Welches Shopsystem ist am besten für SEO geeignet? Diese Frage bekommt Marcus Pentzek von Searchmetrics häufig zu hören. Eine einfache Antwort hat er darauf nicht, denn kein System ist perfekt auf die Suchmaschinen-Optimierung vorbereitet. In diesem Artikel stellt er Ihnen deshalb die wichtigsten SEO-Funktionen vor und erläutert zugleich, wie Sie sie einsetzen sollten. Am Ende haben Sie eine Wunschliste mit den wichtigsten Funktionalitäten, um sich auf die Suche nach dem für Sie passenden E-Commerce-System zu machen.

Inhaltsverzeichnis
Welches Shopsystem eignet sich am besten für SEO?
Immer wieder erreichen uns die Fragen: Welches E-Commerce-System soll ich nutzen? Welches Shopsystem ist denn nun für SEO am besten?
Dies ist zwar sicherlich nicht die erste Fragestellung, die einem Unternehmen in dem Sinn kommt, das ein E-Commerce-System für seine Website auswählen will. Aber den dort arbeitenden Online-Marketing-Verantwortlichen interessiert das sehr wohl.
Für uns als SaaS-Anbieter im Bereich SEO mit angeschlossener SEO-Beratungsebene in der Digital Strategies Group ist es auf jeden Fall eine relevante Fragestellung. Es gibt schließlich viele Shopsysteme auf dem freien Markt, die sich an jeweils verschiedene Zielgruppen richten. Jedes hat seine Vor- und Nachteile und viele behaupten von sich, für Suchmaschinenoptimierung vorbereitet zu sein.
Die schlechte Nachricht: Leider ist das oft nicht wirklich der Fall. Der Grund liegt darin, dass keine SEO-Experten an der Entwicklung der SEO-Features beteiligt waren, sondern Entwickler, die einen Teilaspekt von SEO erkannt haben und die Umsetzung nach bestem Wissen und Gewissen als „SEO-ready“ deklarieren.
Wichtig ist also, nicht nur nach Aussagen wie „SEO ready“ Ausschau zu halten, sondern aktiv zu hinterfragen, was das denn bedeutet. Daher möchte ich in diesem Artikel keine konkrete Empfehlung für das eine oder das andere Shopsystem abgeben, sondern die Eigenschaften auflisten, die meiner Ansicht nach ein gutes Shopsystem für SEO ausmachen.
Verschiedene Zielgruppen, verschiedene Präferenzen
Globale Unternehmen, die mit vielen Produkten und Rollen wie Super-Admin, Admin, Redakteur, Shop-Manager und anderen agieren, greifen zu entsprechend konzeptionierten Systemen wie Oracle Commerce Cloud, IBM WebSphere Commerce, SuiteCommerce von Oracle Netsuite, SAP Commerce Cloud, Sitecore Experience Commerce, Intershop Commerce Suite, SAP Hybris Commerce oder Salesforce Commerce Cloud.
Mittelständische Unternehmen wenden sich an Digitalagenturen oder gar lokale Webdesigner, die sich meist auf einige wenige E-Commerce-Systeme spezialisiert haben und perfekte Dienstleistungen anbieten rund um Plenty Shop, Shopware, Magento, Shopify, PrestaShop oder WooCommerce.
Ich selbst habe vor etwa 15 Jahren Onlineshops mit xt:Commerce, modified Commerce und Gambio gebaut (bitte keine Supportanfragen – die Systeme haben sich alle unabhängig voneinander weiterentwickelt und ich habe diese Entwicklung lange Zeit nicht mehr verfolgt). Andere Webdesigner setzen auf OXID eShop, Commerce:SEO, Cosmoshop, Virtuemart oder Zencart.
IONOS eCommerce, Wix Ecommerce und Jimdo Ecommerce kann die Wahl von Einzelkämpfern sein, die gerne ihre Anwendungen out-of-the-box bekommen und nur ein wenig anpassen.
Nachdem ich nun 25 Systeme aus einer schier unüberschaubaren Masse an Systemen genannt habe (man nenne es Name-Dropping oder auch Schrotflinten-Keyword-Stuffing-SEO), möchte ich schnell die Euphorie schmälern, falls das von Ihnen genutzte System in den Listen zu finden war.
Es handelt sich weder um eine Liste der für SEO gut geeigneten Systeme, noch möchte mit dieser letzten Aussage behaupten, sie seien nicht geeignet.
Vielmehr ist keine dieser beiden Aussagen wahr, wenn man (wie ich beabsichtige) diesen Artikel für längere Zeit aktuell halten möchte.
Der Grund ist recht einfach: Ein System, das heute alle für die Suchmaschinenoptimierung wichtigen Aspekte perfekt bedient, kann schon morgen fatal für das erfolgreiche SEO des Unternehmens sein. Der Grund ist dabei nicht das ständige Wechseln der Anforderungen an gute Suchmaschinenoptimierung, sondern vielmehr, dass sich auch die Shop-Systeme unentwegt weiterentwickeln, Bugfixes veröffentlichen, neue Features implementieren und dabei hin und wieder andere Funktionalitäten (teils unbewusst) wieder zunichte machen.
Daher möchte ich in diesem Artikel die Eigenschaften auflisten, die meiner Ansicht nach ein für SEO gutes Shopsystem ausmachen. Ich freue mich auf das Feedback eines jeden Lesers.
Das perfekte Shop-System aus SEO-Perspektive
Homepage-Templating
Die Homepage ist das Schaufenster Ihres Onlineshops. Daher sollte Ihnen das Shopsystem alle Möglichkeiten bieten, einen guten Eindruck zu machen und einen schnellen Überblick über Ihr Angebot und Ihre Werte zu liefern.
Dem Webdesigner sollten alle Design-Möglichkeiten offenstehen – inklusive der Implementierung von ein paar Worten Text, die der Suchmaschine helfen, die Startseite Ihres Business besser einzuordnen (USPs, Top-Seller, Top-Kategorien). Keywords (abgesehen von der Marke) müssen auf der Startseite nicht abgedeckt werden – entsprechend bleibt auch das Textboxen-Angebot überschaubar.
Die Homepage muss für nichts anderes Rankings entwickeln als für die Marke der Website. Generische, informative oder transaktionale Keywords sollten dagegen auf anderen, besser passenden Seiten bedient werden.
Wichtig sind hier ein schneller Seitenaufbau sowie eine gute User Experience (UX).
Kategorieseiten-Layout 1: Product Listing Pages
Eine klassische Product Listing Page (PLP) bietet dem Besucher die Möglichkeit, durch die vorhandenen Produkte zu stöbern – entweder einspaltig oder mit mehreren Produkten pro Zeile über viele Zeilen hinweg.
