Dass Unternehmen ihre eigene App veröffentlichen, ist längst keine Seltenheit mehr. Sei es um eigene, interne Prozesse zu digitalisieren und zu optimieren oder um neue Distributions- und Marketingwege zu erschließen. Doch der Weg bis zu einer solchen App kann lang und vor allem auch teuer sein – muss er aber nicht. Die noch relativ neue Form der „Progressive Web App“ (PWA) führt auch Unternehmen mit kleinerem Budget zum erwünschten Ziel. Tatjana Deutsch von der Webagentur Kokoen erklärt Ihnen, wie das gelingt.

Inhaltsverzeichnis
Was ist eine Progressive Web App?
Um Ihnen die Vor- und Nachteile einer PWA näher zu erläutern, möchte ich erst einmal erklären, was eine Progressive Web App überhaupt ist und welche Features sie anbietet.
Eine PWA ist im Prinzip eine Website, die auf eine ganz bestimmte Art und Weise programmiert wurde. Durch die spezielle Programmierung kann sie Funktionen anbieten, die bei normalen Websites nicht möglich sind:
- Sie können eine PWA wie eine ganz gewöhnliche App auf Handy, Tablet oder Desktop installieren
- Die Ladezeit einer Progressive Web App ist deutlich geringer als bei normalen Websites
- Sie bietet eine Offline-Funktion
Auf diese Vorteile gehe ich gleich noch genauer ein.
Die Idee hinter PWAs existiert bereits seit 2003, doch dank neuer Technologien und Fortschritten im Bereich der Webentwicklung, vor allem bei der Entwicklung mit JavaScript, hat sie sich erst in den letzten Jahren richtig etabliert und wird zunehmend verwendet. Dadurch, dass eine PWA wie eine normale Website über eine URL aufgerufen werden kann, können hier übrigens auch per Suchmaschinenoptimierung Vorteile für Unternehmen entstehen.
Darum lohnt es sich: Die Vorteile von PWAs
Es sind vor allem die folgenden Punkte, die die PWA für viele Unternehmen zum Gewinner machen. Ich möchten sie kurz näher erläutern:
Installation
Mit nur wenigen Klicks lassen sich Progressive Web Apps nicht nur auf Desktop-PCs, sondern auch auf mobilen Endgeräten wie Smartphones oder Tablets installieren. Durch das einfache Handling funktionieren PWAs nahezu genau wie „normale“ Apps. Warum das nur nahezu der Fall ist, erläutern wir weiter unten.
Ladezeit
Eine PWA lädt möglichst alles, was sie zum Funktionieren benötigt, bereits beim ersten Aufruf bzw. bei der Installation. So kann die App bei jeder weiteren Nutzung natürlich deutlich schneller starten. Zusätzlich werden die Daten, die aus dem Web aufgerufen werden müssen, im Hintergrund abgefragt. Der Nutzer kann also problemlos weiterarbeiten, während die App die Daten synchronisiert.
Offline-Funktionalität
Wie bereits erwähnt, funktionieren PWAs auch offline. Das bedeutet, auch wenn sie gerade kein Internet zur Verfügung haben, können Sie ohne Weiteres mit der App arbeiten – denn die PWA wird nicht wie andere Web Apps auf einem Server ausgeführt, sondern direkt auf Ihrem Gerät.
Geringe Kosten
Stellen Sie sich vor, Sie betreiben einen Online-Shop für Bekleidung. Üblich war es hier bisher, dass Webshops neben Ihrer im Idealfall responsiven Website auch eine App für iPhones und Android-Geräte anbieten mussten, um die Zielgruppe zu befriedigen – was natürlich mit hohen Kosten verbunden ist.
Eine PWA ist hier für viele eine Alternative. Sie kann als App auf mobilen Endgeräten funktionieren, aber auch als gewöhnliche Website, ganz im Sinne von „Mobile First“. Der Unterschied hierbei ist, dass eine PWA nur einmal entwickelt werden muss. Gerade kleinere oder noch nicht so bekannte Unternehmen können davon profitieren, ihren Kunden mit einer Progressive Web App ein App-Erlebnis zu bieten, ohne die Kosten einer Native-App-Entwicklung (zusätzlich zur Website) aufbringen zu müssen.
