Die Usability zu verbessern, ist eine der effektivsten Maßnahmen, um eine Website zu optimieren. Trotzdem wird sie oft vernachlässigt. Das ist besonders deshalb unverständlich, weil viele grundlegende Tipps und Erkenntnisse seit vielen Jahren bekannt sind. Dieser Artikel fasst sieben wichtige zusammen.

Inhaltsverzeichnis
Einleitung
Was entscheidet, ob eine Website ein Erfolg ist oder nicht? Die einfache Antwort ist: Letztlich entscheidet der Betreiber der Site. Und doch wird der nur glücklich, wenn es die Besucher sind. Denn für die betreibt man schließlich die Site.
Was macht nun die Besucher einer Website glücklich? Das sind vor allem:
- Eine schöne Gestaltung
- Für sie relevante Inhalte
- Eine gute Bedienbarkeit
Im Folgenden konzentriere ich mich auf den dritten Punkt, die gute Bedienbarkeit. Denn nach wie vor vernachlässigen diese sehr, sehr viele Sites. Üblich ist, hier von Benutzerfreundlichkeit oder Usability zu sprechen.
Diese Vernachlässigung der Benutzerfreundlichkeit ist aus zwei Gründen besonders unglücklich:
- Das Verhältnis Aufwand/Ertrag ist bei allen Maßnahmen, die die Usability verbessern, besonders hoch.
- Was eine benutzerfreundliche Site ausmacht, ist seit Jahren bekannt.
Die effizienteste Optimierung: Usability testen

Die Gestaltung einer Site macht viel Mühe. Und die Gestaltung ändert man nicht eben mal. Das ist etwas, was man einmal festlegt, wenn man die Site an den Start bringt und dann über Jahre beibehält.
Nach meiner Erfahrung wird viel zu viel über die Gestaltung gesprochen und zu wenig über die Nutzer einer Site. Natürlich ist es wichtig, dass eine Site professionell aussieht, dass sie zum Unternehmen und dessen Zielgruppe passt.
In der Praxis wird aber meist über Geschmacksfragen diskutiert. Gefällt dem Geschäftsführer die Farbe der Menüleiste? Findet der Marketingchef die Schrift zu groß?
Der Website-Betreiber muss sich mit seiner Site identifizieren können. Sie ist die Visitenkarte, das Schaufenster und ein Stück weit das Büro. Aber gefallen muss sie letztlich vor allem den Benutzern.
Die Inhalte Ihrer Site sind langfristig entscheidend. Das heißt, die Texte, Bilder, Videos etc. Oder die Produkte, die angeboten werden. All das muss stimmen, muss die Benutzer ansprechen. Auch das richtig zu machen, ist viel, viel Arbeit.
Verglichen damit ist die Usability einfach: Jede Stunde, die man daran arbeitet, die Usability zu optimieren, führt zu einer merklichen Verbesserung der Site. Keine andere Maßnahme bringt mit so wenig Aufwand so viel wie die Verbesserung der Benutzerfreundlichkeit.
Im Folgenden geht es darum, wie das gehen kann.
Gefällt dir dieser Artikel?
Dann trage dich jetzt ein ins „Update am Montag“ und bleibe über neue Inhalte auf dem Laufenden. Kein Spam! Bereits knapp 2.000 Leser:innen sind dabei.
Usability-Optimierung ist nicht schwer
Noch heute machen viele Betreiber von Website genau die gleichen, vollkommen vermeidbaren Fehler wie vor 15 Jahren, in der Anfangszeit des Web.
Dazu gibt es unübersehbar viele Bücher, Blogposts, Checklisten, Videotrainings und Seminare. Und doch machen sowohl neue Sites junger Firmen wie auch etablierte Sites etablierter Unternehmen wieder und wieder die gleichen Fehler.
Die 7 größten Usability-Probleme & wie man sie vermeidet
7 typische, schwerwiegende Fehler stelle ich nun vor. Und ich zeige, wie sich diese vermeiden lassen bei Konzeption, Umsetzung und Betrieb einer Website.
Ausgangspunkt ist eine Erfahrung, die wohl jeder kennt: Ich wollte einen Flug buchen – was mir aber wegen einem ungünstigen Zusammentreffen verschiedener Probleme mit der Site letztlich nicht gelang.