Nicht jede Produktgruppe ist selbsterklärend. Manchmal ist es hilfreich, potentielle Kunden auf dem Weg zum konkreten Produkt zu führen oder zumindest Unterstützung in der Entscheidungsfindung anzubieten. Diese Funktion kann in vielen Fällen die Filter-Option leisten. Manchmal ist das aber nicht genug und ein Einkaufsratgeber in Form eines Textes wird notwendig. Der ist dann idealerweise strukturiert mit Bildern und Tabellen, gut konsumierbar und angenehm gestaltet.
Damit der Besucher beim Betreten der Product Listing Page sofort auf dieses Angebot aufmerksam wird, sollte der Ratgebertext noch vor der Produktliste angeteasert werden, ohne aber (im Desktop-Layout) die Produkte aus dem Blickfeld („below the fold“) zu verdrängen. Um dies nicht zu riskieren, können Sie mit einer „Weiterlesen“-Funktion arbeiten, die nach dem Klick den Text entweder komplett ausklappt oder als Sprungmarke auf den unterhalb der Produktliste weitergeführten Inhalt leitet.
Wichtig an dieser Stelle: Nicht für jede Kategorie wird der Besucher entsprechende Text-Unterstützung benötigen. Allerdings sollte das System dem E-Commerce-Manager die Implementierung entsprechender Inhalte anbieten.
Produkt-Listings sollten wirklich nur passende Produkte zur jeweiligen Kategorie anzeigen. Geht das schief, liegt das Problem häufig in der ungenauen Beschreibung mittels Attributen oder der falschen Zuordnung in die (Sub-)Kategorien. Kunden wie Suchmaschinen erwarten je PLP außerdem eine nicht zu geringe Menge an Product Listings. Hier gilt es die Balance zwischen Seitenladezeit und dem Maximum darstellbarer Artikel zu finden.
Strukturierte Daten für die Produktliste runden die Informationsvermittlung an die Suchmaschine ab. Siehe dazu „Example 1“ auf https://schema.org/Product.
Damit eine Seite mit vielen Bildern wie eine Product Listing Page schnell lädt, kann es sinnvoll sein über „Lazy Loading“ für die nicht sofort sichtbaren Produktbilder nachzudenken. Tipp: Die erste Produkt-Reihe (auch wenn sie „below the fold“ liegt) direkt laden und erst ab Zeile 2 mit dem Lazy-Loading beginnen.
Kategorieseiten-Layout 2: Themenwelten
Neben der klassischen Kategorieseite im Stil einer Product Listing Page gibt es Situationen, in denen es Sinn machen kann, Emotionen zu transportieren und ein Thema mit verschiedenen Facetten vorzustellen. Ihr Shopsystem sollte darauf vorbereitet sein, Ihnen beide Möglichkeiten anzubieten.
Eine solche „Themenwelt“ sollte dem Designer alle Gestaltungsfreiräume anbieten, die er sich vorstellen kann. Mit Bildern, aber auch mit Texten soll er (emotional) in die Thematik der Kategorie einführen dürfen. Die Listung von untergeordneten Sub-Kategorien sollte ebenfalls variabel darstellbar sein, als Sidebar (im Desktop-Layout), als Kacheln oder auch als einfache Liste – wie es dem Web- und UX-Designer eben beliebt.
Kategorie-Filter
Neben den klassischen Filter- und Sortier-Optionen wie „Preis“, „Bestseller“ und „Marke“, sollten Sie für die jeweiligen Produkte passende Filteroptionen anbieten: z.B. Liter-Volumen bei Aquarien oder die Absatzhöhe bei Pumps.
Diese Filterungen lassen sich technisch unterschiedlich lösen. Falls bei der Filterung eine neue URL generiert wird, sollte diese ohne den ursprünglichen Content zur Kaufentscheidungshilfe dargestellt werden, da eine Suchmaschine ihn als „Duplicate Content“ bewerten würde. Dies kann sowohl die Kategorie- als auch die gefilterte Kategorie-URL daran hindern, ihr volles Potential in der organischen Suche zu entfalten. Die Überschrift der gefilterten Kategorie sollte sowohl die Kategorie selbst als auch den Filter-Status kommunizieren. Beispiel: „Herrenjeans Größe XXL“
Insbesondere wenn der Besucher viele Filter kombinieren kann, entstehen auf diese Weise schnell tausende URLs, die jeweils einen extremen Longtail an Keyword-Kombinationen abdecken können (Herren-Hemden Größe XXL rot halblange Ärmel unter 100 Euro). Um zu verhindern, dass Google tausende solcher URLs besuchen (oder gar indexieren) muss, sollten diese entsprechend ausgeschlossen werden. Eine gut funtionierende Methode ist es, diese Links mit PRG-Pattern zu maskieren.
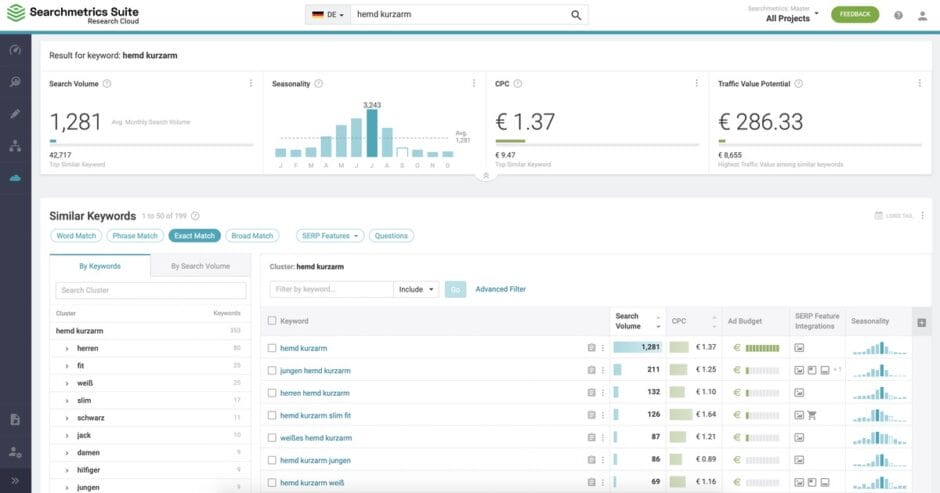
Filter-Kombinationen mit großen Suchvolumina
Filtert der Besucher die Kategorie „Hemden“ auf die Ärmellänge „kurz“, so können Sie allein mit dem Suchbegriff „hemd kurzarm“ potenziell 1.281 Suchende pro Monat erreichen:

Solche Filter decken Sie idealerweise mit einer URL ab, die Suchmaschinen sowohl besuchen („crawlen“) als auch speichern („indexieren“) können. Solche Filter-URLs sollten Sie wie jede klassische Kategorie-Seite behandeln. Der E-Commerce- oder SEO-Manager sollte Titel und Überschrift frei gestalten können, sowie einen (meist kürzeren) Text darstellen können, der bei einer Produktentscheidung hilft. Dies bedeutet, dass auch Produktkategorie-Filter inhaltlich durchaus wie Sub-Kategorien behandelt werden sollten: Es sollte die Möglichkeit geben, einen kaufentscheidungsfördernden Text darzustellen, der nur für die aktuelle Kategorie mit exakt der gewählten Filterung existiert.
