausführlich, welche Daten Sie sammeln möchten. Lassen Sie Zeit für Fragen, und holen Sie sich eine explizite, schriftliche Einverständniserklärung ein. Verdeutlichen Sie, dass Sie die Website testen, nicht die Person.
- Wenn Sie möchten, können Sie in einem Gespräch vorab einige Fragen zum Thema der Website stellen.
- Während der Tests lohnt es sich, wenn die Teilnehmenden verbalisieren, was in ihren Köpfen vorgeht (lautes Denken). Wenn Sie möchten und die Teilnehmenden einverstanden sind, können Sie die Testsessions per Screen- und Audio-Recording aufzeichnen. Auf jeden Fall jedoch sollten Sie sich Notizen machen, beispielsweise über einen Beobachtungsbogen.
- Geben Sie den Teilnehmenden jede Aufgabe auf einer eigenen Seite. Sie sollten selbst entscheiden, wann sie glauben, eine Aufgabe erfüllt zu haben, und dann zur nächsten Aufgabe übergehen.
- Ihre eigene Rolle sollte während der Moderation sehr neutral sein, um das Ergebnis nicht zu beeinflussen. Wenn Ihre Teilnehmenden Fragen stellen, notieren Sie sich diese, und greifen Sie sie später wieder auf. Wenn Sie Rückfragen haben, stellen Sie neutrale Fragen wie „Was geht Ihnen gerade durch den Kopf?“.
- Im Anschluss sollten Sie den Test in einem abschließenden Gespräch erneut durchgehen. Stellen Sie offene Fragen wie „Wie haben Sie Aufgabe 1 erlebt?“, und achten Sie darauf, Ihre Beobachtungen systematisch mit den Teilnehmenden durchzugehen. Selbstverständlich sollten Sie auch Raum für Rückfragen von Seiten der Teilnehmenden geben.
Verhalten während der Moderation
Im „Moderator’s Survival Guide“ finden Sie viele ausgezeichnete Videos, wie Sie sich bei der Moderation nicht verhalten sollten.
Nach den Tests geht es an die Auswertung. Achten Sie bei den qualitativen Aussagen auf typische Muster, die immer wieder aufgetreten sind. Priorisieren Sie Ihre Beobachtungen, etwa in kosmetische, leichte, schwere und gravierende Probleme. Hilfreich sind auch Kennzahlen dazu, wie viele Teilnehmende die einzelnen Aufgaben lösen konnten. Verwenden Sie diese Ergebnisse, um Ihre Gestaltung in der nächsten Iteration zu verbessern.
Heuristische Evaluation und Cognitive Walkthroughs
Neben solchen Tests gibt es natürlich auch die Möglichkeit, eine Website mit kritischem Blick durchzugehen und selbst auf häufige Fehler zu achten (je nach Ausrichtung genannt Usability Review, UX Review oder Accessibility Review). Man bezeichnet dies auch als Expert Review, weil Expertinnen und Experten ihre Einschätzung abgeben. Bei allen diesen Verfahren gilt, dass sie Tests mit Nutzerinnen und Nutzern ergänzen, aber niemals ersetzen können.
Eine Möglichkeit ist die heuristische Evaluation, die sich an etablierten Prinzipien von Usability und Accessibility (den Heuristiken) orientiert. Es gibt sehr viele unterschiedliche Heuristiken, und die Auswahl gehört zur Konzeption einer heuristischen Evaluation dazu. Zu den bekanntesten gehören die zehn Usability-Heuristiken von Jakob Nielsen und Rolf Molich:
- Sichtbarkeit des Status: Eine Gestaltung sollte jederzeit informieren, was gerade vorgeht (Feedback).
- Übereinstimmung von System und Wirklichkeit: Das Design sollte die Sprache der Nutzerinnen und Nutzer sprechen. Sofern möglich, sollten Konventionen aus der Wirklichkeit genutzt werden, so dass Informationen natürlich und logisch erscheinen.
- Kontrolle und Freiheit: Nutzerinnen und Nutzer brauchen „Notausgänge“ aus allen Vorgängen (etwa Undo und Redo).
- Beständigkeit und Standards: Das gesamte Design sollte konsistent sein, etwa in Bezug auf Formulierungen, Handlungen und Situationen. Konventionen sollten befolgt werden.
- Fehlervermeidung: Fehler sollten vermieden werden.
- Wiedererkennung statt Erinnerung: Die kognitive Last von Menschen sollte verringert werden. Statt Informationen behalten zu müssen, sollten sie sichtbar sein, wenn sie gebraucht werden.