Es ist nicht unproblematisch von einer einzigen Erfahrung darauf zu schließen, wie letztlich die große Masse der Nutzer mit einer Website zurecht kommt. Und doch gibt es Probleme, über die wird jeder stolpern, der die Site benutzt. Und man muss davon ausgehen, dass viele Nutzer weniger geübt sind im Umgang mit dem Web als man selbst es ist.
1) Die schnelle Lösung bleibt
Meine Buchungs-Odyssee begann bei einem Reiseportal. Auf einem anderen als dem, das ich sonst meist nutze – mein bisheriges ließ eine Buchung von Gabelflügen nicht zu (oder ich habe die Funktion dort nicht gefunden).
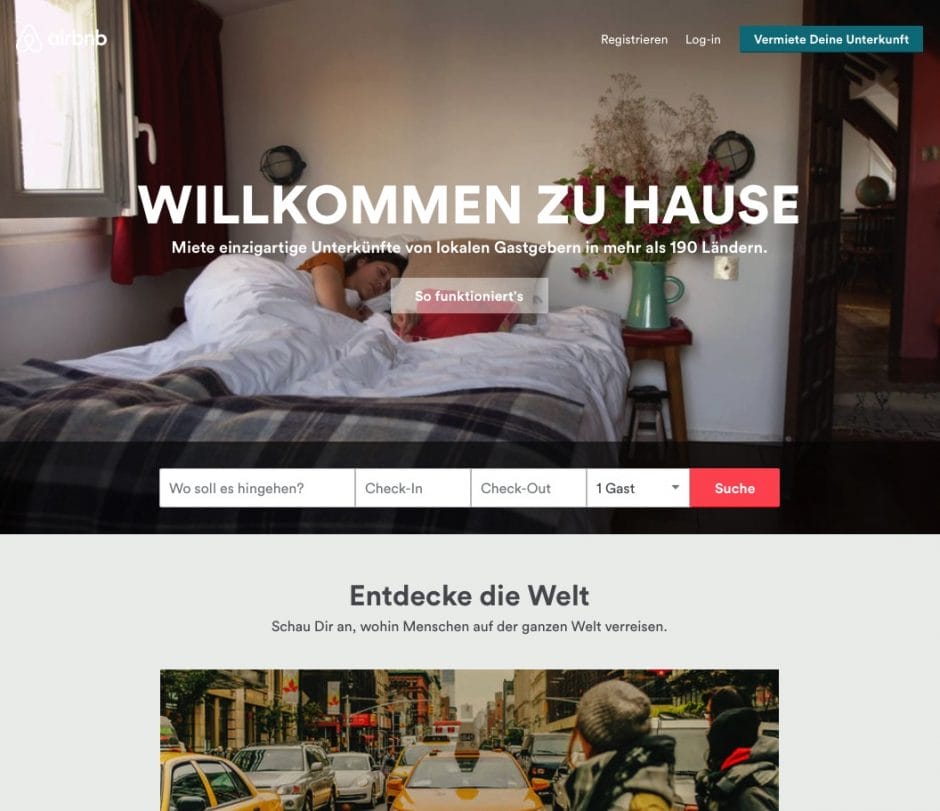
Die Eingabe hat zunächst reibungslos funktioniert – man merkt, hier sind die Ergebnisse von etlichen Usability-Tests eingeflossen.
Auch die Kreditkartenangaben etc. waren kein Problem. Nur noch der Klick auf „jetzt kostenpflichtig buchen“ schien mich vom Abschluss zu trennen. Und damit begann das Drama. Ich klickte und es passierte einige Sekunden nichts, dann erschien eine Seite mit der dürren Meldung:
Es ist ein Fehler aufgetreten. Bitte gehen Sie zurück zur Homepage.
Sonst nichts. Keine Hilfestellung, keine Entschuldigung, keine Erklärung.
Gut, also nochmal alles eingegeben. Ergebnis: Ich landete bei der gleichen Seite. Und der dritte Anlauf – ja, ich habe einen dritten unternommen, ich wollte wirklich dringend buchen – beim dritten Anlauf bin ich nicht so weit gekommen. Da erschien zwischendurch die Meldung, die Fluglinie hätte, gerade während ich gebucht habe, die Preise geändert.