Für das Shopsystem bedeutet das:
- Es sollte Filter-URLs per default als „nicht crawlbar / nicht indexierbar“ behandeln
- Der E-Commerce-Manager sollte die Wahl haben, einzelne Filter pro Kategorie von dieser Regel auszunehmen und entsprechend nicht nur von der Suchmaschine crawlen und indexieren zu lassen, sondern sie auch optimieren zu können.
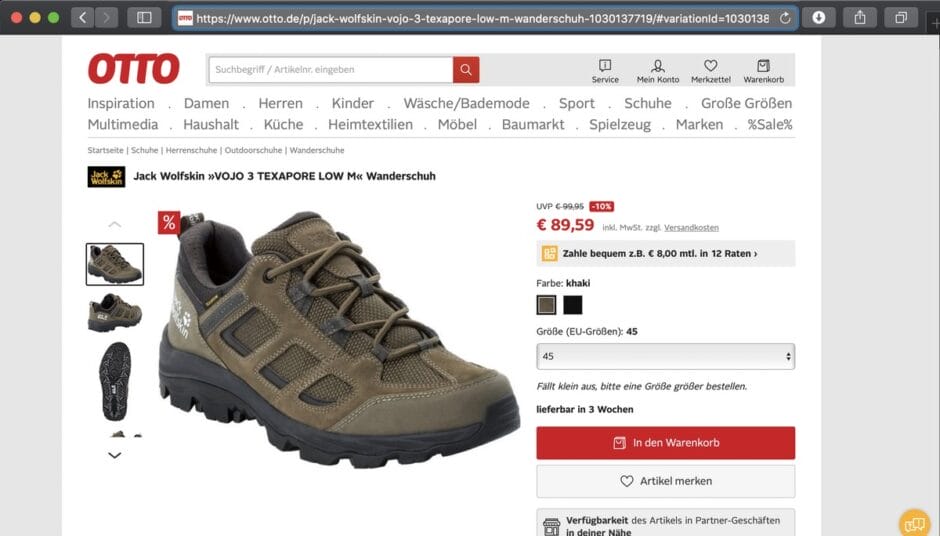
Produktseiten (Product Detail Pages, PDP)
Von den Kategorieseiten oder gefilterten Kategorieseiten aus gelangt der Besucher des Onlineshops auf die Produktseiten. Der Nutzer hat sich inzwischen also im Onlineshop von der Startseite aus über Kategorien, Sub-Kategorien und vielleicht sogar gefilterte Kategorien bin hin zum eigentlichen Produkt geklickt.
Dieser Nutzer hat sich auf den vorgelagerten Seiten ausreichend informiert, um eine Entscheidung treffen zu können. Er kennt die Details des Wunschproduktes und kann nun auf der Produktseite diese Details abgleichen, um anschließend den „Bestellen“-Button zu klicken. Der Kunde ist damit am Ende der Customer-Journey.
Genau diese Art von Kunden können Sie mit Produktseiten auch in der Suchmaschinenoptimierung gezielt angehen. Dafür müssen Sie auf der Produktseite all die Informationen in hervorragender Qualität zur Verfügung stellen, die der potenzielle Kunde benötigt, um ohne weitere Seitenbesuche direkt eine Kaufentscheidung treffen zu können. Das weiß auch Google und rankt bei entsprechenden Suchanfragen vorwiegend konkrete Produktseiten, die genau diese Informationen in hochwertiger Form anbieten.
Eine gute Produktseite sollte demnach die folgenden Inhalte in bestmöglicher Qualität darstellen:
- Einen aussagekräftigen Produktnamen
- Einen eindeutigen Produkt-Identifier (z.B. EAN)
- Mindestens eins, besser bis zu zehn Produktbilder in guter Qualität
- Eine ausführliche und möglichst einzigartige Produktbeschreibung. Diese lässt sich in verschiedenen Content-Formaten auf derselben Seite darstellen:
- Fließtext
- Listen (sortiert oder unsortiert)
- Bilder
- Videos
- Kundenstimmen (zu diesem Produkt)
- Häufige Fragestellungen zu diesem Produkt (Angebot machen, mit dem Support oder Mitarbeitern aus dem Verkauf zu sprechen)
- Hinweise zur Nutzung und/oder Pflege des Produktes
Produkt-Varianten
Das alles sollte möglichst einzigartig pro Produkt existieren. Doch was passiert dann mit Produkt-Varianten? Im Warenwirtschaftssystem werden diese in der Regel mit einzigartigen Produktnummern hinterlegt, damit die Lagerbestände eindeutig bestimmt werden können.
Auf den ersten Blick müsste es also auch im Onlineshop für Produktvarianten eigene Produktseiten geben. Der Produktname, Produktbeschreibungen und Produkteigenschaften werden sich daher in großen Teilen wiederholen. Die Einzigartigkeit der Produktseite, die vom verantwortlichen SEO-Mitarbeiter gewünscht wird, um die Kannibalisierung der Produktseiten untereinander zu verhindern, ist dahin.
Wie kann ein Shopsystem mit dieser SEO-Problematik umgehen?
Hier kann eine ähnliche Methodik wie bei Kategorien, Subkategorien und Filtern zum Einsatz kommen: Zunächst wird pro Produkt nur eine Produktseite ohne jegliche einschränkenden Produkteigenschaften wie Farbe oder Größe erstellt. Diese ist die Standard-Produktseite und wird den Bots der Suchmaschinen zur Indexierung angeboten. Alle wählbaren Produkteigenschaften, also z.B. die verschiedenen verfügbaren Größen und Farben, werden auf der Produktseite als lesbarer Text erwähnt, so dass der Suchmaschinen-Bot diese im Zusammenhang mit dem Produkt indexieren kann und so weiß, dass es das Produkt in eben diesen Varianten zu kaufen gibt.
Die Wahl der jeweiligen Varianten könnten Sie wieder über PRG-Pattern maskieren, oder direkt einer speziellen Java-Script-Funktion überlassen, damit sich die Produkt-URL nicht ändert, dem Besucher aber dennoch passende Detail-Informationen zu Auswahl stehen, wie z.B. die Verfügbarkeit des Produktes.

