Wer eine Landingpage erfolgreich gestalten will, braucht fünf wesentliche Elemente. Welche das sind und wie sie aussehen sollten, erklären Robert Weller und Ben Harmanus in diesem ausführlichen Beitrag. Sie weisen dabei auch auf typische Stolperfallen hin und zeigen auf, warum Sie an vielen Stellen Ihre eigenen Erfahrungen sammeln müssen.

Dieser Beitrag ist ein Ausschnitt aus „Content Design – Durch Gestaltung die Conversion beeinflussen“ von Robert Weller und Ben Harmanus, erschienen bei Hanser Fachbuch. Mehr darüber am Ende des Artikels!
Inhaltsverzeichnis
Einführung
Landingpages werden für maximale Performance auf die wesentlichen, die Conversion fördernden Elemente reduziert. Dazu zählen primär:
- das Nutzenversprechen beziehungsweise das Alleinstellungsmerkmal,
- ein Bild oder Video im Kontext zum Angebot, der sogenannte „Hero Shot“,
- ein Nachweis sozialer Akzeptanz, der sogenannte „Social Proof“,
- weitere Vorteile des Angebots sowie
- der Handlungsaufruf.
Element Nr. 1: Nutzenversprechen und Alleinstellungsmerkmal
Das Nutzenversprechen (auch „Unique Selling Proposition“ oder kurz USP genannt) kommuniziert die Vorteile Ihres Angebots. Der Besucher muss innerhalb von Augenblicken erkennen, wie Ihr Produkt oder Ihre Dienstleistung sein Leben verbessert. Verwechseln Sie dabei bitte nicht den Nutzen Ihres Angebots mit den Eigenschaften Ihres Produkts! Viele Unternehmen verlieren sich in Ihrem Unternehmens-Jargon und stellen Funktionen und Spezifikationen in den Vordergrund. Diese sind ebenfalls wichtig, spielen jedoch bei der Kaufentscheidung eine untergeordnete Rolle.
Über die folgenden Elemente können Sie das Nutzenversprechen hervorheben:
Die Überschrift (Headline)
Die Besucher Ihrer Landingpage stoßen in der Regel zuerst auf die Überschrift, die Headline, wie sie üblicherweise bezeichnet wird. Zumindest sollten sie das, denn prominente Menüleisten oder Logos sorgen oftmals für Ablenkung. Die Kernfunktion von Headlines ist es, die Aufmerksamkeit des Nutzers zu gewinnen und sie weiter in Richtung Conversion-Ziel zu lenken. Falls Ihre Besucher über Werbung auf Ihre Landingpage gelangen, dann muss die Überschrift unbedingt die bereits erfolgreich eingeleitete Konversation fortsetzen. Scheuen Sie nicht davor, in einer Facebook-Anzeige eine Kopie Ihrer Headline zu verwenden.
In Bezug auf Texte heißt es oft, dass eine Überschrift lediglich dazu dient, den Nutzer zum Lesen des ersten Satzes zu bringen. Dieser erste Satz dient dann wiederum nur dazu, den Nutzer zum Lesen des zweiten Satzes zu bringen und so weiter. Je besser und je schneller wir einen Nutzer in unsere Story hineinziehen können, desto schneller binden wir ihn an unsere Webseite und desto größer ist die Chance, dass wir sein Vertrauen gewinnen und in eine Kaufabsicht umwandeln können.
Zur Gestaltung konvertierender Überschriften wollen wir Ihnen ein paar Strategien an die Hand geben.
Passende Keywords wählen
Vielleicht wundern Sie sich, weshalb wir uns im Content Design auch mit Keywords beschäftigen, war das doch bisher eher das Metier von Suchmaschinenoptimierern. Nun, das war einmal. Jede Person, die mit Content in Berührung kommt, sollte zumindest über SEO-Basiswissen verfügen. Dazu gehört auch ein grundlegendes Verständnis von HTML. Denn alle Überschriftentypen (Headline, Subheadline, Zwischenüberschriften) werden im HTML-Code mit nummerierten <h>-Tags versehen. Der ersten Headline (und nur dieser einen) kommt somit das <h1>-Tag zu. Dadurch wird nicht nur Suchmaschinen signalisiert, dass es sich um die erste und somit einleitende Überschrift handelt, dem Besucher wird dies ebenfalls verdeutlicht, da viele Tools wie Microsoft Word oder Content-Management-Systeme wie WordPress & Co. die <h1>-Überschrift in der Regel größer darstellen.
SEO-Experten sind sich einig, dass Keywords in der Überschrift zum Ranking eines Artikels beitragen – im Positiven wie Negativen. Das sind auch unsere Erfahrungen. Das alleine darf aber nicht Ihr Kriterium beim Texten einer Überschrift sein. Denken Sie in erster Linie daran, dass Sie mit der Headline Ihren Besucher einfangen und mindestens so sehr motivieren wollen, dass er weitere Inhalte auf Ihrer Seite konsumiert und bestenfalls aktiv wird (zum Beispiel im Sinne eines Klicks).
Nun wissen Sie vielleicht, dass eines von Bens Spezialgebieten Landingpages sind. Bevor er jedoch anfing, Texte über Landingpages zu verfassen, recherchierte er, wie bisher über dieses Thema gesprochen wurde. Zuerst einmal wollte er herausfinden, ob er den Fachbegriff aus dem nordamerikanischen Raum nutzen sollte oder es ein deutsches Äquivalent gibt. In diesem Zuge recherchierte er, ob und wie oft die Suchanfragen „Landingpage“, „Landingpage“ und die Übersetzung „Zielseite“ beziehungsweise „Einsprungseite“ monatlich über Google in der DACH-Region gesucht werden. Das Ergebnis: Der englische Begriff besitzt ein Suchvolumen im hohen vierstelligen Bereich, das deutsche Wort dümpelt hingegen im niedrigen dreistelligen Bereich herum. Das ist ein klarer Anhaltspunkt, dass sich der Begriff „Landingpage“ auch hierzulande durchgesetzt hat. Er ist der allgemeingültige Begriff innerhalb der Branche und wird mit höherer Wahrscheinlichkeit Interessenten dazu bewegen, auf einer Seite zu verweilen.
Der Ansatz, Keywords als Trigger einzusetzen, um Menschen, die sich potenziell für das Thema interessieren, einzufangen, hat sich für uns und andere Marketing-Verantwortliche schon mehrfach bewährt.
Die Unterschlagzeile (Subheadline)
Häufig wird die Headline durch eine zweite Zeile erweitert, die sogenannte Unterschlagzeile, Subtitel oder englisch Subheadline. Sie unterstützt die Headline, indem sie
- diese vervollständigt, sodass Head- und Subheadline zusammen einen Satz bilden,
- noch stärker den Nutzen des Angebots herausstellt.
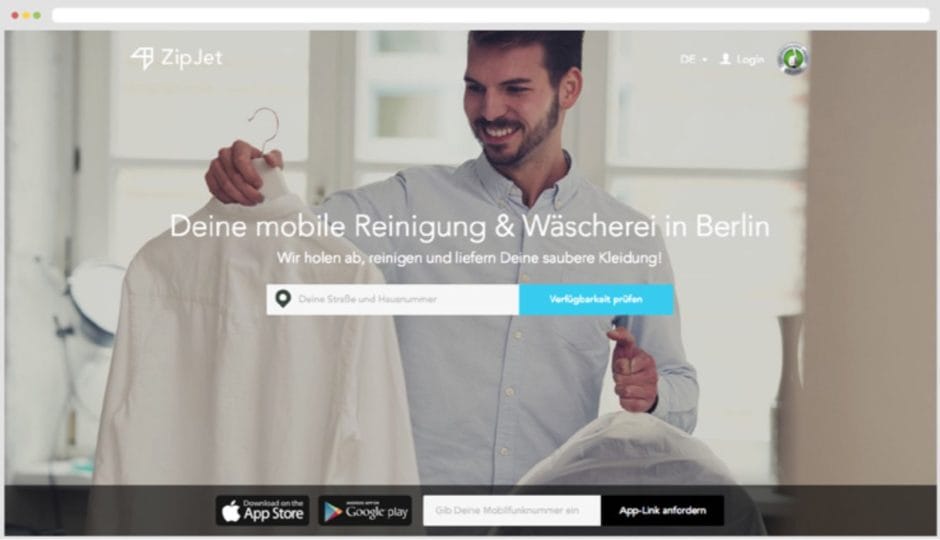
Durch den Einsatz von Subheadlines können Sie die Headline kurz und prägnant halten. Sehen Sie sich zum Beispiel die Headline „Deine mobile Reinigung & Wäscherei in Berlin“ des Reinigungs-Start-ups ZipJet an (siehe Bild 4.10). Prägnant stellen ZipJet heraus, was sie anbieten – und zusätzlich auch wo. Die Headline liefert genug Informationen, um das Interesse der Zielgruppe zu wecken und eine andernorts begonnene Konversation fortzuführen. Die Subheadline: „Wir holen ab, reinigen und liefern Deine saubere Kleidung!“, ergänzt Details zum Service: Die schmutzige Wäsche wird abgeholt und sauber zurückgebracht. Das hat die Überschrift noch nicht eindeutig kommuniziert.