Eine Technologie – unzählige Möglichkeiten
Eine Progressive Web App ist ein wahrer Tausendsassa. Unzählige Ideen lassen sich zügig und vor allem mit geringem Kostenaufwand umsetzen. Besonders interessant ist diese Art der Technologie natürlich für Projekte, bei denen die Website oder App auch offline verfügbar sein soll. Folgende Nutzungsmöglichkeiten sind u.a. vorstellbar:
Formulare
Sie haben ein Formular, um Daten von beispielsweise Leads zu sammeln? Wie wäre es, wenn Sie dieses auch offline verwenden könnten? Das ist mit einer PWA problemlos möglich und erleichtert z. B. die Datenerfassung auf Messen, etc.
Interaktive Apps
Kleinere – nicht so komplexe – Quiz- oder Spieleapps sind ebenfalls dank PWA günstig zu entwickeln. Sie können kleine Freebies für Ihre Kunden sein oder auf andere Weise zu Ihrem Online-Marketing beitragen. Wie wäre es mit einer Runde Pacman?
Offline-Katalog
Diese Nutzungsmöglichkeit ist besonders für Ihren Vertrieb von Interesse. Stellen Sie sich vor, Ihre Außendienstmitarbeiter können Ihre Produkte oder Dienstleistungen jederzeit und überall offline auf Handy, Tablet oder PC abrufen! Und überall wo Internet verfügbar ist, wird sich der Katalog ganz automatisch im Hintergrund aktualisieren.
Hilfreiche Tools
Auch Apps für Kalkulationen, z. B. dem Berechnen von Daten sind im Nu entwickelt. Ebenso kleine Tools, die den Büroalltag von Ihren Mitarbeitern oder Ihnen selbst erleichtern können – To-Do-Apps sind hier ganz besonders im Trend.
Sie wissen nun, was eine Progressive Web App so attraktiv macht – möglicherweise fragen Sie sich, warum Sie überhaupt noch eine „normale“ App entwickeln sollten, wo doch die PWA so überzeugt. Die Antwort hängt davon ab, was genau Ihre App können, welche Funktionen sie nutzen soll und wie viel Leistung sie erbringen muss.
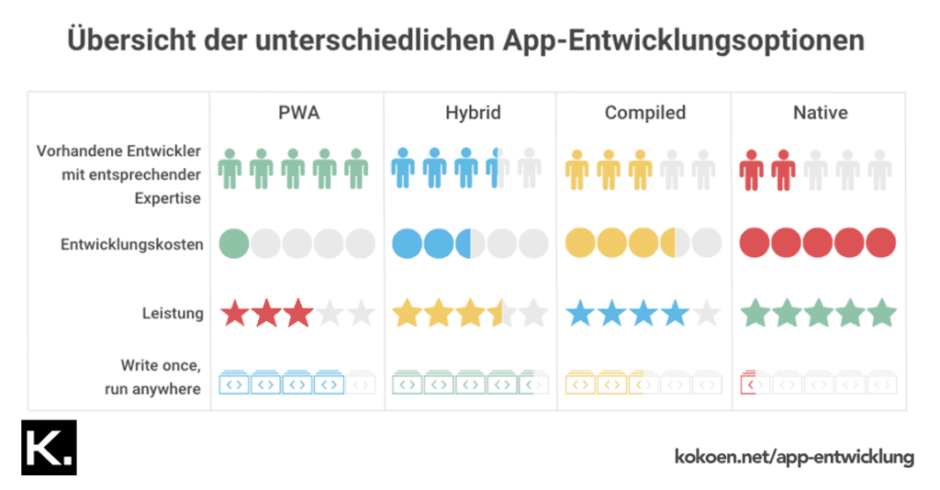
Dazu ist es wichtig, die Unterschiede zwischen PWAs, Native Apps, Hybrid Apps und Web Apps zu verstehen.