Zu komplexeren Produkten hat der Kunde einen höheren Informationsbedarf, bevor er sich für ein spezielles Produkt entscheidet. Dann können Kundenstimmen, sowie häufig gestellte Fragen (mit Antworten) zu exakt diesem Produkt nützlich sein. Das Shopsystem sollte auf diese Notwendigkeit vorbereitet sein und die Implementierung dieser Inhalte zuzüglich der dazu passenden strukturierten Daten (Q&A Markup) anbieten. Alle Daten sollten direkt mit dem Quelltext der Produktseite laden und nicht erst via Ajax o.ä. nachgeladen werden.
Checkliste für die professionelle Gestaltung einer Produkt-Detail-Page:
- Möglichst genaue Produktbezeichnung als Überschrift
- Produktbilder in guter (aber nicht zu hoher) Auflösung als Bilder (
<img>), damit die Suchmaschine diese erkennen kann - Produkttext
- USPs als Liste
- Preis und ggfs. Versandkosten
- FAQ & Bewertungen
- Structured Data
- Product Markup
- Bewertungen
- Q&A Markup
Blog, Magazin oder Service-Seiten
Nicht jedes Shopsystem bietet von Haus aus ein Blogsystem. Falls doch, sollte dieses idealerweise denselben Bedingungen folgen, die später im Bereich der URL-Strukturen noch erläutert werden.
Gibt es keine Magazin- oder Blog-Integration im Shop-System, sollten Sie zumindest einige Service-Seiten anbieten können, vielleicht in einem extra Content-Ordner /service/. Die sind zusätzlich zu den rechtlich wichtigen Seiten wie zum Beispiel Impressum und Datenschutzerklärung. Hier finden sich dann Informationen, die nicht auf Kategorie- oder Produktseiten Platz finden. Auch diesen müssen sich individuell optimieren lassen (Title, Metadaten und Headlines).
Menüs und Navigation
In der Suchmaschinenoptimierung für E-Commerce-Websites hat sich eine siloartige Navigationsstruktur bewährt. Dies bedeutet, dass der User (und damit auch der Bot) sich von der Startseite aus Ebene für Ebene immer tiefer in eine Thematik navigiert, bis er bei der finalen Seite (dem Produkt) angekommen ist.
Über solche Navigationsstrukturen „lernt“ die Suchmaschine die abhängige Verwandtschaft des Produktes zu den Kategorien und Sub-Kategorien. Daher sei an dieser Stelle erwähnt: Nicht alle Seite sollten mit möglichst wenigen Klicks erreichbar sein, sondern nur die für die SEO-Strategie der Website wichtigsten. In den seltensten Fällen ist dies eine konkrete Produktseite und oft sind es nicht einmal Sub-Kategorien. Kommt es dennoch dazu, dass eine wirklich wichtige URL nur nach vielen Klicks vom Besucher und der Suchmaschine erreicht werden kann, „korrigiert“ man dies mit entsprechenden „Abkürzungen“: Sie bewerben den Bestseller (oder die Bestseller-Kategorie) bereits auf der Startseite und in entsprechenden Service- und/oder Magazin-Seiten.
We live in a Mobile World
Dass eine Website und damit auch ein Onlineshop „mobile-ready“ und „mobile-optimized“ sein sollte, muss hoffentlich heutzutage keinem E-Commerce-System-Anbieter beigebracht werden. Dass dieser Weg idealerweise über responsives Webdesign gelöst werden sollte (und nicht über eine extra mobile Website auf einer Sub-Domain oder via Dynamic Serving), sollte ebenfalls bei jedem Entwickler angekommen sein.
Was dennoch viele Webdesigner weiterhin falsch machen, ist die Verdoppelung von Inhalten oder Elementen im Quelltext. Es sollte sich im Quelltext der Website nicht eine Mobil- und eine Desktop-Version der Website befinden, die je nach Auflösung ausgespielt wird.
Auch die Navigation soll sich nicht einmal als Mobil- und einmal als Desktop-Variante im Sourcecode der Website befinden, sondern maximal über anderes CSS angepasst ausgespielt werden. Ein wenig „Dynamic Serving“ für einzelne Ressourcen dagegen (z.B. spezielle JavaScript oder CSS-Dateien für Mobiles-/Desktop-Layout) ist durchaus erlaubt.
PageSpeed / Performance
Mit einer Ladezeitverzögerung von 1-10 Sekunden steigt die Wahrscheinlichkeit eines Bounces (= der Besucher verlässt die Seite sofort wieder) um 123% sagt eine Studie, die Google 2017 zusammen mit SOASTA Research durchgeführt hat.

Bilder optimieren
Die größten Optimierungspotentiale in Sachen Ladezeit der Website liegen in den Bildern und im verwendeten JavaScript. Oft werden viel zu große Bilder verwendet, die nicht passend für die Website skaliert und nicht komprimiert sind.
Hier sollte idealerweise das E-Commerce-System bereits eingreifen und Bilder beim Hochladen in verschiedenen gängigen Auflösungen skalieren und verlustfrei komprimieren.

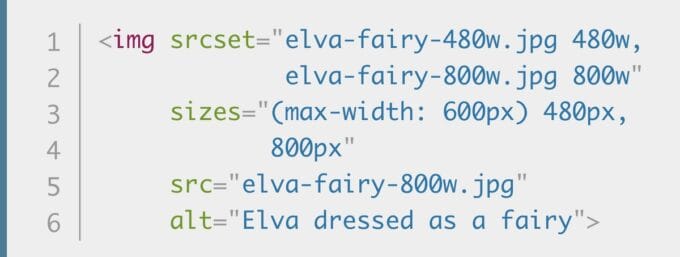
Das Ausspielen der passenden Auflösungen im Browser des Nutzers lässt sich dann über die HTML5-Funktion „srcset“ für das <img>-Tag steuern.

JavaScript optimieren
JavaScript wirkt sich über zwei Aspekte auf schlechte Ladezeiten aus:
- Die Ladezeit der Skripte selbst
- Die Ausführungszeit der Skripte
Leider wird heutzutage viel zu viel mit JavaScript gearbeitet. Man versteckt sich dabei hinter der Ausrede „Google versteht doch JavaScript“. Aber allein die Tatsache, dass Google viele JavaScripte interpretieren und ausführen kann, bedeutet nicht, dass diese sich positiv auf SEO auswirken. Leider ist oft das Gegenteil der Fall und in den meisten Fällen wegen der Verzögerung der Ladezeit.
Die Website sollte bestenfalls weitgehend ohne JavaScript funktionieren. Das bedeutet, dass Design, Layout, Responsivität und Navigation der Website nicht zu sehr von JavaScript abhängig sein sollten. Lediglich zusätzliche Funktionen, die ohne JavaScript kaum oder nur umständlich machbar sind, sollten über JavaScript realisiert sein. Beispiele: Produkte in den Warenkorb legen oder auf einer Wunschliste hinzufügen, Filter auswählen oder Nutzertracking.