Erfahrungen und Prägungen bringen bei der Zielgruppe Vorstellungen hervor, die wir überhaupt nicht auf dem Schirm haben. Vielleicht gibt es Menschen, die eine „mobile Reinigung“ mit so etwas wie einem Eiswagen gleichsetzen. Überlassen Sie daher bloß nicht dem Zufall, welche Fantasien Ihr Content bei Ihren Besuchern hervorruft!
Übrigens, noch stärker wirkt die Botschaft von ZipJet, wenn sie zusätzlich zum offensichtlichen Ergebnis, nämlich der sauberen Kleidung, weitere Annehmlichkeiten kommunizieren. Eine alternative Subheadline könnte sein: „Spare Zeit und lehne Dich entspannt zurück, während wir Deine Wäsche reinigen!“ Der Vorteil von ZipJet liegt nicht nur in sauberer Wäsche, sondern in der durch den Service gewonnenen Zeit. Versetzen Sie sich zum Texten von Überschriften daher unbedingt in die Situation Ihrer Leser, um zu verstehen, worauf es wirklich ankommt.
Summa summarum dienen die Headline und die Subheadline dazu, Ihre Besucher einzufangen, sobald diese auf Ihrer Landingpage eintreffen. Doch die Kommunikation Ihres Alleinstellungsmerkmals endet nicht an dieser Stelle. Durch weitere (Zwischen)Überschriften können Sie hervorheben, welchen Nutzen sich Ihre Besucher von Ihrem Angebot versprechen können. Das ist deshalb so wichtig, weil Ihre Besucher mit großer Wahrscheinlichkeit nicht den gesamten Text auf Ihrer Landingpage lesen werden und wenn doch, dann nicht unbedingt in der vorgegebenen Reihenfolge. Nutzer scannen Seiten nach relevanten Informationen ab, um sich zunächst eine Übersicht zu verschaffen und schneller die Textpassagen ausfindig zu machen, die in diesem Moment relevant sind.
Je nach Länge Ihrer Landingpage bietet es sich außerdem an, eine letzte Überschrift als abschließendes Argument für die Nutzung Ihres Produkts einzusetzen. Da sich dieses Argument nicht mehr in der Nähe der ersten Headline befindet, sondern am Ende Ihrer Seite, können Sie sowohl das einleitende Argument als auch die zugehörige Handlungsaufforderung wiederholen.
Element Nr. 2: Hero Shot – ein Bild oder Video im Kontext Ihres Angebots
Bilder und Videos helfen Ihrem Besucher schneller zu erfassen, was Sie anbieten. Per Definition – zumindest einer möglichen – präsentiert der Hero Shot Ihr Produkt beziehungsweise Ihr Angebot so, dass der Nutzer die Vorteile erkennt und sich selbst bei der Nutzung dessen vorstellen kann. Dieser visuelle Superstar Ihrer Landingpage ist der sogenannte „Hero Shot“. Sie können ihn sowohl im Vordergrund, sozusagen auf einer Ebene mit anderen Elementen der Seite, oder im Hintergrund platzieren. Wichtig ist, dass Sie überhaupt auf jeder Landingpage ein schnell erfassbares, dominantes, visuelles Element im Kontext zum Angebot platzieren.
Als primäres visuelles Element wird der Hero Shot höchstwahrscheinlich zuerst wahrgenommen – im Unterschied zur Headline, die zuerst gelesen wird. Der Grund, warum wir ihn an zweiter Stelle nennen ist der, dass eine Landingpage ohne Headline beim Besucher für Orientierungslosigkeit sorgt, ein fehlendes Bild im oberen Abschnitt jedoch nicht sofort vermisst wird.
Setzen Sie visuelle Elemente wie den Hero Shot ein, um Ihre Botschaft zu unterstützen, aber nicht, um freie Flächen auf Ihrer Landingpage zu füllen. Machen Sie es sich zunutze, dass das menschliche Gehirn Bilder 60 000 Mal schneller als Text verarbeiten kann. Schaffen Sie mithilfe eines Hero Shots sofort Klarheit über den Inhalt der Landingpage. Nutzen Sie die Macht von Bildern und Videos, um Ihre Zielgruppe auch emotional anzusprechen.
Achten Sie beim Einsatz von Videos jedoch auf ein aussagekräftiges Standbild, das als anregende Vorschau funktioniert. Erstellen Sie dieses Vorschaubild am besten selbst und betten Sie es in der Videodatei oder der Videoplattform Ihrer Wahl ein. So müssen Sie sich nicht zwischen einem Video und einem Bild als Hero Shot entscheiden. Ihr visuelles Element kann so gleichzeitig ein Stand- und Bewegtbild sein.
Insgesamt haben sich fünf verschiedene Formen von Hero Shots bewährt:
- Die Abbildung zufriedener Nutzer, die gegebenenfalls gleich ein kurzes (!) Testimonial mitliefern – zum Beispiel in Form eines Zitats.
- Die Abbildung des Produkts, idealerweise in einem Nutzungskontext, sodass dem Nutzer direkt ersichtlich wird, wie auch er davon profitiert.
- Eine (schematische) Darstellung beziehungsweise bildliche Anleitung, wie das Produkt funktioniert.
- Videos jedweder Art, sei es ein Video-Testimonial, ein Erklärvideo oder eine animierte Darstellung des Produkts.
- Eine stark emotional wirkende Szene. Extreme Beispiele sind Hero Shots von gemeinnützigen Organisationen, die Menschen in Not zeigen.
Seien Sie aber bei animierten Bildern oder einzelnen Elementen vorsichtig. Diese dürfen den ersten Eindruck – etwa aufgrund langer Ladezeiten oder nutzloser Animationen – nicht negativ beeinflussen. In diesem konkreten Fall gilt ganz klar das Credo: „Form folgt Funktion.“
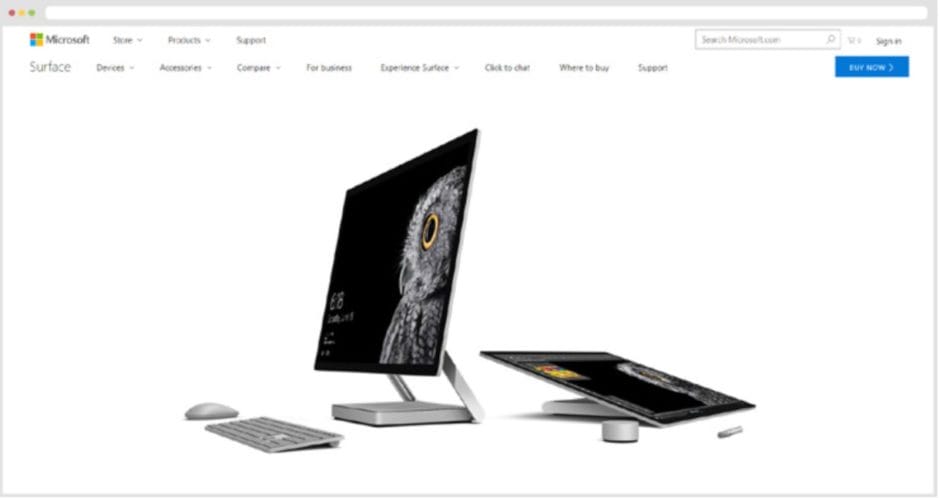
Im Trend liegen ungeachtet dessen Fotos und Bilder, die über die gesamte Breite des Browser-Fensters reichen und damit quasi den direkt sichtbaren Bereich Ihrer Webseite – also alles „above the fold“ – dominieren. Ein anschauliches Beispiel dafür ist Microsoft (siehe Bild 4.11):

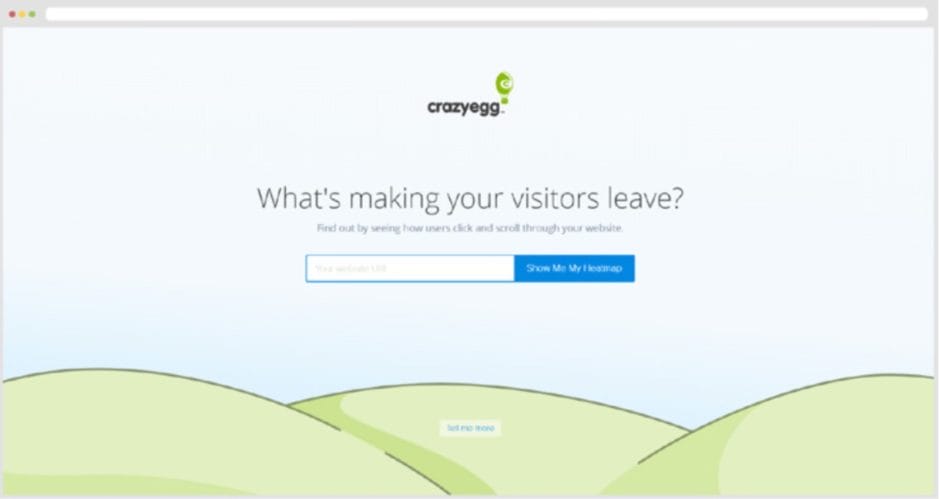
Ein extremes Beispiel ist die Startseite von CrazyEgg (siehe Bild 4.12). Diese besteht ausschließlich aus dem Logo, einer Headline plus Subheadline, einem einzelnen Eingabefeld und einer Handlungsaufforderung in Form eines Buttons. Um mehr Informationen zu erhalten und die Seite, wie von anderen gewohnt, navigieren zu können, müssen Nutzer den „Tell me more“-Button anklicken. Erst dadurch werden unterhalb der Eingabemaske weitere Inhalte sichtbar – einschließlich eines neuen Hero Shots in Form eines Erklärvideos.
Eine solche Reduktion kann entweder dann sinnvoll sein, wenn Sie auf eine sehr aggressive Art und Weise neue Nutzer akquirieren wollen, oder weil Sie davon ausgehen, dass nur erfahrene Nutzer auf diese Seite navigieren. Mit erfahren meinen wir in diesem Fall jene Nutzer, die das Tool und die Webseite bereits kennen und nutzen und sich lediglich über den Button in der oberen rechten Ecke einloggen wollen.

