Wer interessante Daten geschickt visuell aufbereitet, kann im Social Web im Wettstreit um die Aufmerksamkeit gewinnen. Christian Schuetz von Tableau erklärt dir in seinem Beitrag, was eine gelungene Grafik ausmacht. Nicht zuletzt die Farbwahl kann hier bereits entscheidend sein. Anhand von vier Beispielen zeigt er dann, wo die Stärken und Schwächen der jeweiligen Entwürfe liegen.

Inhaltsverzeichnis
Einführung
Die Kommunikation von Daten ist längst keine bloße Frage von Dashboards und Datenspezialist:innen mehr. Vielmehr findet sie auch verstärkt über soziale Medien statt, wo beispielsweise informierende Graphen oder alarmierende Prognosen geteilt werden.
Der Medienkonsum der Nutzer:innen sozialer Netzwerke ist individuell, jedoch meist hoch und von geringer Aufmerksamkeit geprägt. Wie also sollten Daten vor diesem Hintergrund aufbereitet sein, damit sie wahrgenommen und verstanden werden?
Laut Meta verbringen Menschen gerade einmal 1,7 Sekunden mit einem Facebook-Post.
Während sich Datenspezialist:innen die Zeit nehmen, explorativ Erkenntnisse aus Daten zu gewinnen, funktioniert die Wahrnehmung und Nutzung von Daten auf Social Media anders: Laut Meta verbringen Menschen gerade einmal 1,7 Sekunden mit einem Facebook-Post. Entsprechend müssen Marketingfachleute die Daten für Social Media so aufbereiten, dass die Zielgruppe innehält und auf einem Beitrag verweilt.
Analytics-Plattformen wie Tableau erlauben, Daten zu visualisieren und in übersichtlicher Form bereitzustellen, sodass sich der Inhalt für die Leser:innen schnell erschließt. So werden auch komplexe Sachverhalte auf einen Blick verständlich und lassen sich für Social Media nutzen.
Grundlegende Tipps für gelungene Grafiken
Ist das richtige Tool gefunden, braucht es für eine gute Grafik zunächst einen interessanten Titel. Dieser sollte den Inhalt auf den Punkt bringen und darf dabei auch gerne provozieren. Die Botschaft muss klar, offensichtlich und überzeugend sein.
Dies gilt auch für den Inhalt selbst. Wer also ein Diagramm veröffentlicht, sollte für Laien verständliche Visualisierungen wie einen einfachen Diagrammtyp auswählen, der aussagekräftig betitelt ist und eindeutig zeigt, worauf die Daten hinauswollen.
Hier kann auch eine clever gesetzte Animation die gewünschte Aufmerksamkeit erzeugen, beispielsweise Diagramme, die Daten lebendig im Zeitverlauf darstellen. Das ermöglicht Storytelling auf kleinstem Raum.
Allgemein gilt: Ein gewagtes Design zieht Blicke auf sich, etwa selbst gescribbelte Elemente oder auch eine Information im Meme-Format, was insbesondere die Aufmerksamkeit der jungen Nutzer:innen weckt.
Inspiration für ausgefallene und kreative Darstellungsformen finden Interessierte zum Beispiel auf Tableau Public, einer kostenlosen Visualisierungsplattform. Dort teilt die Tableau-Community, die mittlerweile rund eine Million Mitglieder umfasst, neue, innovative Datenvisualisierungen.
Bei aller Kreativität dürfen jedoch funktionelle Aspekte nicht außer Acht gelassen werden: Während das Design responsiv, also sowohl auf dem PC als auch dem Smartphone einfach zugänglich sein muss, sollten die Daten gleichzeitig Vertrauen erwecken. Eine seriöse Quelle direkt mitanzugeben, ist deshalb ein Muss.
Auf die Farbwahl kommt es an!
Ein zunehmend wichtiger Faktor bei der Kommunikation über soziale Medien ist die Barrierefreiheit. Dies betrifft neben technischen Aspekten auch die Farbwahl, um beispielsweise Menschen mit Rot-Grün-Schwächen zu berücksichtigen. Etwa 8 % der Männer und 0,5 % der Frauen haben diese Farbsehschwäche. Für sie sehen unterschiedliche Farben gleich oder zumindest ähnlich aus, nämlich zumeist Braun.
Aus diesem Grund sollten Grün und Rot nicht gemeinsam in einem Diagramm verwendet werden, insbesondere, wenn sie nebeneinander stehend einen Unterschied zwischen Ergebnissen darstellen sollen.