- Flexibilität und Effizienz: Abkürzungen und individualisierbare Funktionen können fortgeschritteneren Anwenderinnen und Anwendern helfen, effizient mit einer Gestaltung zu interagieren.
- Ästhetisches und minimalistisches Design: Unnötige Informationen und Dekorationen sollten vermieden werden.
- Hilfestellung beim Erkennen, Bewerten und Beheben von Fehlern: Beim Auftreten von Fehlern sollte eine Gestaltung hilfreiche Fehlermeldungen in deutlicher Sprache verwenden.
- Hilfe und Dokumentation: Ein System sollte Hilfestellungen bieten, wenn Nutzende sie benötigen.
Anzahl von Expertinnen und Experten im Team
Die Fragen, wie viele Personen bei einer heuristischen Evaluation mitmachen sollten und wie gut sie Probleme finden, sind sehr umfangreich erforscht worden. Meist werden drei bis fünf Personen eingesetzt. Eine lesenswerte Einführung finden Sie in diesem Beitrag.
Bei der Durchführung ist es von zentraler Bedeutung, die Meinungen mehrerer Expertinnen und Experten zu kombinieren und genau auf deren Erfahrung und Wissen zu achten. Bei komplexen Thematiken empfiehlt es sich, auch Personen mit dem entsprechenden Fachwissen in das Review-Team hinzuzuziehen, z.B. aus dem Produktmanagement. Eher nicht geeignet ist das Verfahren, wenn Sie es einzeln oder ohne das entsprechende Hintergrundwissen durchführen möchten – dann wäre das Risiko hoch, dass Sie viele Probleme nicht finden.
Die Expertinnen und Experten gehen die Website auf Basis der gewählten Heuristiken zunächst individuell durch und dokumentieren ihre Beobachtungen. Danach diskutieren sie die Ergebnisse im Team, priorisieren sie (meist mit vier Stufen) und sammeln Lösungsvorschläge.
Ein weiteres Verfahren, bei dem Expertinnen und Experten einen kritischen Blick auf eine Website werfen, ist der Cognitive Walkthrough. Dabei werden aber keine Richtlinien herangezogen, sondern konkrete Aufgaben durchgegangen, bei denen sich die Expertinnen und Experten in die Köpfe der Zielgruppe hineinversetzen.
Gefällt dir dieser Artikel?
Dann trage dich jetzt ein ins „Update am Montag“ und bleibe über neue Inhalte auf dem Laufenden. Kein Spam! Bereits knapp 2.000 Leser:innen sind dabei.
Buchtipp
Dieser Beitrag ist ein Ausschnitt aus dem Buch „Grundkurs gutes Webdesign“ von Björn Rohles und Jürgen Wolf, das im Rheinwerk Verlag erschienen ist. Der Verlag über das Buch:
Was macht aus einer einfachen Website einen echten Hingucker, der im Gedächtnis bleibt? In diesem Buch erfahren Sie es, denn hier erlernen Sie die Gestaltungsgrundlagen für gutes Webdesign – vom perfekten Layout über die richtigen Farben und die passende Schrift bis hin zum Design von Grafiken, Bildern und Icons. Dass dabei mit HTML5 und CSS3 gearbeitet wird, versteht sich von selbst. Auch Barrierefreiheit, Usability und Responsive Webdesign schreiben Björn Rohles und Jürgen Wolf groß. So entstehen moderne und attraktive Websites, die jeder gerne besucht.
480 Seiten, broschiert, in Farbe, ISBN 978-3-8362-9349-5
Sie können diesen Ratgeber als gedrucktes Buch oder E-Book direkt beim Verlag bestellen*. Alternativ finden Sie es auf Amazon*.
* Dies ist ein Affiliate-Link. Wenn Sie etwas darüber bestellen, bekommen wir eine Provision.
[/wcm_restrict]
Dieser Artikel gehört zu: UPLOAD Magazin 109
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Björn Rohles hat Medienwissenschaft studiert und in Mensch-Computer-Interaktion promoviert. Als Training-Manager ist er für Bildungsangebote zu digitalem Design und User Experience sowie für die Arbeit an Projekten zuständig. Als Autor schreibt er Fachartikel und Bücher zu Themen der menschzentrierten Digitalisierung. Seine Website ist zu finden auf https://rohles.net.
Jürgen Wolf ist Web- und Softwareentwickler sowie Autor mehrerer Standardwerke zu Programmierung und Fotografie. Ihm gelingt es auf hervorragende Weise, Theorie verständlich zu machen und mit Beispielen aus der Programmierpraxis zu verbinden.



A N Z E I G E