In diesem Beispiel ist das Primärziel wohl die Akquise neuer Nutzer. Der Kerngedanke dieser Schranke ist, Besucher in Sekunden zu einem ersten „Ja!“ zu bewegen. Sei es, indem sie die URL ihrer Webseite eingeben oder auf den Button klicken, um mehr zu erfahren. Beides erhöht die Kaufbereitschaft beziehungsweise die allgemein zu erwartende Conversion Rate.
Natürlich eignet sich eine derartige Einschränkung nicht für jede Webseite. Am häufigsten findet sie Anwendung auf Webseiten, die dem Nutzer zunächst etwas kostenlos anbieten, sei es ein Download, eine Testversion oder eine Registrierung. „Kostenlos“ lässt (beziehungsweise ließ, siehe Hinweiskasten) sich eben relativ leicht vermarkten und dadurch das erste kleine „Ja“ potenzieller Kunden erringen. Obwohl es durch die erforderliche Eingabe der E-Mail-Adresse und anderen persönlichen Daten häufig eigentlich nicht kostenlos ist. Nützliche Daten sind eine wertvolle Währung und lassen sich gewinnbringend einsetzen. Für einen erfolgreichen Abschluss muss der unmittelbare Nutzen jedoch direkt ersichtlich und der Opt-In extrem simpel sein.
Erfordert Ihr Angebot hingegen eine ausführlichere Erklärung, dann benötigen Sie eine umfangreichere Landingpage als die gezeigte. Letzten Endes geht es in beiden Varianten aber vor allem um eines: Den Nutzer zu einer Handlung zu bewegen. Entweder einer direkten Conversion oder dem weiterführenden Konsum Ihrer Inhalte.
Wir empfehlen Ihnen außerdem die Scorecard von Angie Schottmuller, um Ihre Hero Shots möglichst objektiv zu bewerten. Hierzu vergeben Sie für die sieben eben besprochenen Kriterien Punkte auf einer Skala von –1 bis 2. Die Scorecard können Sie sich unter http://offer.threedeepmarketing.com/hero-shot-scorecard/ herunterladen. Machen Sie außerdem gerne auch hier den 5-Sekunden-Test. Es schadet selten, die Meinung eines Unbeteiligten einzuholen.
Element Nr. 3: Sozialer Beweis (Social Proof)
Wie bereits erwähnt, ist unser Gehirn stets um Effizienz bemüht und wählt den Weg des geringsten Aufwands. Im Web ein Angebot anzunehmen, ist mit kognitiver Anstrengung verbunden. Schließlich müssen Nutzer abwägen, ob Sie mit der Eingabe der Daten oder einer Transaktion einen Fehler begehen. Zwar kauft niemand gerne die Katze im Sack, aber irgendwie ist jeder trotzdem bemüht, den Rechercheaufwand gering zu halten. Wir verlassen uns bei der Entscheidung daher gerne auf das Urteil anderer.
Beweise für die allgemeine Akzeptanz des eigenen Angebots auf Ihrer Landingpage zu integrieren, ist gar nicht so schwierig. Letztendlich steht Ihnen dafür eine Vielzahl an möglichen vertrauensfördernden Maßnahmen zur Verfügung, die Interessenten in Sicherheit wiegen sollen.
Kundenreferenzen
Binden Sie Aussagen Ihrer Kunden ein, die ihre positive Erfahrung bei der Nutzung Ihres Produkts zum Ausdruck bringen. Stellen Sie sicher, dass Ihre Referenzen authentisch sind, indem diese für den User überprüfbar sind. Es leuchtet hoffentlich ein, dass „Michael B., Geschäftsführer eines mittelständischen Unternehmens“ weniger glaubwürdig ist als „Michael Baumeister, Geschäftsführer der Druckerei Baumeister GmbH“. Wenn Sie Ihr Testimonial mit einem Portraitfoto ergänzen, steigern Sie die Vertrauenswürdigkeit der Referenz noch weiter.
Deutlich eindrucksvoller, wenn auch ungleich aufwendiger, sind Video-Testimonials. Die Schwierigkeit bei diesem Format liegt darin, dass in der Regel die wenigsten Ihrer Kunde geübt darin sind, vor der Videokamera zu sprechen. Ein solches Testimonial wirkt sehr schnell künstlich und kitschig und daher unglaubwürdig. Versuchen Sie, Ihren Kunden beim Dreh eines Video-Testimonials eher in ein lockeres Gespräch zu involvieren, anstatt ihm konkrete Fragen zu stellen oder sogar vorformulierte Aussagen in den Mund zu legen. Die Erfahrung hat gezeigt, dass so beiläufig die besten Zitate entstehen.
Für welches Format Sie sich auch entscheiden, Ihre Testimonials beschreiben idealerweise immer, wie Ihr Produkt ein spezifisches Problem gelöst oder in einer bestimmten Situation die entscheidende Unterstützung geliefert hat. Je näher eine Empfehlung an der Praxis ist, desto größer ist ihre Wirkung.
Stellen Sie zudem sicher, dass diese Personen eine Überschneidung mit Ihrer Zielgruppe haben. Wenn Sie beispielsweise mit kleinen Unternehmen oder Selbständigen zusammenarbeiten möchten, kann das Empfehlungsschreiben des Vorstandsvorsitzenden eines großen Unternehmens sogar kontraproduktiv sein.
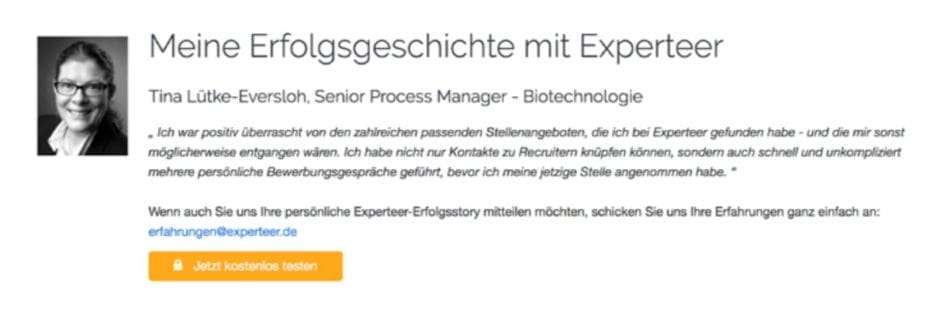
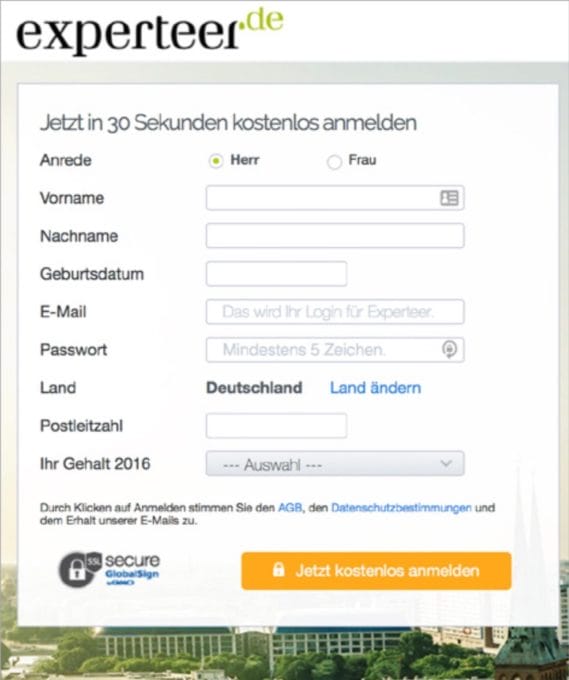
Betrachten Sie das Testimonial der Karriereplattform Experteer (siehe Bild 4.15). Der Name der abgebildeten Person entspricht einem vollständigen, nicht generischen Namen. In Kombination mit ihrem Job-Titel und der Branche entsteht ein greifbares Individuum, deren Existenz Interessenten mit hoher Wahrscheinlichkeit nicht anzweifeln.

Kundenzähler
Zeigen Sie Ihren Besuchern, wie groß (und namhaft) Ihr Kundenstamm ist. Überprüfen Sie, ob die Anzahl Ihrer Kunden in Ihrer Branche bei der Zielgruppe einen positiven Eindruck vermitteln kann.
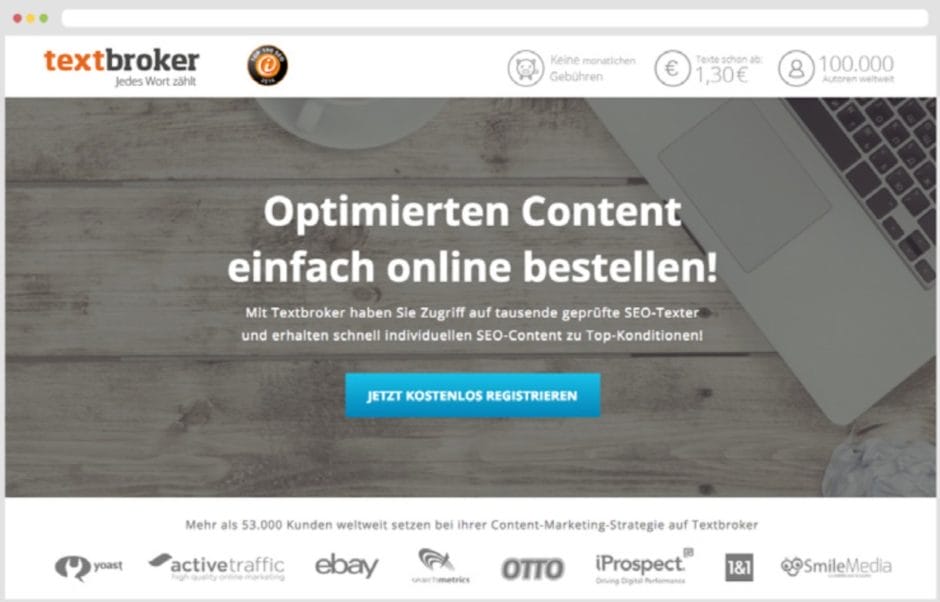
Textbroker (siehe Bild 4.16), eine Plattform für den Einkauf von Text-Content, setzen auf ihrer Landingpage den Kundenzähler in Kombination mit Kunden-Logos ein. Die Aussage: „Mehr als 53.000 Kunden weltweit setzen bei ihrer Content-Marketing-Strategie auf Textbroker“, weist mehrere individuelle Merkmale auf:
- Die unrunde Zahl von 53.000 Kunden vermittelt weniger Kalkül als eine gerundete Zahl wie 50.000 und wirkt dadurch glaubwürdiger.
- Der Zusatz „weltweit“ hilft bei der Einordnung, auf welchen Raum sich die Zahl und letztendlich auch das Angebot bezieht. Dabei muss sich der Raum nicht zwangsläufig auf eine geografische Einordnung beziehen. Sie könnten beispielsweise auch noch den Zusatz „in der Metallindustrie“ anfügen.
- Die Erwähnung der „Content-Marketing-Strategie“ spricht potenzielle Kunden an, die nicht nur E-Commerce-Texte wie Produktbeschreibungen benötigen. Da Content Marketing gerne mit Bloggen, Social Media oder Storytelling in Verbindung gebracht wird, hilft diese Ergänzung Textbroker, sich auch diesbezüglich als Anbieter qualitativ hochwertiger Texte zu positionieren.
Im Kontext mit den Logos bekannter Marken wie OTTO, 1&1 oder ebay, die direkt unter der Kundenzahl aufgelistet werden, entsteht ein um ein Vielfaches wirksamerer Social Proof.