Das war zumindest mal eine Erklärung, ich war wieder etwas beruhigt. Und natürlich kontrollierte ich die Preise. Die hatten sich nicht geändert. Aber vielleicht lag das an meiner speziellen Auswahl, und es wurde nur generell an den Preisen für den Flug etwas geändert.
Das vermeintlich schöne Ende: Nun ging die Buchung durch. Zunächst. Ich bekam eine Abschlussmeldung und auch eine Bestätigungsmail. Wunderbar – dachte ich.
Erkenntnis: Immer mitverfolgen, wo noch Dinge fehlen.
Solche Seiten wie die „Es ist ein Fehler aufgetreten. Bitte gehen Sie zurück zur Homepage“ sind typische Seiten, wie sie im Projekt schnell mal angelegt werden, weil irgendjemand feststellt, dass sie nötig sind.
Im eigenen Projekt sollte man dafür sorgen, dass jeder, der so ein Provisorium erstellt, dieses an zentraler Stelle dokumentiert. Und dann sollte gegen Ende des Projekts sichergestellt werden, dass alle diese Provisorien aufgelöst und in eine saubere Lösung überführt wurden.
2) Fehlende technische Tests
Zurück zu meiner Buchungs-Odyssee. Dass sich Dinge in der Datenbank ändern ist normal. So ist es normal, dass sich Preise und Verfügbarkeiten von Flugtickets ändern. Das heißt, das muss man als Website-Betreiber von Anfang an mit berücksichtigen. Muss sich überlegen, was in der Zeit passiert, wenn ein Kunde eine Buchung/einen Kauf beginnt und sich währenddessen der Preis ändert.
Die saubere und kundenfreundliche Lösung wäre: Der Kunde kann zu den Konditionen abschließen, zu denen er den Prozess begonnen hat.
Erkenntnis: Immer so viel wie möglich testen. Und nicht nur zum Launch.
Wer das nicht so umsetzen will, der muss aber zumindest durch technische Tests sicherstellen, dass der Kunde weiß, was passiert und dass er seinen Prozess abschließen kann. Idealerweise ohne alle Informationen noch einmal neu eingeben zu müssen.
Und damit das funktioniert, muss man ausführlich testen. Dabei geht es nicht um Usability-Tests. Es geht um ganz einfache Tests der Funktionalität. Die sind nicht aufwendig und die kann jeder durchführen, der ein paar Minuten Einweisung bekommen hat. Das Kostenargument, was manchmal gegen Usability-Tests angeführt wird, gilt hier noch viel weniger.
Wer eine komplexe Website betreibt, der muss diese Tests mit allen erdenklichen Kombinationen von Möglichkeiten durchführen. Und das nicht nur einmal, wenn die Seiten online gehen, sondern regelmäßig, mit allen aktuellen und alten Versionen aller üblicher Browser und Geräte.
3) Unachtsamkeit
Bevor ich meine Buchungs-Odyssee weitererzähle, eine kleine weitere Anekdote. Diese zeigt, dass es auch mit sehr geringer technischer Komplexität peinlich werden kann, wenn man nicht ausreichend testet.
In einem Projekt von mir war auf Kundenseite eine der größten und bekanntesten deutschen Werbeagenturen beteiligt. Ich wollte mir ansehen, was die so machen und habe deren Website besucht. Und sah: nichts. Einfach eine weiße Seite. Ich testete einen anderen Browser und sah nun immerhin eine Lade-Animation. Die verschwand aber nicht.

Erst mit dem dritten Browser konnte ich die hübsch animierten Inhalte (HTML5) auf der Seite bewundern.
Erkenntnis: Nach jeder kleinen Änderung alles überall testen.
Ja, ich war auf dem Mac unterwegs, offensichtlich arbeiten die Kollegen in der Agentur auf einer anderen Plattform. Aber so eine Darstellungspanne darf heute einfach nicht mehr passieren.
Entsprechend sollte man eine Site auch dann auf allen Geräteklassen mit allen üblichen Browsern testen, wenn die aktuelle Änderung scheinbar eine Kleinigkeit ist.