Die Unterschiede zu einer Native App
Der größte Unterschied zwischen einer PWA und einer gewöhnlichen nativen App ist die Tatsache, dass eine PWA im Browser ausgeführt wird. Selbst wenn sie auf einem mobilen Gerät installiert ist und sich wie eine normale App verhält, kommt dennoch im Hintergrund der Browser zum Einsatz.
Diese Tatsache bedeutet gleichzeitig, dass es bestimmte Einschränkungen gibt: Speicherplatzbegrenzungen auf dem Gerät oder Gerätefunktionen, auf die nicht zugegriffen werden kann. Der iOS-Browser Safari unterstützt beispielsweise nicht alle Funktionen der PWA. Hinzufügen zum Home-Bildschirm sowie Push-Benachrichtigungen werden nur in Teilen unterstützt. Da Google die Entwicklung und Adaption von PWAs maßgeblich fördert, ist es nicht verwunderlich, dass der Android-Browser Chrome native Funktionen hingegen sehr gut unterstützt.
Die PWA-Technologie befindet sich immer noch in einer frühen Entwicklungsphase, weshalb davon auszugehen ist, dass sie noch nicht ihr gesamtes Potential erreicht haben – Google wird hier mit Sicherheit in die Weiterentwicklung investieren. Neben Google stehen aber auch die Browser Mozilla und Opera hinter der Progressive Web App-Technologie. Hier besteht ebenfalls schon eine teilweise vorhandene Kompatibilität zwischen Browser und PWA, die auch noch weiter in den Fokus rücken wird.
Besonders Befürworter einer offenen Computer- und Informationstechnologie unterstützen die Weiterentwicklung von PWAs und der damit verbundenen Technologie.
Da sich die Standards im Bereich der App-Entwicklung regelmäßig verbessern und zukunftsweisender werden, verringern sich die Unterschiede zwischen PWAs und Apps immer mehr. Die gängigen Apps heute sind meist gar keinen „normalen“ Apps mehr, sondern sogenannte hybride Apps, die letztlich auch über einen Browser ausgeführt werden, aber auf eine andere Weise, sodass sie nicht die gleichen Beschränkungen wie Progressive Web Apps haben.
Wodurch unterscheidet sich eine PWA von einer Hybrid App?
Eine PWA benötigt, wie bereits erwähnt, lediglich einen Browser, um zu funktionieren. Da sie nur Web-Technologien verwendet – wir erinnern uns, im Grunde sind PWAs einfache Websites – gibt es hier einige Beschränkungen in den Verwendungsmöglichkeiten. Außerdem lässt sich eine PWA nicht über die gängigen App Stores installieren.
Hybride Apps sind zwar im Grunde auch Websites, aber sie werden in Kombination mit bestimmten Native-App-Technologien programmiert. Durch die Verschmelzung von Web- und Native-App-Technologien sind hybride Apps kaum von gewöhnlichen Apps zu unterscheiden. Sie sind in der Funktionalität kaum eingeschränkt und lassen sich auch über die jeweiligen App Stores installieren.
Die Komplexität der Programmierung bedeutet aber somit auch höhere Entwicklungskosten im Vergleich zur Progressive Web App.
Was unterscheidet eine PWA von einer Website oder Web App?
Eine PWA ist im Prinzip eine Website oder Web App – auf den ersten Blick scheint es hier also keinen Unterschied zu geben. Doch wer gut aufgepasst hat, hat sich die besonderen Vorteile der PWA eingeprägt. Diese Extra-Funktionen sind es, die den Unterschied letztendlich ausmachen.
Klassische Web Apps können zwar auch browserbasiert auf den gängigen mobilen Betriebssystem wie Android oder iOS laufen, aber der Ansatz einer progressiven Web App ist deutlich ausgeklügelter: Die Funktionen der PWA passt sich dem Nutzungsrahmen an. Das bedeutet, dass ein User, auch wenn sein Gerät und/oder Browser nicht mit allen Funktionen der Anwendung kompatibel ist, die App dennoch nutzen kann.