Weitere Ideen für ansprechende Überschriften, um Ihre Kunden-Logos in einer ähnlichen Form anzukündigen, sind zum Beispiel:
- „80 % aller DAX-Unternehmen vertrauen auf uns.“
- „Bereits 2230 Unternehmen in Österreich setzen [Ihr Produkt] in der Kundenkommunikation ein, darunter . . .“
- „Über 850 mittelständische Schweizer Unternehmen optimieren ihre Online-Werbung mit [Ihr Produkt/Dienstleistung].“
Nutzen Sie den Kundenzähler in Kombination mit weiteren hilfreichen Informationen, um Ihr Angebot einzuordnen und um Ihre Vertrauenswürdigkeit zu verstärken.
Auszeichnungen
Institutionen, die als objektiv gelten, dienen als vertrauenswürdige Quelle in der Beurteilung von Dienstleistungen oder Produkten. Je bekannter die Institution, desto größer ist die Wahrscheinlichkeit, dass eine positive Berichterstattung oder eine positive Rezension beziehungsweise Bewertung Einfluss auf die Kaufentscheidung von Interessenten hat.
Zu den bekanntesten Siegeln zählen das Logo des TÜV und der Stiftung Warentest. Je nach Branche und Zielgruppe können jedoch auch ganz andere Auszeichnungen verkaufsfördernd wirken. Dienstleister nutzen etwa die Auszeichnung von ProvenExpert, Arbeitgeber beispielsweise von kununu – jeweils einschließlich der mitgelieferten Sterne-Bewertung.
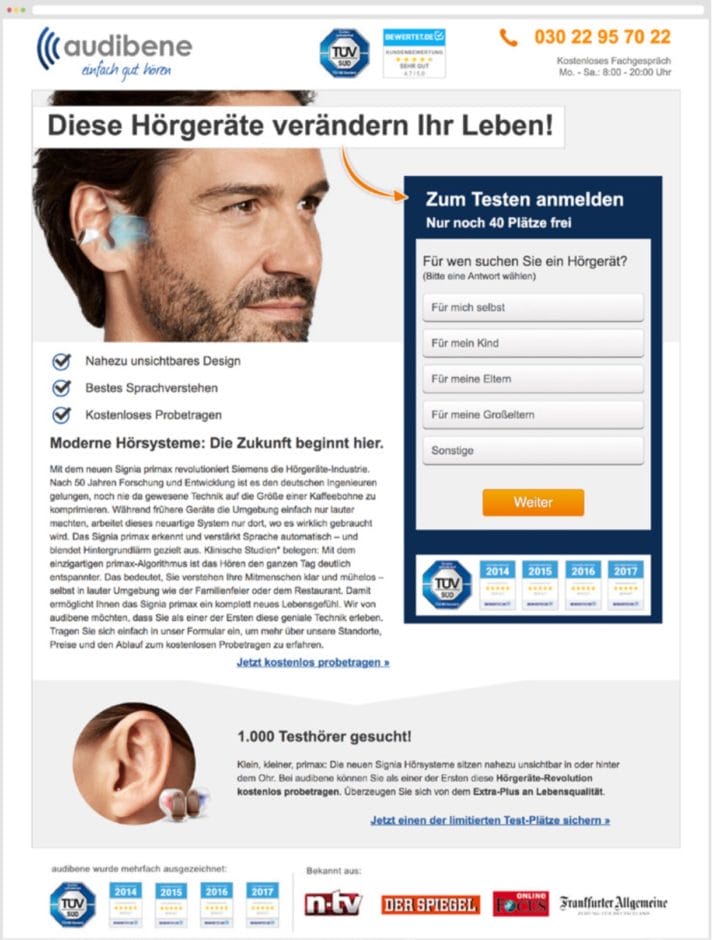
Audibene, ein Anbieter von Hörgeräten, setzt das TÜV-Siegel mehrfach auf der Landingpage ein. Beispielsweise prominent im Kopfbereich, aber auch innerhalb des eingekapselten Formulars und im Fußbereich. Es ist quasi unmöglich für den Besucher, dieses Siegel und die damit verbundene Aussage zu übersehen (siehe Bild 4.17).

Des Weiteren verwenden audibene nach dem „Bekannt aus“-Prinzip Logos von Medien, in denen sie erwähnt wurden. Natürlich sagt die Einbindung nichts darüber aus, in welcher Form über audibene berichtet wurde. Der Spiegel, Die Frankfurter Allgemeine, n-tv oder Focus Online genießen zusammen jedoch einen Bekanntheitsgrad, der in der Zielgruppe die 100-Prozent-Marke erreicht. Unterbewusst wird dadurch die Vertrauenswürdigkeit gestärkt. Bei skeptischen Nutzern kann es außerdem helfen, Zitate der aufgelisteten Medien zu verwenden, um einen positiven Kontext herzustellen. Suchen Sie nach den wertvollsten Textpassagen wie: „Im Test lag [Ihr Unternehmen/Produkt] in der Kategorie Serviceversprechen weit vor den Mitbewerbern“, oder ähnlichen Formulierungen.
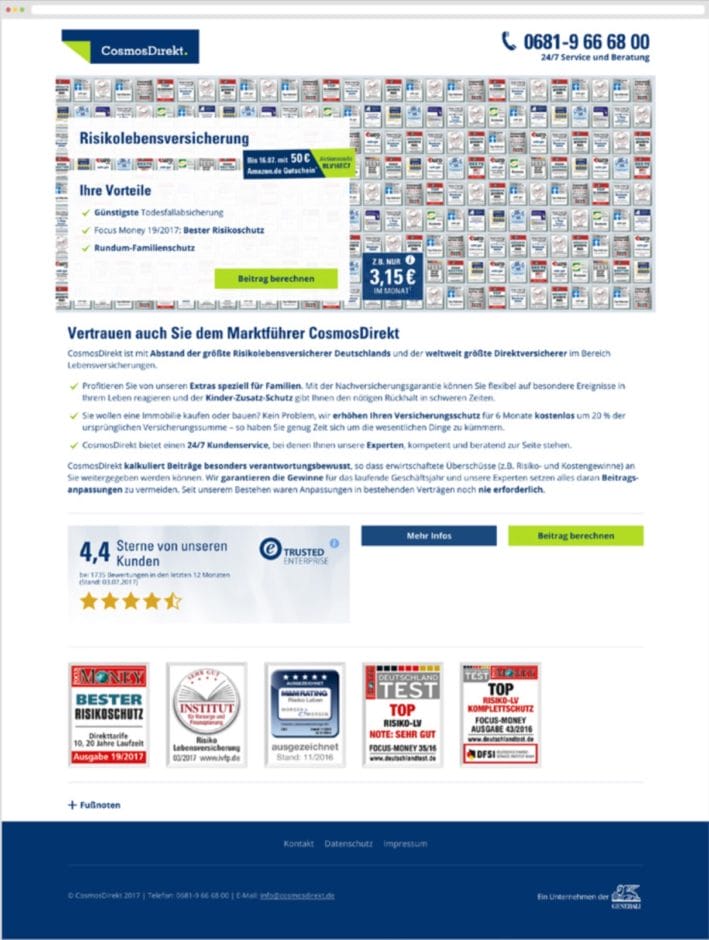
Der Anbieter von Versicherungen und Finanzdienstleistungen CosmosDirekt setzt die Auszeichnungen von renommierten Organisationen auf eine ganz besondere Weise ein. Ein Meer aus Auszeichnungen und Gütesiegeln dient als Hero Shot beziehungsweise Hintergrundbild im oberen Bereich der Click-Through Landingpage (siehe Bild 4.18). Weiter unten auf derselben Seite werden diese Auszeichnungen auszugsweise dann erneut eingebunden, allerdings in einer vergrößerten, gut lesbaren Version. Insgesamt setzt diese Seite ganz klar auf vertrauensbildende Maßnahmen als Haupttreiber für Conversions. Sogar in der kurzen Liste zur Beschreibung der Vorteile des Angebots wird das Testergebnis „Focus Money 19/2017: Bester Risikoschutz“ als eines dieser aufgeführt.

Kundenbewertungen
Wie erwähnt, ist die Click-Through Landingpage von CosmosDirekt ein Paradebeispiel für den Einsatz von Social Proof. So bauen neben Testergebnissen auch Kundenbewertungen Vertrauen auf (siehe Bild 4.19). Diese halten auch einer näheren Betrachtung stand. Proaktiv listet CosmosDirekt auf, dass ihre Gesamtbewertung von 4,4 aus 5 Sternen auf „… 1735 Bewertungen in den letzten 12 Monaten“ beruht. Ein Klick auf das dazugehörige Symbol von Trusted Enterprise öffnet eine Infobox, die auf „unzensierte Meinungen und Bewertungen“ hinweist. Dadurch stellt das Unternehmen sicher, dass der Nutzer diese wichtige Zusatzinformation erhält, dafür aber nicht die Landingpage verlassen muss. Möchten Besucher mehr Details über die einzelnen Bewertungen erfahren, müssen Sie den Weg zur entsprechenden Seite – in diesem Fall Trusted Enterprise – auf sich nehmen; was sicherlich nicht jeder tun wird. Doch schon die Möglichkeit der Überprüfung reicht, um zusätzliches Vertrauen aufzubauen.

Sicherheitszertifikate
Generell ist es wichtig, Sicherheitsmaßnahmen, von denen Ihre Kunden profitieren, zu kommunizieren. Diese Form des Social Proof ist jedoch noch wichtiger, wenn Ihre Zielgruppe . . .
- besonders sensibel ist, wenn es um die Eingabe persönlicher Daten geht. Darunter fallen neben Kontaktdaten vor allem transaktionsrelevante Informationen wie Konto- und Kreditkartennummern. Sie finden praktisch keinen Onlineshop, der die Datensicherheit nicht ausweist.
- eine Leistung bei Ihnen einkauft, bei der Datensicherheit eine ausschlaggebende Rolle spielt, beispielsweise wenn Ihr Kunde nicht nur die eigenen, sondern auch die Daten seiner Kunden bei Ihnen verwaltet.
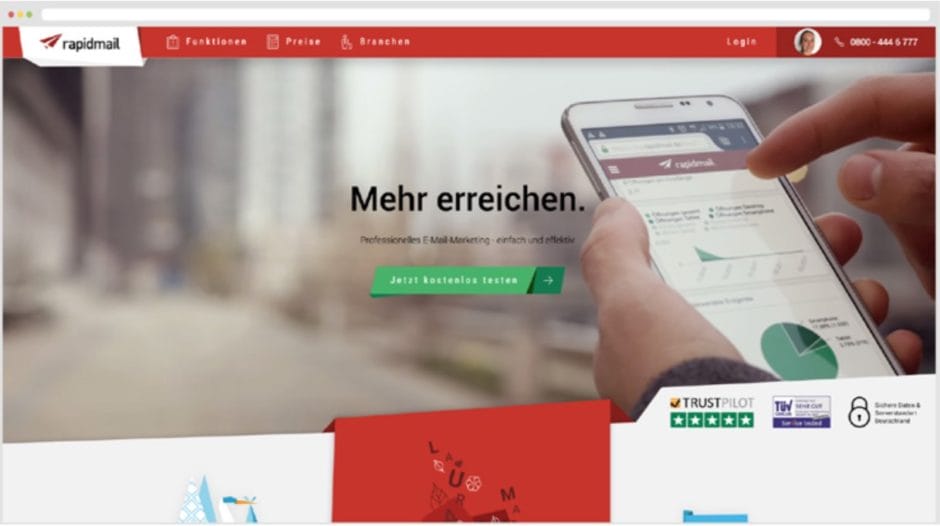
Rapidmail, ein Anbieter für E-Mail-Marketing-Software, verwendet im sichtbaren Bereich das Zertifikat des TÜV Saarland (siehe Bild 4.20). Daneben platzieren sie ein Schloss-Icon mit dem Begleittext: „Sichere Daten & Serverstandort Deutschland“. Zusammen mit dem TÜV-Symbol entsteht das Gefühl, dass sich der Kunde um die Datensicherheit keine Sorgen machen muss. Unterschätzen Sie nicht die Wirkung, die die Platzierung einzelner Elemente in unmittelbarer Nähe erzeugt. Denn dadurch wirken sie wie eine Einheit, und ihre individuelle Wirkung wird sozusagen multipliziert.
Interessant ist auch, wie rapidmail die Zertifikate hervorhebt, indem diese in einer Ausbuchtung den Hero Shot überlappen. Die diagonale Linie wirkt wie ein Wegweiser. Beides sind Methoden, um die Aufmerksamkeit von Elementen zu steigern.