4) Unklare Fehlermeldungen
Weiter also mit meiner Buchungs-Geschichte: Am Tag nach meiner nervenaufreibenden Flugbuchung bekam ich folgende Mail:
Sehr geehrte Kundin, sehr geehrter Kunde, Wir bedauern Ihnen mitteilen zu müssen, dass wir Ihre Reservierung in Ihrer Buchungsanfrage < insert PNR here> mangels Zahlung nicht aufrecht erhalten konnten und ersatzlos zurückgenommen haben. Bitte versuchen Sie erneut eine Buchung mit einer alternativen Kreditkarte oder per Sofortüberweisung vorzunehmen.
Interessanterweise war die persönliche Ansprache mit Namen, wie sie die Buchungsbestätigung vom Vortag noch hatte, verschwunden. Und offenbar war auch hier die Programmierung nicht ordentlich getestet, das „<insert PNR here>“ zeigte es deutlich.
Was war passiert? Irgendetwas hatte nicht geklappt mit der Zahlung. Was sollte ich tun? Die Mail machte mir nur den Vorschlag, etwas anderes auszuprobieren.
Erkenntnis: Erklären, was los ist.
Es kann ja sein, dass die Kreditkartenfirma lapidar meldet: „Geht nicht.“ Aber als Unternehmen muss man seinem Kunden dann Hilfestellung bieten: Man erklärt ihm, was passiert ist, so gut man eben kann. Man erklärt, aus welchen Gründen man keine genaueren Infos geben kann, wenn das der Fall ist. Und man sollte typische Ursachen für solche Probleme auflisten.
Dann gibt man Tipps, was der Kunde unternehmen sollte. So konkret wie möglich. Und man gibt immer eine Kontaktmöglichkeit an mit persönlicher Hilfestellung – also am besten E-Mail und Telefonnummer des Supports.

5) Nicht fehlerfreundlich
Ich habe mich dann entschieden, nicht beim Buchungsportal, sondern bei meiner Bank nachzufragen, weil ich mich dunkel erinnert habe, dass es so etwas wie Limits gab. Und tatsächlich: Das Problem war, dass die Kreditkartenfirma (oder meine Bank?) das Limit, was ich in der Woche über die Karte laufen lassen kann, so stark begrenzt hat, dass man keinen teuren Flug damit buchen kann.
Ich habe keine Ahnung, wie hoch die Limits im Schnitt sind bei Kreditkarten, aber ich gehe davon aus, dass ich kein Einzelfall bin. Daher gehe ich davon aus, dass solche Probleme regelmäßig auftreten, bei den vielen Buchungen, die über so ein großes Portal am Tag laufen.
Erkenntnis: Mögliche Fehler vorhersehen und abfangen.
Ideal ist es natürlich, wenn man solche Fehler von vornherein verhindern kann. Da müsste man in dem Fall mit demjenigen zusammenarbeiten, der die Abwicklung der Kreditkartentransaktion macht.
Wenn das nicht möglich ist, dann könnte man z.B. bei typischen gefährdeten Transaktionen darauf hinweisen. Also zum Beispiel bei Buchungen über 1.500 Euro, die über Kreditkarte gezahlt werden sollen, bei Kunden, die eine solche Zahlung noch nie bei diesem Unternehmen getätigt haben. Diese Einschränkung verhindert, dass man unnötig viele Nutzer mit unnötig vielen Hinweisen belästigt, kann aber den anderen helfen.
Und wenn man feststellt, dass es doch noch zu viele sind, dann sollte man zumindest in der Mail mit der Fehlermeldung darauf hinweisen, was die häufigsten Ursachen für solche Probleme sind – und wie man diese am besten behebt.
6) Böse Überraschungen
Nach meiner Erfahrung mit dem Buchungsportal war ich verärgert und habe mir den gleichen Flug auf der Website der Fluglinie direkt angesehen. Und festgestellt, dass dieser hier nur 10 Cent teurer war. Also habe ich die Buchung nun hier durchgeführt – ja, die Lust auf Urlaub war mir immer noch nicht vergangen, im Gegenteil. Und das Limit habe ich bei meiner Bank anheben lassen.
Auch auf der Site der Fluglinie merkte man, dass wir im Jahr 2014 sind: Die Usability der Site war generell gut bis sehr gut.
Die böse Überraschung kam am Schluss: Als es ans Bezahlen ging, wurden mir 6 Varianten angeboten.