URL-Strukturen
Eine Website besteht in der Regel aus verschiedenen Seitentypen, wie Homepage, Kategorien, Sub-Kategorien und Detailseiten. Da macht ein Webshop keine Ausnahme. Die Aufgabe von URLs ist es, jede Seite der Website unter jeweils einer einzigartigen (indexierbaren) URL erreichbar zu machen.
Eine weitere Aufgabe von URLs ist es, dem Besucher zu „sagen“, wo er sich innerhalb der Website befindet. Das kann eine „sprechende“ URL allein durch den Dateinamen machen (z.B. /jeans.html) oder durch einen komplexeren Pfad, der sogar noch tiefere Rückschlüsse erlaubt, wie z.B. https://www.meinedomain.com/shop/bekleidung/herren/jeans.html.
Letzteres erlaubt es dem Besucher, (und so auch der Suchmaschine) nicht nur zu erkennen auf welcher Seite er sich befindet, sondern auch wo innerhalb der Webshop-Struktur.
Flache vs. Hierarchische URL-Hierarchien
Immer wieder begegnet mir die „SEO“-Empfehlung, URLs sollten so wenige Ordner wie möglich enthalten – bestenfalls nicht mehr als drei Ordner-Ebenen. Dies sei besser für Google und sie würden so besser ranken. Als Beispiel werden dann größere Onlineshops herangezogen, die vielleicht einen Ordner installieren wie /p/ für Produkt-URLs oder /c/ für Kategorie-URLs und darin dann alle Seiten dieses Template-Typs sammeln.
Doch nur weil Google kein Problem mit solchen flachen URL-Strukturen hat und auch wenn große Online-Shops damit erfolgreich sind, bedeutet das nicht, dass sie automatisch eine gute Lösung sind. Tatsache ist, dass man mit dem Vermeiden von hierarchischen URL-Strukturen, bei denen jede Ordner-Ebene einer reellen Hub-Ebene innerhalb der Website entspricht, dem Besucher die Möglichkeit nimmt, intuitiv über die URL rückwärts zu navigieren, indem er jeweils immer die letzte Ebene der URL entfernt. So wie der User nicht mehr rückwärtsnavigieren kann, nimmt man auch Google die Möglichkeit, die Website-Struktur an der URL-Struktur abzulesen.
Darüber hinaus ist es kein Problem, eine lange URL gut bei Google zu ranken, wenn der Content auf der Seite gut und die interne Verlinkung angemessen ist.
Oder zusammengefasst aus dem Mund von Johannes Müller (Google):

Informationsarchitektur-Spiegelung in den URLs
Die vielfach angesprochenen verschiedenen Seitentypen, aus denen ein Webshop besteht, stehen alle in einer strukturellen Abhängigkeit voneinander. In der internen Verlinkung wird dies (meist) klar abgebildet. In den URL-Strukturen machen viele Shopsysteme hier allerdings die ersten Fehler.
Ich wünsche mir von einer perfekten Website:
- einen hierarchischen URL-Aufbau, in dem jede Ebene ihre Berechtigung hat,
- weiter teilbare Ebenen als Ordner dargestellt werden
- und nicht mehr teilbare Ebenen (wie eine Produktseite) mit einer Dateiendung markiert sind.
Ausgehend von der Basis-URL:
https://www.myperfectwebshop.com/
falls es ebenfalls noch andere Seiten wie z.B. /blog/ geben soll:
https://www.myperfectwebshop.com/shop/https://www.myperfectwebshop.com/shop/bekleidung/(erste Kategorie-Ebene)https://www.myperfectwebshop.com/shop/bekleidung/pullover/(Sub-Kategorie-Ebene)https://www.myperfectwebshop.com/shop/bekleidung/pullover/roter-weihnachtspulli.html
Von Google findet man Aussagen wie (sinngemäß): „Alle Formen von URLs werden von uns in gleicher Weise verarbeitet. Für uns müsst Ihr keine sprechenden URLs entwickeln, da wir den Content analysieren, um zu erfahren, worum es auf einer Seite geht. Für uns müsst Ihr keine hierarchischen URL-Strukturen aufbauen, denn wir folgen der internen Verlinkung, um zu erfahren, welche Seiten welchen untergeordnet sind. Wegen uns müsst Ihr nicht auf URL-GET-Parameter verzichten, denn diese sind für uns genauso auswertbar wie ‚schöne‘ URLs“.
Und das ist alles wahr. Google kann dies alles. Google kann aber auch anhand der Linktexte das Thema der verlinkten URL erahnen (insbesondere, wenn einheitlich der identische Linktext wie bspw. „Herrenkleidung“ verwendet wird). Dennoch analysieren sie den Content (Title, Headlines und Text) der verlinkten Seite. Obwohl Google den Inhalt einer Seite auf Basis von Content erkennt (Title, Headlines und Text), wird eine Seite auch auf Basis der Linktexte im Google-Index hinterlegt (und potentiell gerankt).
Also nur weil Google auch ohne etwas zurechtkommt, heißt das noch lange nicht, dass es nicht dennoch hilfreich wäre.
Johannes Müller sagte am 8. Februar 2019 in einem Google Webmaster Central Hangout:
„So if […] we don’t really know how these URLs are related to each other and it makes it really hard for us to be able to understand how relevant is this piece of content in the context of your website.“
Johannes spricht in diesem Zusammenhang nicht über URL-Strukturen, sondern über URLs ohne auf sie verweisende Links. Dennoch zeigt der Satz gut was Google möchte: verstehen, wie jede einzelne Seite der Website in die Website-Architektur passt. Und hierbei können URL-Strukturen helfen.
Finden wir verschiedene Wege, die(selbe) Website-Architektur an Google zu kommunizieren, so verstärken diese sich gegenseitig und Google fällt es leichter uns zu vertrauen und mit diesem Wissen zu arbeiten. Für uns bedeutet das, dass Klickpfad, Breadcrumb-Navigation und URL-Strukturen dieselben Strukturen vermitteln sollten (Produkt X gehört in Kategorie A, in die Sub-Kategorie A.b).
Veraltete SEO-Maßnahmen wie flache URL-Hierarchien (siehe oben) oder flache Linkstrukturen (alle Seiten sind innerhalb von 3 Klicks ereichbar) sollten Sie unbedingt vermeiden.