Experteer, die bereits bei den Testimonials glänzten, binden im eingekapselten Formularbereich das Sicherheitszertifikat von GlobalSign5 ein, um auf die SSL-Verschlüsselung hinzuweisen (siehe Bild 4.21). Zertifikate als Social Proof im Formularbereich dienen dazu, Nutzern, die kurz vor dem Klick auf den Call-to-Action Button stehen, die letzten Bedenken zu nehmen. Diese Bedenken drehen sich nach der Eingabe der Kontaktdaten nicht mehr darum, ob die angebotene Leistung einen Mehrwert bietet, sondern vielmehr um die Datensicherheit. Deswegen kann sich jedes Element, das diese Datensicherheit kommuniziert, positiv auf die Conversion-Wahrscheinlichkeit auswirken.

Social Signals
In den Bereich Social Signals fallen Indikatoren dafür, dass ein Unternehmen, ein Produkt oder ein Service Anklang in den sozialen Netzwerken findet. Zu diesen Indikatoren zählen die Anzahl der Follower, Shares oder Likes. Achten Sie darauf, dass die ausgewiesenen Zahlen eine beeindruckende Wirkung haben und nicht im Gegenteil vermitteln, dass wenig Interesse an Ihrem Angebot besteht. Generell bergen soziale Signale Risiken, wenn Sie diese als interaktive Elemente auf Ihrer Landingpage einbinden, da …
- sie unter Umständen für Ihr spezielles Angebot mit wenigen oder sogar keinen sozialen Signalen starten. Das ist insbesondere dann der Fall, wenn der Zähler nur die Interaktion auf Ihrer dedizierten Landingpage berücksichtigt.
- soziale Netzwerke eine Ablenkung darstellen können. Sobald Sie Verbindungen zu Facebook, Instagram & Co. herstellen, platzieren Sie Elemente, die Nutzer potenziell animieren, Ihre Seite zu verlassen. Selbst wenn Nutzer dann zunächst auf Ihren Social Media-Profilen landen, sollten Sie das nicht überbewerten. Denn so wie Sie, versuchen auch soziale Plattformen die Nutzer auf der eigenen Plattform zu behalten – und sind dabei aufgrund ihrer Größe, Content-Vielfalt oder anderen Argumenten meistens erfolgreicher als Sie. Spätestens, wenn dem Nutzer die ersten Notifikationen angezeigt werden, gerät Ihr Angebot schnell in Vergessenheit.
Sollten Sie Social Signals auf Ihrer Landingpage einbinden wollen, raten wir Ihnen generell zu folgenden Maßnahmen:
- Präsentieren Sie die Anzahl Ihrer Follower, indem Sie die von den sozialen Netzwerken vorgegebenen einbettbaren Elemente nachbilden. Beachten Sie jedoch die für den rechtskonformen Einsatz notwendigen Datenschutzhinweise.
- Nutzen Sie Bestätigungsfenster oder -seiten, die erst nach dem Klick auf Ihren Call-to-Action Button erfolgen, um zur Interaktion mit sozialen Netzwerken einzuladen. Dadurch stellen Sie sicher, dass die Einbindung von Social Signals nicht von Ihrem Angebot ablenkt, sondern als vertrauensbildendes Element wirkt.
Lesen Sie zu diesem Thema auch: „Erfolgreiche Onlinepräsenzen: So fassen Ihre Website-Besucher schnell Vertrauen“
Element Nr. 4: Weitere Vorteile des Angebots
Nachdem Sie Ihren Besucher mittels Headline und Hero Shot in Ihren Bann gezogen haben, sollten Sie gleich überzeugende Argumente nachlegen, um ihn weiter in Richtung Conversion zu dirigieren. Erläutern Sie weitere Vorteile Ihres Angebots über zusätzliche Textabschnitte – entweder in Form von Stichpunkten und Listen oder ausführlichen Beschreibungstexten.
Ausgehend von einer Funktionsübersicht Ihres Produkts können Sie den folgenden zwei Schritten folgen, um daraus eine Liste zu erstellen, die die Vorteile für den (potenziellen) Kunden verständlich herausstellt. Diese zwei Schritte basieren auf einem ursprünglich vierstufigen Prozess aus dem Landingpage Conversion Course von Unbounce und Copyblogger. Wir haben diesen Prozess für das Beispiel eines Smartphone-Angebots auf Schritt 1 und 4 des ursprünglichen Modells gekürzt.
Schritt 1: Listen Sie alle Funktionen Ihres Produkts auf. Grenzen Sie die Auswahl ein, indem Sie die Funktionen auswählen, die zu den stärksten Ihres Produkts zählen – und zwar nicht ausschließlich nur Ihrer Meinung nach, sondern bestenfalls auch der Meinung von Kunden zufolge. Das könnten für ein Smartphone beispielsweise die folgenden Aspekte sein:
- Bis zu 256 GB Speicherplatz,
- wasserdicht bis zu einer Tiefe von 20 Metern,
- kabelloses Aufladen.
Schritt 2: Ergründen Sie den wahren Vorteil jeder Funktion, indem Sie herausfinden, was diese Funktionen auf emotionaler Ebene für Ihren potenziellen Kunden bedeuten. In diesem Schritt geht es darum, zu erklären, wie genau der Kunde von den einzelnen Funktionen profitiert. Daraus entstehen Aussagen wie …
- Stressfreie Nutzung dank maximal 256 GB Speicher. Damit haben Sie immer ausreichend Platz für Ihre Videos, Fotos, Apps und alles andere, was Sie immer bei sich tragen möchten.
- Genießen Sie die Freiheit, auch bei Regen und im Badeurlaub durch das wasserdichte Gehäuse mit der Welt verbunden zu sein.
- Ersparen Sie sich durch kabelloses Aufladen nervigen Kabelsalat und den Verschleiß von Anschlüssen.
Jede aufgelistete Funktion hat die Aufgabe, ein Problem Ihrer Zielgruppe auf emotionaler Ebene zu adressieren und die Lösung zu präsentieren. Erschaffen Sie Bilder im Kopf des Lesers, die eine positive Empfindung hervorrufen. Die vollständige Anleitung, wie Sie in insgesamt vier Schritten Funktionsbeschreibungen in Vorteilsbekundungen umformulieren, finden Sie unter http://bit.ly/cd_conversioncopy.
Mit hoher Wahrscheinlichkeit fangen Interessenten nun aber nicht nur an zu träumen, sondern stellen sich auch die eine oder andere Frage …
- „Bis zu 256 GB Speicherplatz? Wieviel Speicher ist denn nun enthalten? Wie kann ich diesen erweitern?“
- „Kann ich das wasserdichte Gehäuse wirklich im Wasser versenken? Wie tief? Wie lange? Kann ich unter Wasser scharfe Fotos und Videos machen?“
- „Wie genau funktioniert kabelloses Laden? Wie weit darf ich von der Ladestation entfernt sein? Ist die Ladestation genauso portabel wie mein Ladekabel?“
Beantworten Sie derartige Fragen in übersichtlichen Abschnitten auf Ihrer Landingpage, um mögliche Stolpersteine von vornherein aus dem Weg zu räumen. Der wichtigste Punkt bei der Auflistung von Spezifikationen und Funktionen Ihres Angebots ist und bleibt jedoch der Fokus auf die Vorteile für den Nutzer. Merken können Sie sich das auf folgende Weise:
- Die Vorteile des Angebots beschreiben, welches Problem Sie lösen.
- Funktionsbeschreibungen erklären, was Ihr Produkt kann und wie es das Problem löst.
Der Verkaufsprozess auf Ihrer Landingpage beginnt damit, dass Sie Ihre Besucher emotional erreichen. Ergänzen Sie daher Bilder, Grafiken und Screenshots, um die einzelnen Vorteile und Funktionen zu visualisieren.
Element Nr. 5: Der Handlungsaufruf (Call-to-Action)
Ihre potenziellen Kunden fühlen sich von Ihrer Headline angesprochen. Sie scrollen hoch und runter, scannen den Inhalt. Sie lesen sogar ein paar Absätze über die Vorteile Ihres Angebots und schauen sich ein paar Bilder genauer an … und verlassen die Landingpage dann wieder. Es sei denn, Sie sagen ihnen ausdrücklich, welchen Schritt sie als nächstes gehen sollen oder nach dem Lesen Ihrer E-Mail tun sollen.
Ihre Besucher sind auf einen Call-to-Action (kurz CTA), eine verständliche und überzeugende Handlungsaufforderung angewiesen. Im Marketing ist der CTA ein an Ihr Publikum gerichteter Aufruf, der eine sofortige Reaktion provoziert. In der Regel werden dafür Verben im Imperativ eingesetzt, beispielsweise: „Kontaktiere jetzt einen Berater.“, oder „Besuche noch heute unsere Filiale.“
Wenn Sie einen CTA im Marketing einsetzen, ist er automatisch das wichtigste Element Ihres Content Designs. Er bildet das Zentrum Ihres Angebots, und alle anderen Bestandteile einer Landingpage arbeiten ihm zu. Platzieren Sie den Handlungsaufruf daher so, dass er in Reichweite ist, wenn alle anderen Elemente ihre Überzeugungsarbeit geleistet haben.
Wir bezeichnen den CTA auch gerne als den Superstar, um den sich alles dreht. Egal, ob Sie eine E-Mail oder AdWords-Anzeige verfassen oder eine Landingpage erstellen. Insbesondere auf Letzterer ist der CTA Ihr Conversion-Ziel. Es ist die eine Handlung, die Sie sich von Ihrem Besucher wünschen, um beispielsweise eines der folgenden Ereignisse auszulösen:
- Die Eingabe von Kontaktdaten zur Leadgenerierung.
- Die Anmeldung für die Testversion Ihres Produkts oder Ihrer Dienstleistung.
- Die Platzierung eines Artikels im Warenkorb.
- Den Verkaufsabschluss.
Bestandteile eines Call-to-Action
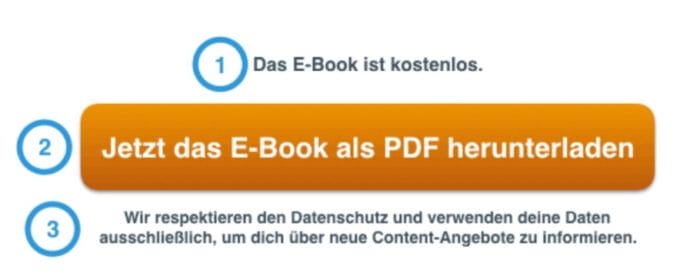
Viele denken beim Call-to-Action an einen Button mit einem Text darauf. Das ist der offensichtliche Teil, aber Ihr Handlungsaufruf steht nicht alleine auf der Bühne. Wie wir bereits erwähnten, ist Ihr CTA ein Superstar und kommt nicht selten in Begleitung von Background-Tänzern, die eine fulminante Show garantieren. Seien Sie aber immer vorsichtig mit allen Elementen, die Sie in der Nähe Ihres CTA-Buttons platzieren. In dessen Umgebung können andere Elemente erheblichen Einfluss auf die Wahrnehmung Ihres Angebots haben und Ihrer Conversion sowohl helfen als auch erheblich schaden. Der CTA kann prinzipiell aus den folgenden drei Elementen bestehen (siehe Bild 4.25):
- Der Lead-in ist eine Art Intro, die auf den Button vorbereitet. Mit diesem kurzen Text räumen Sie Bedenken aus und bauen Vertrauen auf.
- Der CTA-Button beinhaltet Ihren Handlungsaufruf.
- Der Lead-out ist so etwas wie Ihre finale Chance, den Besucher zum Klicken zu bewegen. Oftmals wird an dieser Stelle auf die Datensicherheit oder den Grund hingewiesen, weswegen der Webnutzer überhaupt Daten eingeben muss.