- Kreditkarte
- Debitkarte
- Firmen-Kreditkarte
- Firmen-Debitkarte
- Sofortüberweisung
- Paypal
Der Haken: Alles außer den Debit-Karten und der Sofortüberweisung kostete 35 Euro Gebühren.
Ich habe also erstmal recherchiert, was genau eine Debit-Karte ist – mir war nicht klar, ob die maestro-Karte eine ist oder ob ich meine Kreditkarte auch als solche ausgeben kann. Die Antwort: nein.
Ich habe also noch recherchiert, wie genau die Sofortüberweisung geht. Dazu brauche ich meine online-Banking-PIN – die ich nicht dabei hatte.
Also habe ich zähneknirschend die 35 Euro gezahlt.
Erkenntnis: Die schlechte Nachricht lieber gleich überbringen.
Ja, es kann sein, dass ich die Buchung vielleicht nicht direkt bei der Fluglinie gemacht hätte, wenn ich gewusst hätte, dass ich da 35 Euro mehr zahle. Ihr wäre also dieser eine Umsatz von mir entgangen. Aber so hat es nun dazu geführt, dass ich sicher nie wieder dort direkt buchen werde – sie haben dauerhaft einen Kunden verloren. Und ihren Markeneindruck bei mir beschädigt.
Es gibt sehr wenige Geschäftsmodelle, die so auf kurzfristige Gewinne angelegt sind, dass es sich lohnt, die Kunden auf diese Art und Weise zu gewinnen.
7) Gewinnoptimiert, nicht nutzerorientiert
Ganz am Ende meiner Buchung kam die Frage, ob ich meinen Sitzplatz reservieren möchte. Ich dachte erst, wunderbar, kann ich jetzt schon einchecken, drei Monate vor dem Flug, das ist ja ein Service.
Dann habe ich gesehen: Die Sitzplatzreservierung kostet 25 Euro pro Person und Flug, 90 Euro „mit mehr Beinfreiheit“ – für meine drei Flüge für 2 hätte ich also nochmal 150 Euro drauflegen sollen (oder 270, wenn ich meine Beine mal ausstrecken will). Für etwas, was es früher umsonst gab.
In der Pressemitteilung der Fluglinie (die ich dann recherchiert habe) wird das als „neuer Service“ verkauft – klar kann ich jetzt vorher reservieren, aber ich muss auch dafür zahlen. Mache ich das nicht, habe ich möglicherweise am Ende das Nachsehen, wenn meine Mitreisenden weniger knauserig sind und reserviert haben.
Das heißt: Entweder ich zahle, und ärgere mich, dass ich gezahlt habe. Oder ich zahle nicht und ärgere mich drei Monate lang, dass mir gerade andere vielleicht die Plätze wegreservieren und ich am Ende nicht nur 13 Stunden beengt sitze, sondern auch noch neben einem Fremden statt neben meiner Begleitung.
Das Argument „das machen alle so“ zählt übrigens meiner Meinung nach nicht. Wenn dem alle gefolgt wären, dann hätten wir heute noch Flash-Intros vor jeder Website. Das war vor zehn Jahren auch etwas, von dem mir Kunden gesagt haben: „Flash-Intros? Das machen alle so.“ Heute ist glücklicherweise allen klar, dass diese Intros einfach nur genervt haben.
Erkenntnis: Immer ehrlich aus Kundensicht argumentieren.
Man sollte bei jeder Funktion überlegen, wie Besucher sie wahrnehmen. Man versucht also, die Site ganz aus Sicht der (anspruchsvollen) Kunden zu sehen. Dabei kann man seine eigenen wirtschaftlichen, technischen oder organisatorischen Restriktionen vergessen. Die kennen dieBesucher auch nicht – und sie interessieren sich nicht dafür.
Eine Herangehensweise: Man besucht die eigene Site und macht dort das, was die Besucher dort tun sollen. Informationen suchen. Etwas bestellen. Etwas zurückschicken. U.s.w.