Rot und Grün zu verwechseln, ist jedoch nur ein kleiner Teil des Puzzles. Auch Orange wird von vielen Menschen mit Farbsehschwäche als Braun empfunden.
In Visualisierungen zwei Farben zu kombinieren ist jedoch im Allgemeinen in Ordnung, wenn eine von ihnen in der Regel nicht mit Farbsehschwäche in Verbindung gebracht wird. Zum Beispiel sind Blau/Orange, Blau/Rot oder Blau/Braun mögliche digitale Farbpaletten, die Menschen mit Farbsehschwäche keine Probleme bereiten.
Auch ein starker Unterschied zwischen hell und dunkel erleichtert ihnen die richtige Wahrnehmung.
Um wirklich alle Zielgruppen optimal anzusprechen, empfehlen sich auch alternative Methoden, um Daten zu unterscheiden: Fügen Sie Symbole, Richtungspfeile, Beschriftungen, Anmerkungen oder andere Indikatoren hinzu, wenn Sie Rot oder Grün verwenden. Sie ermöglichen es einer Person mit Farbsehschwäche zweifelsfrei, Rot und Grün beziehungsweise, in Daten ausgedrückt, etwa Vergleiche wie „gut“ und „schlecht“ auseinanderzuhalten.
Eine weitere Option könnte ein Kontrollkästchen sein, mit dem ein Benutzer die Farbpalette für die gesamte Visualisierung auf eine farbenblindfreundliche Palette umstellen kann. In Tableau funktioniert das zum Beispiel über eine Dashboard-Aktion, ähnlich wie hier beschrieben. Derartige Alternativen garantieren auch die Barrierefreiheit für diverse andere Einschränkungen.
Somit kann jeder die kommunizierten Daten gut verstehen – und behält sie ganz sicher im Hinterkopf oder teilt sie in seinen privaten sozialen Netzwerken.
4 Beispiele mit Pros und Contras
Beispiel 1:

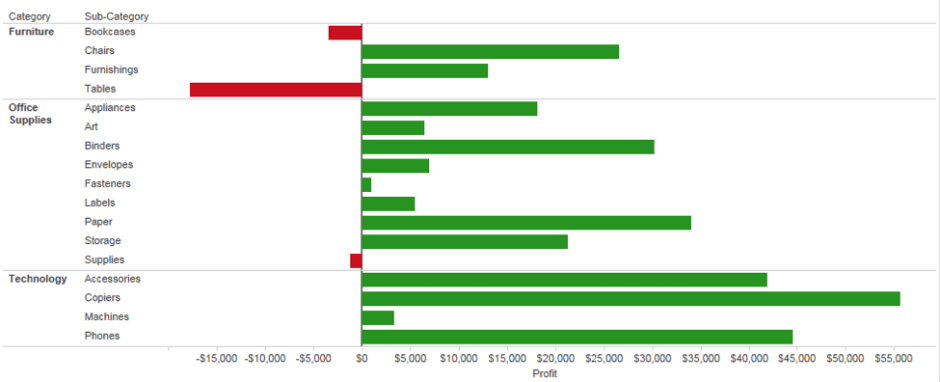
In diesem Diagramm sind die Unterschiede, die gezeigt werden sollen, auf den ersten Blick erkennbar: Das Plus überwiegt deutlich, lediglich drei Balken, und zwei davon sehr kurz, zeigen in die entgegengesetzte Richtung. Sobald die Augen nach unten wandern, ist auch klar, dass es sich um ein Finanzthema handelt – um den Profit, den ein Unternehmen oder eine Sparte generieren konnte. Das Diagramm ist sehr übersichtlich aufgebaut und nicht zu überladen.
Jedoch gibt es auch Kritikpunkte: Die Überschrift fehlt. Leser:innen erhalten keine einleitenden Informationen, die es ihnen erleichtern, das Thema übergreifend einzuordnen. Zudem ist die Farbkombination Rot/Grün nicht barrierefrei für Menschen mit Farbsehschwäche.