Stellen Sie sich vor, Sie möchten mit einer PWA Fotos auf einer Plattform hochladen – normalerweise durchgeführt mit der Kamerafunktion des Smartphones. Dadurch ist es möglich, direkt in der App Fotos aufzunehmen und hochzuladen. Jetzt ist es aber so, dass nicht alle Geräte bzw. Browser diese Funktion technisch unterstützen. In diesem Fall lässt sich das Kamera-Feature zwar nicht nutzen, aber die übrigen kompatiblen Funktionen der Anwendung. So könnte man den Nutzern beispielsweise dennoch ermöglichen, Ihre Handyfotos in die App hochzuladen, indem man eine Upload-Funktion in der PWA integriert.

Was spricht für die Entwicklung einer PWA?
Laut Studien von comScore Mobile Metrix aus den USA aus den Jahren 2015 und 2017 verbringen Tablet- und Handynutzer 87% ihrer Zeit in Apps und nur 13% auf Websites. Aus diesen und vielen weiteren Studien kann man schließen, dass Nutzer deutlich lieber Apps nutzen als Websites.
Das Problem ist nur: Die Statistiken haben ebenso gezeigt, dass jeder Nutzer seine Zeit zu 80% mit seinen persönlichen drei Top-Apps verbringt. Die wenigsten Nutzer installieren zudem regelmäßig neue Apps, besuchen aber über 100 Websites im Monat.
Welche Schlussfolgerung können Sie daraus für sich ziehen? Nun, es ist so: Nutzer lieben zwar Apps, aber sie sind selten bereit, eine neue App zu installieren.
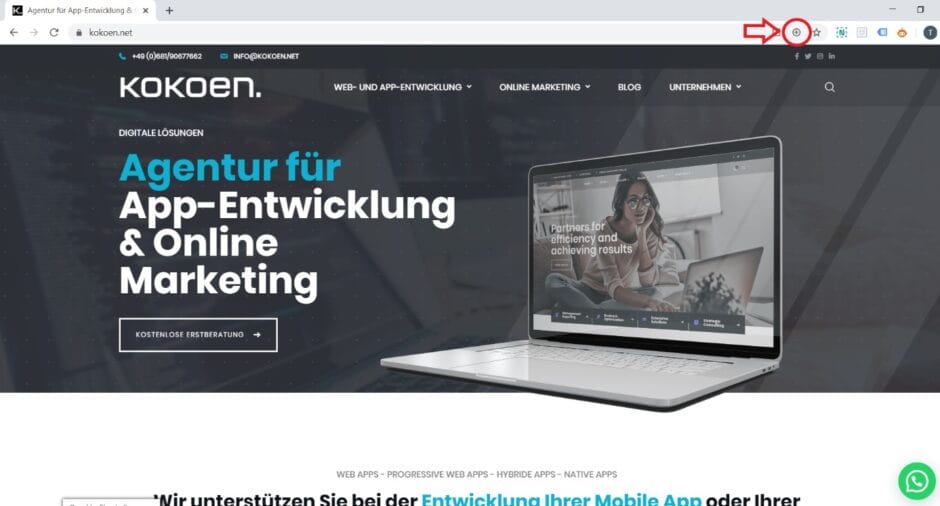
Dieses Problem zu umgehen, kann die Entwicklung einer Progressive Web App sein. Eine solche PWA kann zwar nicht im App-Store gefunden und installiert werden, jedoch kann sehr wohl der Nutzer auf die Website gelangen, die eigentlich eine PWA ist. Sobald der Nutzer eine solche Website besucht, zeigt der Browser ihm einen Button, um die App zu installieren – und schon läuft die PWA wie eine gewöhnliche App auf seinem (mobilen) Endgerät:

Das bedeutet, mit nur einem kurzen Besuch auf Ihrer Website und ein bis zwei Klicks ist der Nutzer im Besitz Ihrer App. Google, der Big Player unter den Suchmaschinen, konnte vor allem durch den unkomplizierten Ablauf auf Mobilgeräten eine Umsatzsteigerung um 20% bei Unternehmen feststellen.