Dabei überlegt man bei jeder Seite und bei jedem Klick: „Was denkt der Besucher jetzt?“ und „Findet er gut, was er sieht und macht?“
Dabei kommt man vielleicht darauf, dass die Argumentation an einer Stelle geändert werden muss. Statt dem Kunden zu erklären, dass er einen tollen Service hat, für den er ab jetzt zahlen muss, könnte man ihm erklären, dass das Unternehmen ihm gern die besten Preise anbieten will. Und damit es das kann, muss es bestimmte Dinge kostenpflichtig machen. Das wird den Kunden zwar nicht erfreuen, aber er fühlt sich ernstgenommen und vor allem merkt er, dass sich das Unternehmen für ihn interessiert, sich in ihn hineinzuversetzen. Und eine Site, die das bietet, die hat letztlich Erfolg.
Von Usability zur User Experience (UX)

Wer es genau nimmt mit den Begriffen, der wird sich bei einigen der beschriebenen Sachen fragen, ob es tatsächlich echte Usability-Probleme sind. Denn bei manchen ist das Problem weiter gefasst. So etwa beim letzten, also dem, dass die Site nicht aus Nutzersicht argumentiert und der kurzfristige wirtschaftliche Gewinn im Vordergrund steht.
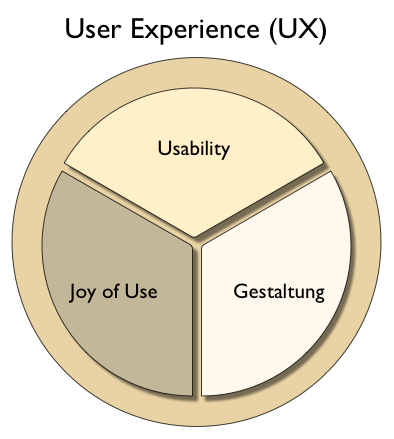
Solch ein Problem kann auch auftreten, wenn man eine Site hat, die sich mühelos bedienen lässt. Aus dem Grund befasst man sich inzwischen meist mit der User Experience, kurz UX. Bei der User Experience ist der Blick auf das gesamte Erlebnis (experience) des Nutzers (user) mit der Site gerichtet. Ein entscheidender Teil dabei ist die Usability, aber auch die Gestaltung gehören dazu und der Spaß, den der Umgang mit der Site macht.
Tipps für noch bessere Benutzerfreundlichkeit
Wer die Benutzerfreundlichkeit einer Site ein großes Stück voranbringen will, plant einen Usability-Test ein. Dazu kann man eine Agentur beauftragen, bei kleinem Budget bringt es aber auch schon viel, selbst informelle Usability-Tests durchzuführen. Tipps dazu findet man z.B. im UPLOAD Spezial Tipps und Tricks zu Usability-Tests.
Die ganze Mühe ist aber schlecht investiert, wenn man die erwähnten 7 Grundsätze für eine gute User Experience nicht berücksichtigt:
- Provisorien dokumentieren und beseitigen
- Regelmäßig und ausführlich technisch testen
- Auch kleine Änderungen sorgsam testen
- Klar und lösungsorientiert über Probleme kommunizieren
- Fehler voraussehen und bei der Lösung helfen
- Von Anfang an mit offenen Karten spielen
- Nutzerzentriert, nicht kurzfristig gewinnorientiert denken
Das lässt sich im Einzelnen nicht immer sofort umsetzen, aber als Zielvorgabe für eine Site ist das auf jeden Fall ein guter Ansatz.
Dieser Artikel gehört zu: UPLOAD Magazin 20
Sieben typische Usability-Probleme vermeiden. Ladegeschwindigkeit erhöhen. Texte verbessern. Website und Social Media perfekt miteinander verknüpfen. Alles das und mehr erfahren Sie in dieser Ausgabe mit dem Titelthema „Website optimieren“. Dazu haben wir uns diesmal drei Experten als Gastautoren eingeladen: Jens Jacobsen, Torben Leuschner und Annette Schwindt.
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Interaktive Anwendungen erfolgreich planen, umsetzen und optimieren – das sind die Themen von Jens Jacobsen. Er arbeitet freiberuflich als Usability-/UX-Berater für etablierte, international agierende Unternehmen wie auch für kleine Startups. In seinen Büchern „Website-Konzeption“ (2001, 8. Auflage 2017) und „Praxisbuch Usability & UX“ (2017, 3. Auflage 2022) gibt er sein Wissen weiter, ebenso bei Coachings/Seminaren und auf www.benutzerfreun.de.