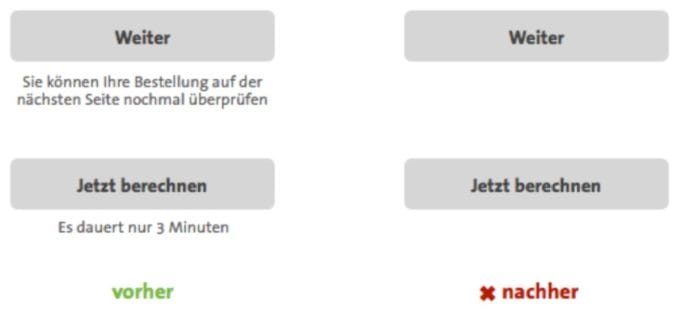
Marcel Licht von konversionsKRAFT weist in einem Artikel darauf hin, wie wichtig Lead-Outs für die Orientierung der Nutzer sind. Er beschreibt einige gute Content Design-Beispiele sowie einige schlechte. Letztere zeichnen sich häufig dadurch aus, dass im Zuge eines Website-Relaunchs Texte unter Buttons – wahrscheinlich aus ästhetischen Gründen – entfernt werden (siehe Bild 4.26). Dadurch wird jedoch eine wichtige Maßnahme entfernt, die mögliche Bedenken der Nutzer ausräumen soll. Denken Sie daher beim Design Ihrer Handlungsaufforderung immer daran, dass Klarheit das oberste Ziel ist. Diesem Grundsatz hat sich die Ästhetik unterzuordnen.

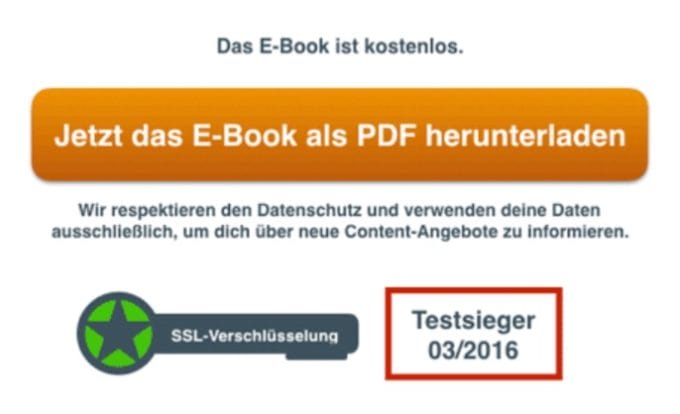
Den textbasierten Lead-out können Sie übrigens durch Social Proof ersetzen oder ergänzen. Da Webnutzer, die kurz vor dem Klick stehen, scheinbar schon vom Angebot überzeugt sind, ist es eine übliche Methode, mit Zertifikaten, wie in Bild 4.27 zu sehen, ein Gefühl der (Daten-)Sicherheit zu vermitteln.

Der Call-to-Action als Button im Formular
Wahrscheinlich kommt es Ihnen selbstverständlich vor, wenn wir Ihnen dazu raten, Formularfelder und den Button zum Absenden des Formulars in unmittelbarer Nähe zueinander zu positionieren. Dennoch möchten wir Ihnen nachfolgend ein paar Tipps geben, wie Sie diese Zusammengehörigkeit noch stärker betonen können. Eine bewährte Methode ist das Einkapseln des Formulars; im Englischen sprechen wir von „encapsulation“.
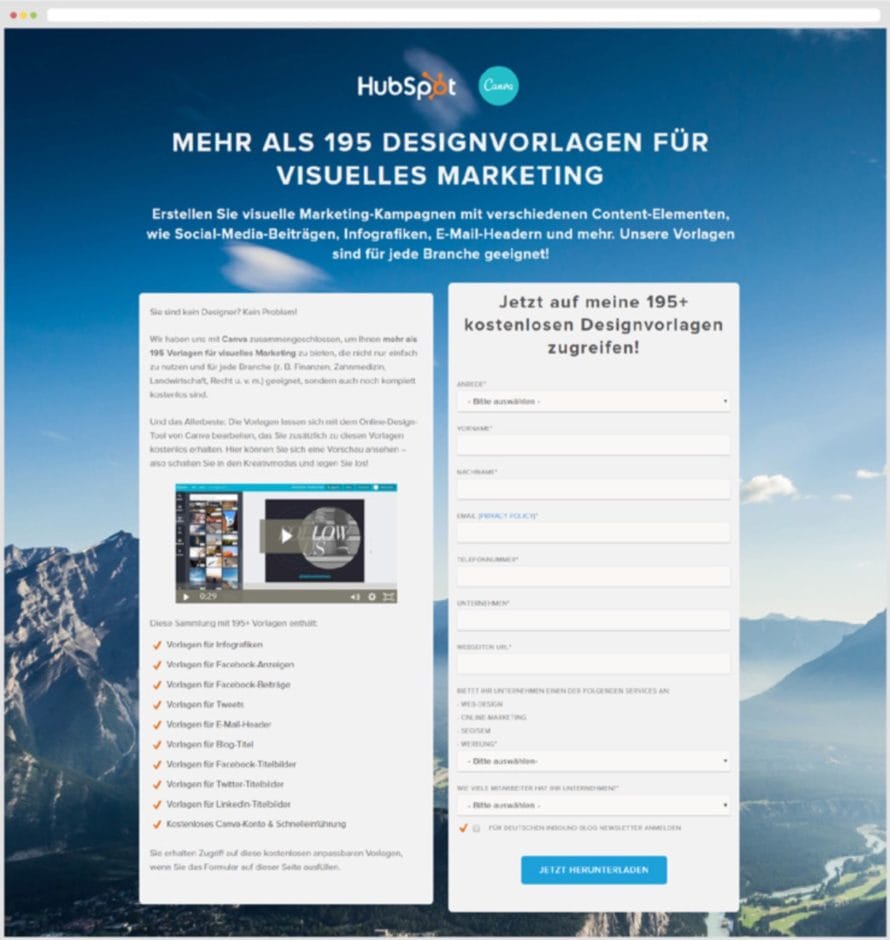
Die Inbound-Experten von HubSpot setzen die Einkapselung auf ihrer Landingpage zur Lead-Generierung gekonnt ein (siehe Bild 4.28). Der Formularbereich ist eine kleine Insel, die autonom funktioniert. Sie wissen, was Sie bekommen, was Sie eingeben müssen und worauf Sie klicken müssen, um die Design-Vorlagen zu erhalten.
Vielleicht könnten HubSpot noch bessere Ergebnisse erzielen, wenn sich der Button farblich besser abheben würde – beispielsweise in einem für HubSpot typischen Orange – und die Beschriftung konkreter formuliert ist, beispielsweise mit „Designvorlagen jetzt herunterladen“.

Der Call-to-Action als alleinstehender Button auf einer Click-Through Landingpage
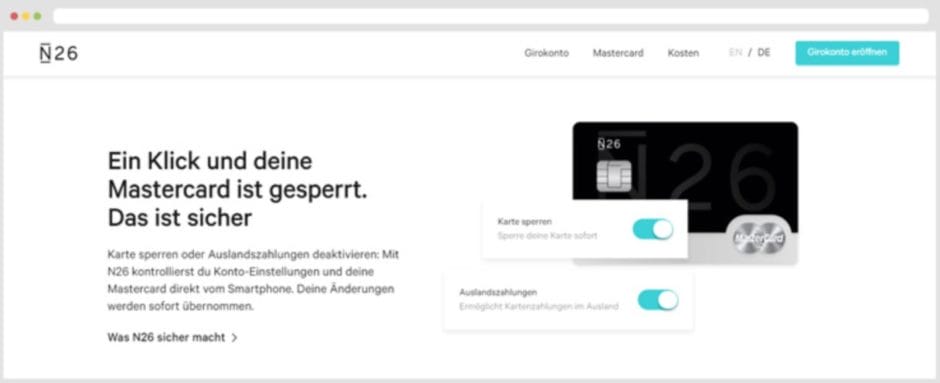
Click-Through Landingpages sollen Besucher für Ihr Produkt oder Ihre Dienstleistung begeistern (im Fachjargon sprechen wir von „Aufwärmen“), bevor Sie diese tiefer in den Verkaufstrichter leiten. Je nach Komplexität Ihres Produkts kann es notwendig sein, eine längere Landingpage zu erstellen. Da Sie jedoch nur eingeschränkt Einfluss darauf haben, wann welches Argument oder Element Ihren Besucher überzeugt, sollten Sie Ihren Call-to-Action mehrfach platzieren. Als Faustregel können Sie sich merken, dass er immer in Reichweite sein sollte, wenn Nutzer bereit sind, Ihr Angebot anzunehmen. N26 rufen auf ihrer Startseite zweimal per CTA-Button zur Handlung auf. Einmal ganz oben und ein zweites Mal ganz unten. Aber auch während des Scrollens ist ein CTA-Button in der Navigation am oberen Bildschirmrand stets klickbereit, wie im folgenden Bild oben rechts zu sehen.