Und selbst wenn der Nutzer sich dazu entscheidet, die App nicht zu installieren, gibt es für alle Parteien einen Vorteil: Durch die spezielle Technologie wird die PWA beim ersten Besuch im Cache des Browsers gespeichert, sodass die Website bei zukünftigen Besuchen deutlich schneller läuft. Wie wir alle wissen ist Ladezeit einer der wichtigsten Faktoren bei der Erzielung von Conversions: 40% der Nutzer verlassen Websites, die mehr als drei Sekunden zum Laden benötigen, noch bevor sie vollständig geladen sind.
Last but not least gilt für die PWA der Leitspruch „Write once, use it anywhere“. Eine PWA zu entwickeln ist die mit Abstand günstigste Variante der App-Entwicklung. Da es nur einen einzigen Entwicklungsprozess für alle Plattformen (ganz gleich ob Smartphone, Tablet oder Laptop) gibt, bietet sie ein unschlagbares Preis-Leistungsverhältnis. Was die Entwicklung einer Progressive Web App genau kostet, hängt davon ab, für welche Betriebssysteme die App gedacht ist, ob es eine Website geben soll, die mit der App verbunden ist und welche Funktionen sie bereitstellen soll.
Gefällt dir dieser Artikel?
Dann bleib am Ball und trage dich jetzt ein ins „Update am Montag“. Darin: unsere neuesten Inhalte und Angebote, Tipps und Rabatte und vieles mehr. Kein Spam! Bereits knapp 1.800 Leser:innen sind dabei.
Zusammenfassung
Wenn Sie also eine App entwickeln lassen möchten, die keinen zu komplexen Aufbau und keine enorm hohe Leistung erbringen soll und Sie zudem vielleicht nur ein kleineres Budget zur Verfügung haben, dann ist die Progressive Web App genau die richtige Lösung für Sie. Mit einer PWA können Sie zwar nicht viele native Funktionen der einzelnen Betriebssysteme nutzen – hier empfiehlt sich eher eine Hybrid App oder Native App – aber Sie haben mit einer solchen App die ideale Möglichkeit, Ihre Idee schnell und kostengünstig zu verwirklichen.
PWAs eignen sich deshalb auch prima dafür, um bestimmte Ideen zu testen: Dadurch, dass Sie Ihre App so zügig und ohne große Kosten an den Start bringen können, können Sie ohne viel Verluste die Resonanz Ihrer Zielgruppe prüfen. Erweiterungen, beispielsweise die Umwandlung in eine Hybrid App, sind später problemlos möglich.
Dieser Artikel gehört zu: UPLOAD Magazin 83
Welcher Unternehmer möchte nicht gern mehr Kunden gewinnen und mehr Umsatz machen? In der neuen Ausgabe gehen wir das Thema „Wachstum“ von verschiedenen Seiten an. Wir zeigen auf, was sich hinter dem Begriff „Growth Hacking“ verbirgt. Wir geben Tipps, um mehr Schwung in Ihre Neukundengewinnung zu bringen. Wir erklären, wie Sie Ihren Onlineshop auf Lastspitzen vorbereiten. Und wir geben einen Überblick dazu, wie erfolgreiches Paid Advertising auf Google und Facebook funktioniert. Diesmal gibt es zwei Bonus-Artikel: Einführung Google My Business, Progressive Web Apps erklärt. Außerdem stellen wir das Startup CoachHub vor.
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Tatjana Deutsch arbeitet als Social Media- und Web Content-Manager für die Webagentur Kokoen GmbH. Im Rahmen dieser Arbeit textet die studierte Kulturwissenschaftlerin fleißig für das Unternehmen
