Wer WordPress nutzt, hat verschiedene Möglichkeiten, um Inhalte zu erstellen. Wo man früher nur mit dem alten, klassischen Editor wenig gestalterische Möglichkeiten hatte, hat man heutzutage mit Pagebuildern oder dem Block-Editor deutlich mehr visuelle Möglichkeiten. Und das ganz ohne Programmieraufwand. Spätestens beim Aufbau einer neuen Seite stellt sich also die Frage: Pagebuilder oder Gutenberg? Oder sollte man lieber beides nutzen? Lisa Augustin hilft dir bei der Entscheidung.

Inhaltsverzeichnis
Die Entwicklung der WordPress Editoren
Springen wir etwa 20 Jahre zurück. Damals wurden Websites noch händisch mit HTML und CSS erstellt. Software wie Adobe Dreamweaver oder Microsoft Frontpage erleichterten die Erstellung von Websites enorm. Dennoch war ein gewisses Know-how der Auszeichnungssprache HTML notwendig. Wer noch mit HTML4 und CSS2 aufgewachsen ist, weiß welche gestalterischen Möglichkeiten es damals (nicht) gab. 2001 kam mit Drupal das erste CMS auf den Markt.
Am 27.05.2003 war die Geburtsstunde von WordPress und immer mehr Websites wurden auf Basis von Content Management Systemen erstellt, was zur Folge hatte, dass man auch ohne Kenntnisse von HTML und Programmiersprachen wie PHP und JavaScript moderne Webseiten erstellen konnte. Doch für komplexere Layouts benötigte man immer noch einen Programmierer. Der normale WordPress-Nutzer hatte gestalterisch im Editor eher noch abgespecktere Möglichkeiten als bei Microsoft Word. Das änderte sich 2011 schlagartig mit den ersten Pagebuildern (und natürlich technisch gesehen auch mit den Möglichkeiten, die HTML5 und CSS3 mitgebracht haben).
Was ist ein Pagebuilder?
Ein Pagebuilder ist ein WordPress-Plug-in, welches es Nutzern ermöglicht, Seiten und Beiträge per Drag-and-Drop zu gestalten. Ganz ohne Kenntnisse von HTML, CSS, JavaScript und PHP oder einer Vielzahl erweiternder Plugins.
Ein Pagebuilder arbeitet mit einzelnen Modulen und jedes Modul lässt sich separat anpassen. Plötzlich konnte die H2 mehrere Designs haben, ohne dass man sich dabei mit CSS auseinandersetzen musste. Module wie Bildergalerien, Buttons oder Spaltenlayouts erweiterten die gestalterischen Möglichkeiten enorm. Und dabei lassen sich einzelne Module unkompliziert tauschen, ganz einfach per Drag-and-Drop. Das Layout des Backends ähnelt dem des Frontends, sodass man direkt ein visuelles Feedback bekommt.
Mit einem Pagebuilder kann man auch ohne Programmierkenntnisse einfach eine schöne und funktionale Webseite erstellen.
WordPress Pagebuilder im Überblick
Es gibt viele Pagebuilder für WordPress. Manche sind weitverbreitet, andere wiederum nur mit sehr nischigen Themes kompatibel. Jeder Builder bringt andere Vor- und Nachteile mit sich. Die folgende Auflistung soll nicht die Pagebuilder untereinander vergleichen, sondern einen groben Überblick geben:
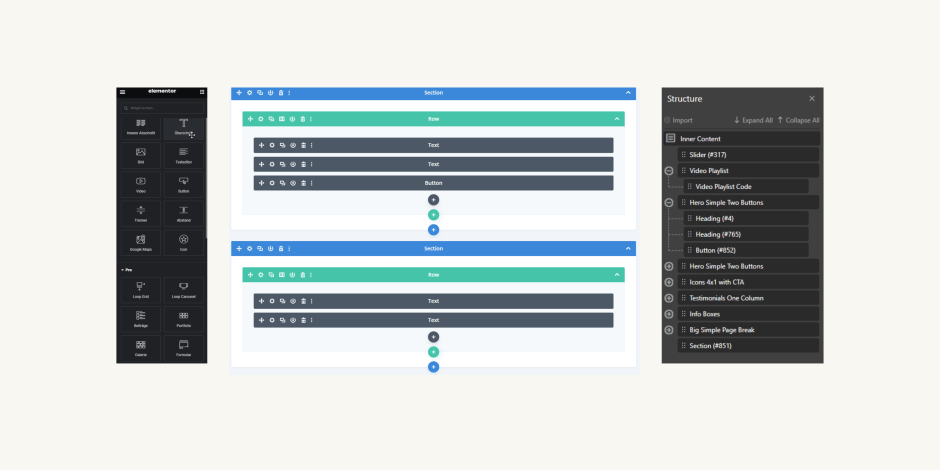
- Elementor: Mit über 5 Millionen aktive Installationen ist Elementor einer der beliebtesten Page Builder unter WordPress.