Die Forderung nach diesen Strukturen führt oft zu „konstruktiven“ Fragestellungen wie: „Was machen wir denn mit dem Produkt, welches zwar zu einer Subkategorie gehört, aber bereits auf der übergeordneten Kategorieseite gelistet werden soll? Bekommt dieses dann zwei URLs?“
Dieser Art Produkte werden ausschließlich mit ihrer Produkt-URL innerhalb des hierarchisch letzten Sub-Kategorie-Ordners gelistet. Natürlich darf das Produkt auch bereits in den hierarchisch vorgelagerten Kategorien in den Produkt-Listings vorkommen – aber mit der Produkt-URL, die den Pfad bis zur letzten Sub-Kategorie widerspiegelt. So können Besucher und Bot am URL-Pfad erkennen, wie genau sich dieses Produkt in das Sortiment einfügt.
Weiteres Beispiel: „Was ist denn mit Produkten, die in zwei Kategorien gelistet werden sollen? Beispiel ein Unisex-Schal, welcher einmal in /damen/accessoires/ und einmal unter /herren/accessoires/ erreichbar sein soll? Gibt es den dann zweimal? Was ist mit Duplicate Content?“
Meistens lässt sich bei solchen Produkten bereits im Vorfeld sagen, ob sie sich besser in dem einen oder in dem anderen Zweig verkaufen werden – vielleicht basierend auf Verkaufsstatistiken oder ähnlichen Produkten aus der Vergangenheit. Dieser Zweig soll dann die zu präferierende URL bestimmen, vom Beispiel ausgehend also /damen/ oder /herren/. Unter dem anderen Pfad soll das Produkt ebenfalls erreichbar sein.
Um das Problem des Duplicate-Contents zu behandeln, muss das System wissen, welcher Pfad der zu präferierende Pfad ist. Man muss dies also dem System mitteilen können. Der nicht zu präferierende Pfad wird dann wahlweise mit einem Canonical-Tag auf die zu präferierende URL verweisen oder alternativ via robot-Metatag auf „noindex“ gesetzt.
Noch besser wäre die Definition der „einzigartigen“ URL je Produkt und auch wenn das Unisex-Produkt „roter Schal“ neben /unisex/accessoires/ ebenfalls unter /damen/accessoires/ und /herren/accessoires/ im Shop gelistet wird, kann die Produkt-URL ausschließlich im primär definierten Pfad /unisex/accessoires/roterschal2m.html liegen. In diesem Fall entfällt die Duplicate-Content-Problematik und die Notwendigkeit querverweisender Canonicals.
Multi-Lingualität
Wird eine Mehrsprachigkeit des Shops angestrebt, sollte auch diese sich in der URL bemerkbar machen und hierarchisch korrekt implementiert sein. Beispiele:
https://www.myperfectwebshop.com/de/shop/bekleidung/pullover/weihnachtspulli.html
https://www.myperfectwebshop.com/en/shop/clothing/sweaters/xmas-pullover.html
Der Sprachpfad sollte auf der obersten Ebene der Website implementiert sein, also idealerweise direkt nach der Domain auf Root-Level. Alle URL-Bestandteile sollten die Zielsprache „sprechen“: Kategorien, Subkategorien sowie das Produkt selbst. Das System sollte jederzeit wissen, wie die entsprechenden URLs in den jeweilig anderen angebotenen Sprachen lauten, um hreflang korrekt implementieren zu können.
Im aktuellen Beispiel wären auf beiden URL die beiden hreflang-Tags wie folgt implementiert:
<link rel="alternate" href=" https://www.myperfectwebshop.com/de/shop/bekleidung/pullover/weihnachtspulli.html" hreflang="de" />
<link rel="alternate" href=" https://www.myperfectwebshop.com/en/shop/clothing/sweaters/xmas-pullover.html" hreflang="en" />
Dies sollte über allen Ebenen stattfinden und jede einzelne indexierbare URL betreffen (also nur URLs, die nicht per Canonical auf andere Versionen verweisen, nicht auf Hashtag-URLs, nicht auf URLs mit „noindex“). Ist eine URL nicht indexierbar, sollte auf keinen Fall hreflang implementiert werden!
Internationalisierung
In manchen Fällen wollen Sie neben verschiedenen Sprachen auch verschiedene Länder bedienen. Dann ändern sich zum Beispiel die Versandkosten je nach Zielland oder Sie brauchen verschiedene Preise und Währungen. Außerdem kann es Produkte geben, die zwar in Land A angeboten werden, aber nicht in Land B.
Wenn sich dies nicht komplett über die für Google nicht crawlbare Bestellstrecke realisieren lässt, muss das Shopsystem einen Internationalisierungsprozess anbieten, der ebenfalls SEO-konform sein sollte.
Analog zur Multilingualität sollten Sie noch vor der Sprache das jeweilige Land in der URL kommunizieren:
https://www.myperfectwebshop.com/uk/(United Kingdom in Anlehnung an .co.uk /uk/)https://www.myperfectwebshop.com/us/(USA)https://www.myperfectwebshop.com/ch/(Schweiz)https://www.myperfectwebshop.com/de/(Deutschland)
Länder, die nur eine Landessprache haben, können an dieser Stelle mit den eigentlichen Inhalten beginnen. Länder, in denen mehrere Sprachen üblich sind (wie z.B. in der Schweiz) folgen dann mit dem unter Multilingualität vorgestellten Sprach-Ordner:
https://www.myperfectwebshop.com/uk/(United Kingdom)https://www.myperfectwebshop.com/ch/de/(Schweiz auf Deutsch)https://www.myperfectwebshop.com/ch/fr/(Schweiz auf Französisch)
Bei internationalen E-Commerce-Projekten sollte wiederum hreflang zum Einsatz kommen. Jede URL, die indexierbar sein soll, wird mit den jeweiligen Gegenstücken in anderen Sprachen und Ländern referenziert. Dabei sollte jede existierende Sprach/GEO-Variante auf jede weitere existierende Variante verweisen.
Ausgespart werden Referenzierungen auf Sprachen- oder Länder-URLs, die es nicht gibt (falls z.B. ein Produkt in der Schweiz, nicht aber in den USA angeboten wird).
Beispiele für unseren Pullover:
<link rel="alternate" href=" https://www.myperfectwebshop.com/de/shop/bekleidung/pullover/weihnachtspulli.html" hreflang="de-de" />
<link rel="alternate" href=" https://www.myperfectwebshop.com/ch/de/shop/bekleidung/pullover/weihnachtspulli.html" hreflang="de-ch" />
<link rel="alternate" href=" https://www.myperfectwebshop.com/ch/fr/boutique/vetements/pull-over/pullo-over-noel.html" hreflang="fr-ch" />
<link rel="alternate" href=" https://www.myperfectwebshop.com/us/shop/clothing/sweaters/xmas-pullover.html" hreflang="en-us" />
Schatzkiste: Interne Suche
Für den E- Commere-Manager ist die interne Suche eine Schatzkiste an Begrifflichkeiten, mit denen seine Website-Besucher nach Produkten suchen. Nicht selten werden diese noch gar nicht in den Kategorien und Produkten berücksichtigt und lassen sich so als Quelle für die Suchmaschinenoptimierung nutzen.