Beispiel 2:

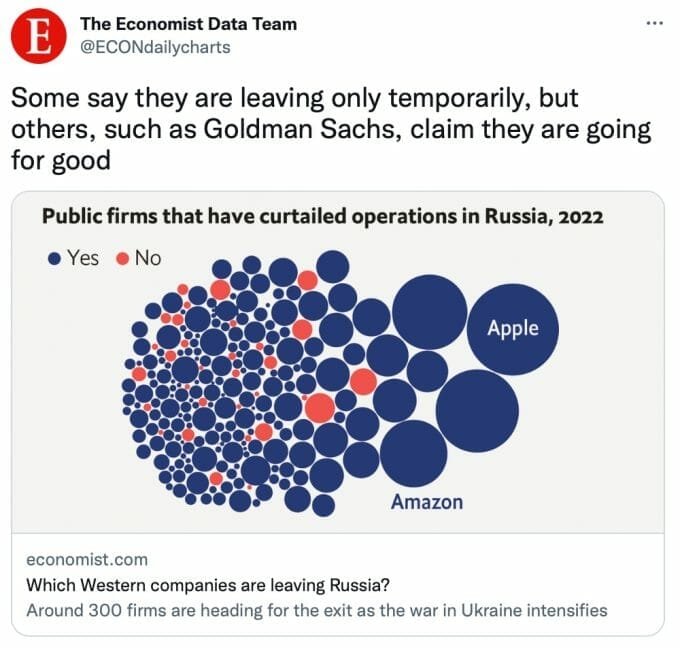
Hier sticht zunächst das ungewöhnliche Design ins Auge. Leser:innen fühlen sich womöglich an einen Zellhaufen unter dem Mikroskop erinnert – doch genau das ist es, was schließlich die Aufmerksamkeit erregt.
Die kurze Überschrift bringt das Dargestellte auf den Punkt, die Farben und Formen sind nicht überladen, die Botschaft ist klar: Es gibt weitaus mehr Unternehmen, die ihre Bande mit Russland gekappt haben, als solche, die weiter Beziehungen unterhalten.
Dabei bereitet auch die Farbauswahl Rot/Blau Menschen mit Farbsehschwäche keine Probleme. Einziges Manko – die Namen der Unternehmen fehlen bis auf wenige Ausnahmen. Es ist jedoch anzunehmen, dass diese der Übersichtlichkeit halber erst durch Klicken oder beim Überfliegen mit dem Cursor zu lesen sind.
Gefällt dir dieser Artikel?
Dann trage dich jetzt ein ins „Update am Montag“ und bleibe über neue Inhalte auf dem Laufenden. Kein Spam! Bereits knapp 2.000 Leser:innen sind dabei.
Beispiel 3:

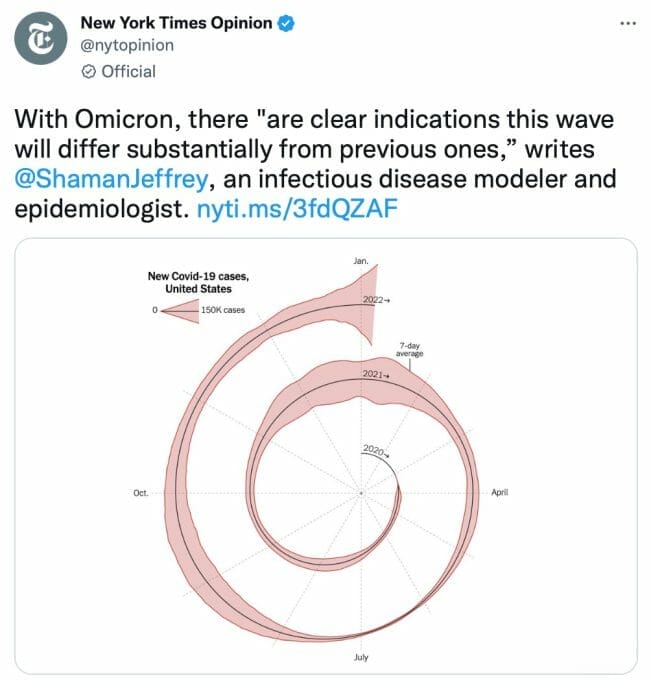
Eine Alge? Ein Gehörgang? Dass diese Illustration nicht gleich auf den ersten Blick identifizierbar ist, macht ihren Reiz aus. Denn sobald sich jemand die Zeit nimmt, zweimal hinzuschauen, hat der Designer sein Ziel erreicht.
Haben Leser:innen sich erst einmal einige Sekunden mit dem Aufbau beschäftigt, ist zwar der Informationswert klar, dennoch sticht die Botschaft nicht sofort heraus.