Sie können mit Ihren Handlungsaufrufen sogar noch spezifischer werden. Platzieren Sie in unmittelbarer Nähe zu Elementen wie der Headline, Ihrem Hero Shot oder Social Proof einen Handlungsaufruf, der direkten Bezug auf das jeweilige Element nimmt. Dadurch variieren Sie die Argumente und erhöhen die Chance, dass eines davon den Nutzer endgültig überzeugt. Gleichzeitig bleiben Ihr Conversion-Ziel und die eigentliche Handlung – nämlich der Klick des Nutzers auf den CTA – unverändert. Über die Zeit lernen Sie, welche Argumente am ehesten zu einer Conversion führen und welche nicht. Mit diesem Wissen können Sie dann wiederum die anderen Handlungsaufrufe und sogar Ihren gesamten Sales Funnel einschließlich Ihrer Werbeanzeigen und E-Mails optimieren.
Einen Call-to-Action formulieren
Mit Ihrem Call-to-Action richten Sie sich zwar direkt an den Besucher, dennoch sollte Ihr Handlungsaufruf nicht wie ein Befehl oder Ihr eigener Gedankengang klingen. Formulieren Sie den CTA wie einen fortgeführten inneren Monolog Ihres Besuchers.
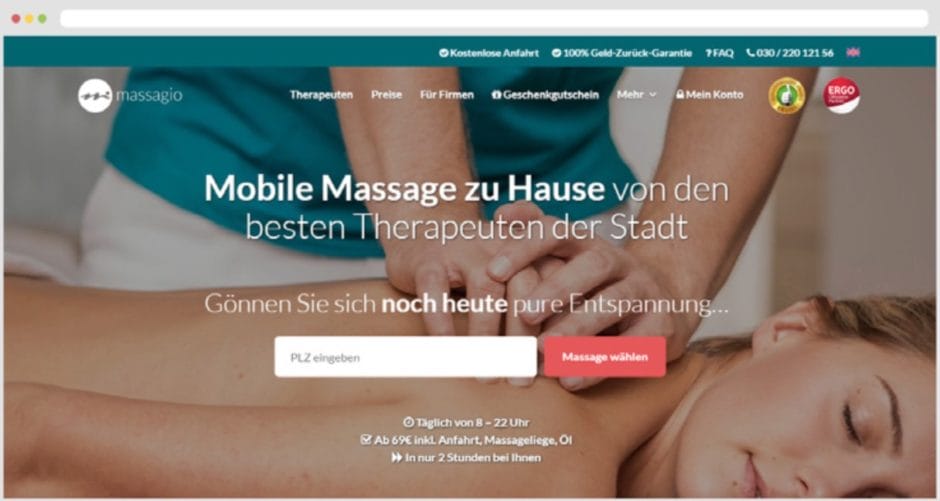
Betrachten wir zum Beispiel den online buchbaren Massage-Service massagio (siehe Bild 4.30). Aus der Headline und Subheadline geht der Nutzen des Angebots deutlich hervor: Sie können bei einer professionellen Massage entspannen, und das sogar bei Ihnen zu Hause. Wenn Sie jetzt also damit liebäugeln, dieses Angebot in Anspruch zu nehmen, dann startet Ihr Gedanke vielleicht mit einem: „Oh ja! Ich will…“. Der passende Handlungsaufruf beendet diesen Satz mit „Massage wählen“.

Vermeiden Sie bitte generische Handlungsaufrufe wie „Download“, „Absenden“ oder „Kaufen“. Zum einen ist das kein klar formulierter Gedanke und zum anderen sagen solche Buttons nicht genug über das aus, was nach dem Klick passiert. Jegliche Verunsicherung lässt Ihre Besucher zögern. Sie müssen nachdenken, ob sie einen Fehler begehen, und jegliche kognitive Anstrengung wirkt sich negativ auf Ihre Conversions aus. Bessere Formulierungen wären beispielsweise…
- für einen E-Book-Download: „Den Reiseführer kostenlos als PDF herunterladen“
- für eine Online-Seminar-Anmeldung: „Kostenlos meinen Online-Seminar-Platz sichern“
- für eine Anmeldung zur Testversion: „[Produktname] risikofrei 30 Tage testen“
- für einen Kaufabschluss: „Jetzt kaufen und 25 % sparen“
- für einen Kostenvoranschlag: „Unverbindliches Angebot einholen“
Formulieren Sie den Handlungsaufruf am besten so, dass er für sich isoliert eine Aussagekraft besitzt. Scheuen Sie sich nicht davor, bereits vorhandene Passagen, zum Beispiel aus der Überschrift in Ihren Button-Texten, zu wiederholen. Zerbrechen Sie sich nicht unnötig den Kopf. Bei der Beschriftung von Button-Texten geht es nicht um Kreativität, sondern um Klarheit.
Dringlichkeit und Verknappung einsetzen
Jetzt wo Sie Ihren Handlungsaufruf klar formuliert haben, sollte die Conversion Rate doch eigentlich in die Höhe schießen, oder? Schön wär’s. Zwar haben Sie Ihrem Nutzer den nächsten Schritt aufgezeigt, trotzdem fehlt ihm oft noch ein triftiger Grund, diesen auch jetzt sofort zu gehen. Vermitteln Sie Ihren Besuchern den entstehenden Nachteil, wenn sie zögern. Dringlichkeit und Verknappung, zwei Prinzipien des Conversion-Centered Design, können die Entscheidungsfindung erheblich beeinflussen. Lesen Sie die folgenden Beispiele, und versuchen Sie zu verstehen, was sozusagen zwischen den Zeilen steht:
Beispiel 1: „Jetzt kostenlos Online-Seminar-Platz sichern!“ – Hier wird suggeriert, dass die Teilnehmerzahl begrenzt ist. Das ist bei Online-Seminar-Software tatsächlich häufig der Fall, wenngleich eine entsprechende Aussage meist primär Marketing-Zwecken dient. Sie können den Aufruf noch verstärken, indem Sie die maximale Teilnehmerzahl dazuschreiben: „Jetzt kostenlos einen von 100 Online-Seminar-Plätzen sichern!“.
Beispiel 2: „Heute buchen und 150 Euro sparen!“ – In diesem Fall ist die Dringlichkeit klar formuliert. Auch wenn es nicht explizit da steht, so kann der Nutzer doch davon ausgehen, dass die Ersparnis ab dem nächsten Tag entfällt. Auch hier könnten Sie durch eine Formulierung wie: „Nur heute . . .“, noch konkreter werden.
Wir raten Ihnen allerdings davon ab, offensichtlich künstlichen Druck aufzubauen. Fliegt Ihr „Trick“ nämlich auf, hat das unter Umständen nicht nur rechtliche Konsequenzen, sondern beschädigt auch nachhaltig Ihre Reputation. Verzichten Sie auf gnadenlos heruntertickende Counterdowns, wenn diese beim erneuten Laden der Seite von vorne starten. Ebenso ist es fraglich, weswegen ein E-Book in seiner Stückzahl limitiert sein sollte … haben wir alles schon erlebt!
Gefällt dir dieser Artikel?
Dann trage dich jetzt ein ins „Update am Montag“ und bleibe über neue Inhalte auf dem Laufenden. Kein Spam! Bereits knapp 2.000 Leser:innen sind dabei.
Farbe und Form wählen
Sie kennen vielleicht schon Fallbeispiele von A/B-Tests, bei denen der rote Button den grünen schlägt – oder anders herum. Hüten Sie sich davor, solche Ergebnisse ohne eigene Vergleichstests auf Ihrer Landingpage zu replizieren. Der dänische Conversion-Experte Michael Aagaard fasst treffend zusammen:
„Der beste Rat, den ich geben kann, ist die Erfahrungen anderer soweit wie möglich als Inspiration für Experimente mit der eigenen Landingpage zu nutzen. Am besten funktioniert das, wenn man zunächst das zugrunde liegende Prinzip versteht, wodurch eine Veränderung zum Erfolg geführt hat. Anschließend muss man ausprobieren, wie man dieses Prinzip auf die eigene Landingpage anwenden kann.“
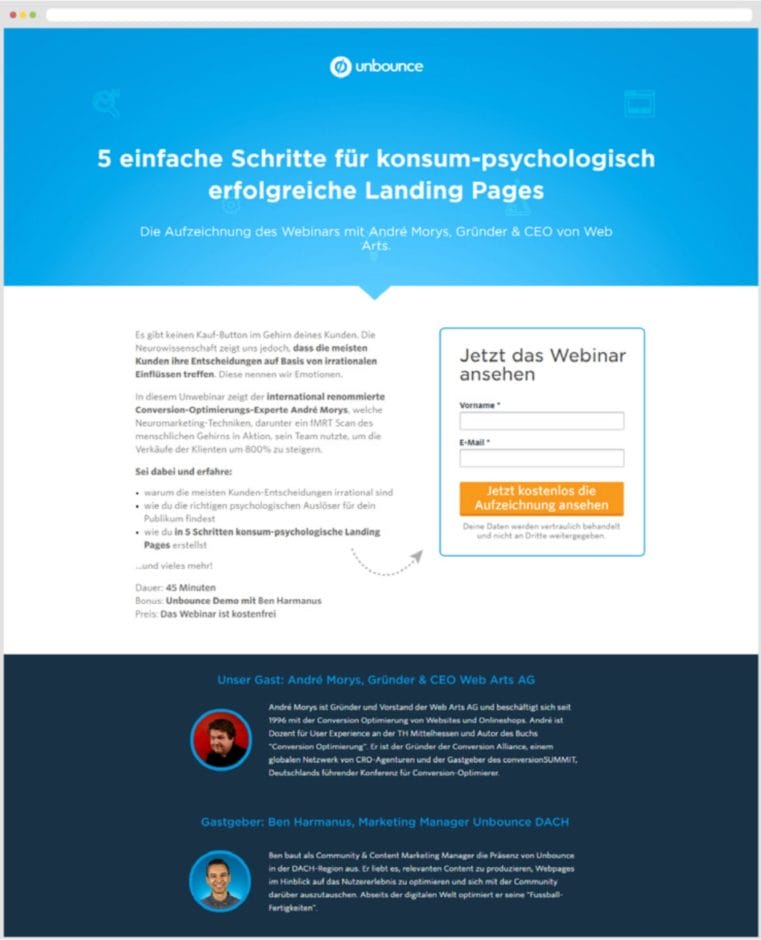
Sie können eine Farbe nicht pauschal auf- oder abwerten. Die Online-Seminar-Landingpage von Unbounce beispielsweise (siehe Bild 4.31) setzt einen orangefarbenen Button ein, nicht weil diese Farbe besser funktioniert als etwa Grün oder Violett, sondern weil der Button durch die Exklusivität der Farbe hervorsticht.