Um sie besser auswerten zu können (z.B. via Google Analytics) sollte die Suchfunktion nicht auf JavaScript basieren, sondern je Suche echte URLs erzeugen, in denen der Suchbegriff enthalten ist.
Google allerdings möchte es in der Regel vermeiden, Suchergebnisseiten zu crawlen und zu indexieren. Damit Google nicht entscheiden muss, ob diese URLs indexiert werden müssen, sollten Sie Suchergebnis-URLs mittels Robots-Anweisung „noindex“ von der Indexierung ausschließen. Dann sollte die Suche selbst über ein HTML-Formular ausgelöst werden – die großen Suchmaschinen wie Google und Bing führen selbständig keine Formulare aus und würden so von sich aus keine Such-URLs generieren.
Weiterhin sollten UX-Bestandteile wie etwa Links zu ähnlichen Suchanfragen („User suchten auch …“) nicht als HTML-Links hinterlegt werden, sondern bei Bedarf wiederum über von Google nicht ausgeführte Techniken realisiert werden.
Ein selbstlernender Such-Algorithmus schließlich kann die Kontrolle per Hand reduzieren, wenn er die Ergebnisse der eigenen Suchfunktion (z.B. per nächtlichem Cronjob) mit den Produkten aus Kategorien und Subkategorien vergleicht und bei sehr starker Übereinstimmung automatisch Weiterleitungsregeln definiert.
Warum sollten Sie das regelmäßig tun?
Der E-Commerce-Manager wird so auf Suchbegriffe aufmerksam gemacht, die seine Zielgruppe gezielt sucht. Daraus können sich unterschiedliche Konsequenzen ergeben:
- Werden häufig Suchbegriffe verwendet, die exakt so den Kategoriebezeichnungen entsprechen? Dann ist die Nutzerführung der Website vielleicht nicht gut genug, um die passenden Treffer schnell erreichbar zu machen.
- Werden häufig Suchbegriffe verwendet, die auf der Website oder in den Kategoriebezeichnungen kaum Verwendung finden? Dann könnten Sie darüber nachdenken, Kategorien umzubennen, Kategoriebezeichnungen zu erweitern, sowie neue Kategorien oder Subkategorien einzurichten.
- Werden häufig Suchbegriffe verwendet, die bereits sehr gut mit Kategorie-Seiten oder speziellen Landingpages bedient werden? Dann können Sie manuell eine 301-Weiterleitung für diese Suchbegriffe auf die entsprechenden Zielseiten einrichten.
Eine Weiterleitung von Suchergebnisseiten macht auch dann Sinn, wenn diese zum Ziel externer Links werden, mit deren Hilfe sich eine konkret optimierte Seite noch einmal stärken lässt.
Index-Management
Machen wir uns nichts vor: Es gibt mehr Arten von Produktverfügbarkeit, die für Entscheidungen im SEO relevant sein können, als nur „inStock“ oder „outOfStock“. Dennoch sollte eingangs die Frage stehen: „Was machen wir mit Out-of-stock-Produkten?“
Eine recht einfache Entscheidung, wenn man weiß, dass die Produkte in Kürze wieder verfügbar sind: Man lässt die URLs stehen, lässt sie indexieren, gibt vielleicht noch eine Meldung auf der Seite selbst dazu aus, wann man mit Nachschub rechnet.
Einzig die Verfügbarkeit des Produktes in der Shop-Suche, in den Produkt-Listings in den Kategorien sowie in Cross-Selling-Modulen würde ich auf Grund der User-Experience vermeiden. Dies kann zwar mangels interner Verlinkung dazu führen, dass Google die jeweilige Produktseite nicht mehr als so relevant wie noch zuvor erachtet. Wahrscheinlicher ist aber, dass nichts passiert: Eine Produktseite liegt tief im Klickpfad und Google wird nicht zwingend in genau dem Moment die relevanten verlinkenden Seiten aufrufen und dann die interne Verlinkung zum derzeit nicht verfügbaren Produkt neu interpretieren, in dem der Artikel kurzzeitig nicht verfügbar ist.
Ist es ungewiss, ob ein Produkt in absehbarer Zeit wieder verfügbar sein wird, können Sie zum Zweck der Indexbereinigung dafür sorgen, dass der Artikel nicht mehr intern verlinkt ist und außerdem via „noindex“ aus dem Google-Index entfernt wird. Ist das Produkt wieder verfügbar, ändert das „noindex“ sich in „index“ und die interne Verlinkung wird wieder aufgenommen.
Produkte, die dagegen komplett aus dem Sortiment fallen, sollten dringend auch aus dem Google-Index entfernt werden. Ein reines „noindex“ ist an dieser Stelle nicht der richtige Weg, da man die Seite auch inhaltlich nicht weiter betreiben möchte.
Der typische Weg, eine nicht mehr existierende Seite auszuweisen, wäre mittels 404-Statuscode („File not found“) oder präziser 410 („Gone“ – also „entfernt“). Nachteilig wäre dies, wenn SEO-relevante Signale auf der Produkt-URL liegen. Diese würden mit dem Status 404 oder 410 ins Leere laufen und dem Shop nicht weiter zugutekommen. Dennoch sollte 404 oder 410 einer der ersten Wege sein – nicht aber ohne die folgenden Punkte zu prüfen, um bei Bedarf andere Maßnahmen zu ergreifen:
- Wird das Produkt oft verkauft?
- Dient die Produktseite oft als Landingpage von Besuchern, die von Suchmaschinen, Social Media oder anderen Websites kommen?
- Gibt es bekannte Backlinks auf die Produkt-URL?
In all diesen Fällen macht es Sinn, zunächst (manuell) das ähnlichste alternative Produkt zu definieren und die Produkt-URL via 301-Redirect dorthin weiterzuleiten. Gibt es dieses sehr ähnliche Produkt nicht, kann eine temporäre Weiterleitung (302) auf die passende Kategorie-Seite eine gute Idee sein, wo der Nutzer sich unter vergleichbaren Produkten entscheiden kann. Gibt es zu einem späteren Zeitpunkt doch wieder ein sehr ähnliches Produkt, können Sie immer noch die permanente 301-Weiterleitung auf eben dieses einrichten.
Gefällt dir dieser Artikel?
Dann trage dich jetzt ein ins „Update am Montag“ und bleibe über neue Inhalte auf dem Laufenden. Kein Spam! Bereits knapp 2.000 Leser:innen sind dabei.