Ein Grund dafür ist die fehlende Überschrift. Leser:innen müssen sich eingehender mit dem Text über dem Diagramm und dann erneut mit dem Aufbau beschäftigen, bevor ihnen ein Licht aufgeht. In Anbetracht dessen, dass es sich um eine wichtige, medizinische Datenlage handelt, ist das kontraproduktiv.
Fazit: Zwar macht das Design neugierig und die Botschaft ist höchst interessant, jedoch sind Übersichtlichkeit und Geschwindigkeit der Informationsübertragung nicht optimal.
Beispiel 4:

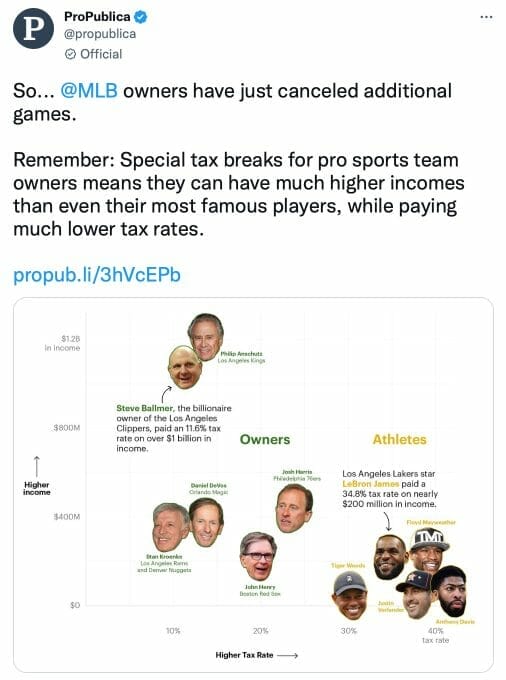
Dieses Diagramm spricht vornehmlich ein jüngeres Publikum an, da die schwebenden Köpfe an futuristische Animationsserien erinnern. Auch die Botschaft ist schnell klar: Hier werden finanzielle Ungerechtigkeiten im amerikanischen Sport aufgedeckt. Die Zielgruppe kann die Gesichter vermutlich sogar zuordnen. Falls nicht, stehen die Namen klein dabei. Eine spannende Datenstory, kreativ aufbereitet.
Leider fehlt auch hier eine eindeutige Überschrift, die Leser:innen helfen würde, die Geschichte einzuordnen. Leicht chaotisch wirkt, dass der Text ungleichmäßig verteilt ist. Die Farben – Gelb und Grün – sind etwas zu blass und für Menschen mit Farbsehschwäche schwierig auseinanderzuhalten, da sie beide sehr hell sind.
Zusammenfassend könnte man urteilen, dass die Kreativität des Designers ihm möglicherweise im Weg stand. Denn obwohl die Daten eine relevante Geschichte erzählen und das Design modern und frisch aussieht, könnte es Leser:innen schwerfallen, die Botschaft ohne Text und Kontext vollständig zu begreifen.
Schlusswort
Das bekräftigt: Angesichts der kurzen Aufmerksamkeitsspanne der Leser:innen auf Social Media ist es unabdingbar, eine moderne, barrierefreie Datenstory zu präsentieren, die eine Hauptbotschaft auf den ersten Blick sauber und zweifelsfrei transportiert. Dabei darf es gerne kreativ werden – aber niemals unübersichtlich.
Dieser Artikel gehört zu: UPLOAD Magazin 105
Lernen und Weiterbildung sind in unserem Berufsfeld besonders wichtig. Die Internetlandschaft ist im stetigen Wandel und das gilt ebenso für spezialisierte Disziplinen wie etwa das Content-Marketing. Im Schwerpunkt dieser Ausgabe liest du, warum Unternehmen eine Lernkultur brauchen, wie du besser lernst und wie Organisationen staatliche Förderungen für Weiterbildungen bekommen. Damit nicht genug: In weiteren Artikeln und Kolumnen geht es um die DSGVO im 5. Jahr, digitale Markenbildung, TikTok für Unternehmen und wie du Daten effektvoll für Social Media aufbereitest.
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Christian Schuetz ist Head of Field Marketing Central Europe bei Tableau, der Analytics-Plattform von Salesforce. In dieser Position steht er in engem Austausch mit Kunden und Partnern und hilft Unternehmen dabei, ihre Daten zu sehen und zu verstehen, um agiler und kollaborativer zu werden. Christian Schuetz blickt auf mehr als 26 Jahre Berufserfahrung in der IT- und Software-Industrie zurück.