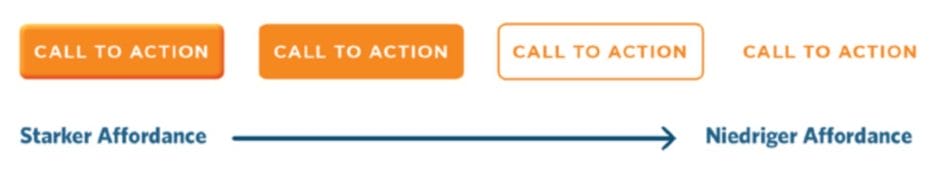
Wählen Sie die Farbe Ihres Buttons so, dass Sie einen deutlichen Kontrast zur direkten Umgebung, aber auch insgesamt zum Farbschema Ihrer Landingpage erzeugen. Das bedeutet, dass Sie unter Umständen gegen die Vorgaben der Corporate Identity Ihres Unternehmens verstoßen müssen – zugunsten einer höheren Conversion Rate! Achten Sie zudem darauf, dass Ihr CTA auch durch seine Form als solcher erkennbar ist. Die beste Orientierung dazu bietet das Modell zum Aufforderungscharakter (engl. „affordance“) von Steve Krug.
Schauen Sie sich in Bild 4.32 an, wie sich das Erscheinungsbild des Call-to-Action-Buttons von links nach rechts verändert: Der erste Button erzeugt durch farbliche Abstufungen und den Schatten einen 3D-Effekt. Die zweite Version besitzt ebenfalls abgerundete Ecken, verzichtet jedoch auf die plastische Darstellung. Der dritte Button ist durchsichtig und nimmt daher die Farbe des Hintergrunds an. Dieser sogenannte Ghost Button signalisiert über den abgerundeten Rahmen, dass es sich um eine Schaltfläche handelt. Die vierte Variante besteht nur aus Text – die Interaktionsmöglichkeit wird visuell maximal durch die vom übrigen Text abweichende Farbe kommuniziert.

Es ist ziemlich offensichtlich, dass die linke Version die geringste geistige Anstrengung benötigt, um als Button wahrgenommen zu werden. Jeder Nutzer weiß sofort, dass diese Fläche eine Funktion hat. Das heißt nicht, dass Sie ausschließlich Buttons mit 3D-Effekt einsetzen sollten, aber wählen Sie die Form Ihres Buttons nicht willkürlich. Entscheiden Sie sich nicht, wie viele Start-ups und inzwischen auch etablierte Unternehmen, für einen Ghost-Button, weil es modern und hip wirkt. Denken Sie an die Worte von Michael Aagaard und testen Sie selbst, was zu Ihrem Unternehmen – und natürlich Ihrer Zielgruppe – passt und in der Umgebung auffällt, in der Sie die Schaltfläche platzieren.
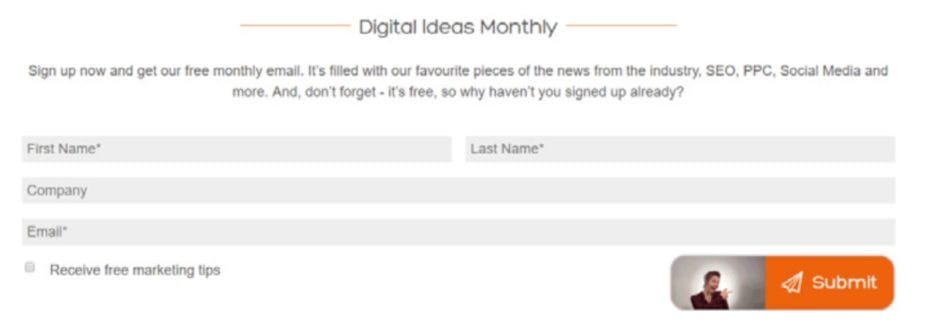
Ein ganz besonderer Call-to-Action begegnete uns auf einer Webpage der britischen Digitalagentur Koozai (siehe Bild 4.33). Der Button dort bestand aus zwei Teilen: Im linken Bereich weckte ein Video mit einer wild gestikulierenden Frau unsere Aufmerksamkeit. Diese deutete in einer Endlosschleife auf den rechten Bereich mit der Aufschrift „Submit“ (auf Deutsch „Absenden“). Es ist praktisch unmöglich, diesen Handlungsaufruf zu ignorieren. Obwohl uns nicht genug Informationen vorliegen, wie erfolgreich solche CTA-Varianten sind, sehen wir großes Potenzial in mit Videos angereicherten Handlungsaufforderungen.

Fazit: Vier Engel für den Call-to-Action
Es kommt nicht selten vor, dass erst sehr spät im Design-Prozess einer Landingpage der Handlungsaufruf definiert wird. Das ist so, also würden Sie beim Fischen zuerst die Angel auswerfen und sich erst dann darüber Gedanken machen, welchen Fisch Sie fangen möchten und welchen Köder Sie dafür benötigen.
Wenn Sie eine Landingpage erstellen, dann haben Sie ein Conversion-Ziel. Sie möchten Kontakte beziehungsweise Nutzer generieren oder ein Produkt beziehungsweise eine Dienstleistung verkaufen. Die Festlegung dieses Ziels bestimmt Ihren Handlungsaufruf. Jedes weitere Element, das Sie auf Ihrer Landingpage hinzufügen, allen voran die vier Kernelemente Nutzenversprechen, Hero Shot, Social Proof und die weiteren Vorteile des Angebots, stehen im Dienst Ihres Call-to-Action.
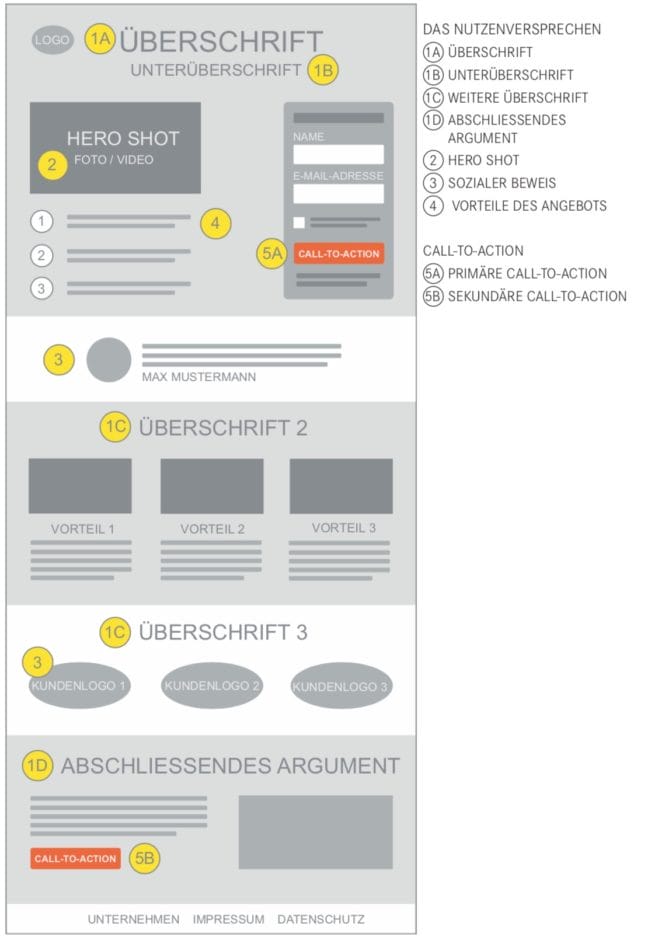
Setzen Sie die fünf Kernelemente als Blaupause für eine überzeugende Landingpage ein – das Schema dafür haben wir Ihnen in Bild 4.34 visualisiert. Hunderttausende von Landingpages verdanken diesem seit 2009 bewährten Konzept Millionen generierte Conversions.

Buchtipp
 Dieser Beitrag ist ein Ausschnitt aus „Content Design – Durch Gestaltung die Conversion beeinflussen“. Der Verlag über das Buch:
Dieser Beitrag ist ein Ausschnitt aus „Content Design – Durch Gestaltung die Conversion beeinflussen“. Der Verlag über das Buch:
Lernen Sie, wie Sie Content und Design zusammenführen, um potenzielle Kunden von Ihrem Angebot zu überzeugen. Die Autoren erklären Ihnen, wie Sie mit psychologischen Triggern aus Besuchern Ihrer Website Newsletter-Abonnenten, Leads und Kunden machen und wie Sie durch Content-Optimierung nachhaltig Ihre Umsätze steigern. Das Buch bietet Ihnen eine Übersicht über die Voraussetzungen für erfolgreiches Content Design sowie eine klar strukturierte Einführung in die Gestaltung und Konzeption digitaler Inhalte – insbesondere Text, Bild und Video. Profitieren Sie nicht nur vom Expertenwissen der Autoren, sondern auch von erfahrenen Marketingverantwortlichen bei Facebook, Zalando, Pixum und LogMeIn. Mithilfe der Tipps zur Content- und Conversion-Optimierung sowie passenden Tool-Empfehlungen haben Sie alles was Sie brauchen, um Ihr eigenes Content Marketing auf den nächsten Level zu heben.
Sie können diesen Titel als gebundenes Buch oder E-Book direkt bei Hanser erwerben. Alternativ findet es sich auch hier bei Amazon*.
*Dies ist ein Affiliate-Link. Bedeutet: Wenn Sie darüber bestellen, bekommen wir eine Provision. Für Sie ändert sich nichts.
Dieser Artikel gehört zu: UPLOAD Magazin 72
Design ist nicht etwa Schmuck, sondern entscheidet ganz grundlegend mit, wie erfolgreich ein Angebot ist. In dieser Ausgabe lernen Sie deshalb wichtige Gestaltungsregeln für das Web kennen. Wir schauen uns außerdem an, was eine gelungene Startseite ausmacht. Sie erfahren ausführlich, welche fünf Elemente über den Erfolg einer Landingpage entscheiden. Und wir zeigen auf, wie Sie Onlinetexte besonders lesefreundlich gestalten. Plus Bonus-Artikel zum Thema SEO: Wie Sie die interne Verlinkung Ihrer Website verbessern.
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Robert Weller ist Coach für Content-Strategie, Speaker und Blogger. Sein Blog „toushenne“ existiert seit 2007 mit der Absicht Interessierten die Zusammenhänge und Synergien von visueller Gestaltung und digitalem Marketing aufzuzeigen. Als Fachbuchautor debütierte er 2015 mit der Neuauflage von „Blog Boosting“, das im deutschsprachigen Raum mittlerweile als Standardwerk für Blogger gilt.
Ben Harmanus ist darauf spezialisiert, Unternehmen bei der strategischen Ausrichtung des Content Marketing zu begleiten. Er liebt es, relevanten Content zu produzieren, das Nutzererlebnis von Webpages zu optimieren und sich darüber mit Einsteigern wie auch Experten auszutauschen. Sein Wissen und seine Erfahrungen teilt er auf Konferenzen wie dem Forbes Forum, in Webinaren, über Facebook Live und als Blogger.