Pagination von Kategorieseiten
Kommen wir als nächstes zur Problematik der Paginierung. Vor nicht allzu langer Zeit hat Google zugegeben, die Link-Attribute „prev“ und „next“ bereits seit Jahren nicht mehr zu bedienen. Dennoch halte ich diese Attribute für sinnvoll, bedenken wir doch, dass Google nicht die einzige Suchmaschine da draußen ist und sicherlich zukünftig neue Suchmaschinen das Licht der Welt erblicken werden und eventuell davon profitieren.
Wir wollen also verhindern, dass dutzende paginierte Kategorieseiten von Suchmaschinen indexiert werden, da sie sich im besten Fall gegenseitig kannibalisieren oder sich im schlimmsten Fall aufgrund von zu viel Duplicate Content aus den Rankings verabschieden.
Die Lösung ist so simpel wie schnell implementiert: Alle paginierten URLs der Kategorieseiten werden mittels Robotsanweisung „noindex,follow“ von der Indexierung ausgeschlossen, die Bots dürfen sie aber weiter crawlen und neue Produkte entdecken (so sie das wollen).
Hätte Google nicht vor einiger Zeit verlauten lassen, dass URLs, die längere Zeit auf „noindex,follow“ gesetzt sind eventuell als „Soft 404“-Seiten betrachtet werden. Sie sind zwar nicht schlimm, in den Berichten der Google Search Console möchte man sie dennoch nicht stehen haben.
Am 18. August 2020 hat John Müller von Google in den „Google Webmasters SEO Office Hours“ wiederum einen Aussage getätigt, die vielfach so interpretiert wurde, dass Google ab sofort alle paginierten Seiten indexieren wollen würde. Hört man sich aber die gesamte Aussage genau an, so wird deutlich, dass dies nur für Seiten gilt, die uns als Webmaster wichtig sind – was impliziert, dass wir diese Seite potentiell in den Google-Rankings sehen möchten. Dies sollte aber nicht unser Anspruch als E-Commerce-SEO sein.
Strukturierte Daten
Strukturierte Daten stellen die auf der Seite bereits als regulärer Inhalt dargestellten Informationen noch einmal in geordneter und direkt von Maschinen (Bots) lesbarer Version im Quelltext dar. Zu bevorzugen ist die Darstellung im Format JSON-LD unter Verwendung der Richtlinien von Schema.org.
Die wichtigsten strukturierten Daten für einen Online-Shop sind:
Auf der Startseite (bzw. auf den Startseiten bei mehrsprachigen / internationalen Shops) sowie auf allen Seiten, die Kontaktmöglichkeiten anbieten:
Corporate Contact
Google sagt selbst, diese Daten seien nicht mehr notwendig, da sie in der Lage sind diese selbst auf der Website zu extrahieren. Jedoch ist Google zum einen nicht die einzige Suchmaschine, die Schema-Daten auswertet und nutzt. Zum anderen schadet es nichts, diese Daten Google auch weiterhin anzubieten.
Weitere Informationen und Beispiele: https://developers.google.com/search/docs/data-types/corporate-contact?hl=en
Sitelinks-Searchbox
Für starke Brands bietet Google manchmal ein Suchfeld direkt in den Site-Links an. Um diese Suche an die eigene Shopsuche zu lenken, kann man die Sitelinks-Searchbox ausweisen.
Weitere Informationen und Beispiele: https://developers.google.com/search/docs/data-types/sitelinks-searchbox?hl=en
Auf Kategorie-Seiten:
Product Listing
Es handelt sich um eine „ItemList“ in der „itemListElement“-Einheiten vom Typ „Product“ gelistet werden mit allen wichtigen Produkteiegenschaften, wie Produkt-URL, Produktname, Brand und Preis.
Weitere Informationen und Beispiele: https://schema.org/Product
Auf Produkt-Detailseiten:
Product
Fast alle Informationen, die das Produkt ausmachen, inklusive der Produktbilder, lassen sich im Product Markup für die Maschinen lesbar darstellen.
Reviews / Kundenbewertungen
Für viele Käufer können Kundenbewertungen den Ausschlag geben, ob sie sich für ein Produkt entscheiden. Das weiß auch Google und legt darauf Wert – selbst wenn man nicht damit rechnen kann, die aggregierten Bewertungen in Form von Sternchen in den Suchergebnissen vorzufinden.
Weitere Informationen und Beispiele:
Fazit
Wie bereits eingangs erläutert, kann ich leider keine Empfehlung für ein bestimmtes E-Commerce-System für SEO aussprechen, das wirklich so herausragend gut ist, dass es alleine für sich stehen könnte. Viele Systeme haben bereits sehr gute Ansätze, und Shops die darauf basieren, ranken auch in den großen Suchmaschinen ganz gut. Oft hapert es aber an Kleinigkeiten, die nicht ausreichend oder mangelhaft umgesetzt werden.
Bestenfalls erstellen Sie sich eine Wunschliste an Funktionalitäten und Eigenschaften, die das System mitbringen sollte und priorisieren für sich selbst, welche der gelisteten Punkte für den jeweiligen Shop unbedingt zwingend gebraucht werden und welche nur optional sind. Ausgerüstet mit dieser Liste lassen Sie sich dann von den jeweiligen Sales der verschiedenen Shopsysteme beraten und aufklären, was die Systeme jeweils können und was eben nicht.
Dieser Artikel gehört zu: UPLOAD Magazin 85
Wir bezahlen heute zwar meist noch immer mit Euro oder Franken, aber wie wir den Kauf abschließen, wie wir unser Geld verwalten und wie die Abläufe hinter den Kulissen funktionieren, wandelt sich. In dieser Ausgabe schauen wir uns das aus drei Perspektiven an. Der erste Beitrag versammelt viele Zahlen und Fakten dazu, wie sich die Zahlungsgewohnheiten ändern. Gerade in diesem Jahr hat die Coronaviruskrise das Bild stark verändert. In einem weiteren Artikel zeigen wir auf, wie der richtige Payment-Mix für einen erfolgreichen Onlineshop aussehen muss. Und der dritte im Bunde ist ein Fachbeitrag zum Wandel der Finanzwelt und erklärt, was es mit „Decentralized Banking“ auf sich hat. Dazu haben wir wieder zwei Bonus-Artikel für Sie: Lesen Sie darin, wie Sie eine internationale Linkmarketing-Kampagne aufziehen können und wie was Ihr Shopsystem mitbringen muss, damit es fit für SEO ist.
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Marcus Pentzek ist Chief SEO Consultant der Searchmetrics Digital Strategies Group. Er ist viele Jahre im Online-Business aktiv, davon seit über 10 Jahren in der SEO im Consulting für internationale (u.a.) Onlineshops als auch auf Inhouse-Seite (bei einem chinesischen E-Commerce-Unternehmen).