- Beaver Builder: Ein leichtgewichtiger und Entwicklerfreundlicher Pagebuilder mit einer großen Fanbase.
- Divi: Der Pagebuilder von Elegant Themes, der speziell für die Arbeit mit dem Divi-Theme entwickelt wurde, aber auch als Plugin verwendet werden kann. Sehr beliebt und wird gerne von Agenturen und Webdesignern eingesetzt.
- Thrive Architect: Wird gerne für den Bau von Landingpages und anderen Marketingmaßnahmen verwendet.
- WPBakery Page Builder: Der erste Pagebuilder unter WordPress (damals hieß er noch Visual Composer).
- SiteOrigin Page Builder: Theme-unabhängig und viele Möglichkeiten, auch schon in der kostenlosen Variante.
- Oxygen Builder: Man munkelt, dass der Oxygen Builder durch seinen sauberen, aufgeräumten Code die beste Performance mit sich bringt. Allerdings steht und fällt die Performance immer mit dem Aufbau der Website.
Das sind nur ein paar der beliebtesten Pagebuilder-Plugins, die für WordPress verfügbar sind. Welcher am besten geeignet ist, hängt von den individuellen Anforderungen und Vorlieben ab.

Was ist Gutenberg?
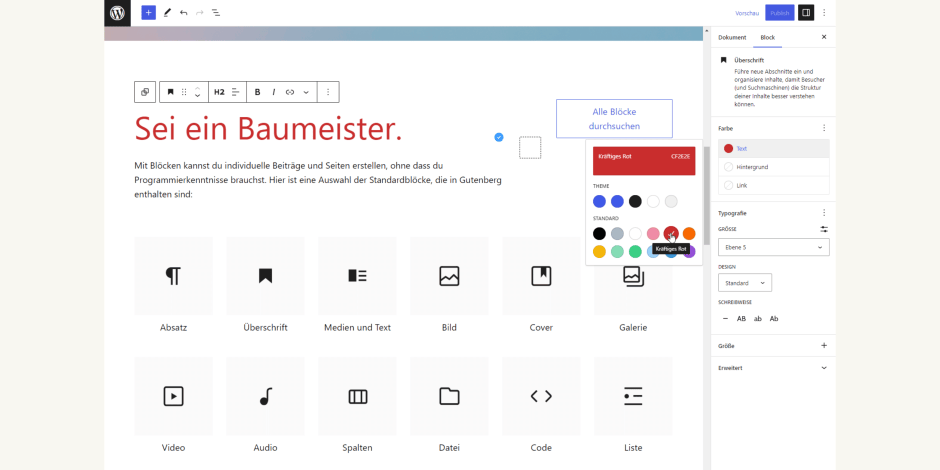
Du hast sicherlich schon vom „Gutenberg-Editor“ gehört, wenn du mit WordPress arbeitest. Denn seit WordPress 5.0, welches im Dezember 2018 veröffentlicht wurde, ist dieser Block-Editor der Standard-Editor von WordPress.
Viele WordPress-Nutzer haben aber schon vor der offiziellen Einführung Erfahrungen mit dem Editor gesammelt, da eine Beta-Version seit 2017 verfügbar ist. Gerade in dieser Zeit wurden viele negative Erfahrungen mit diesem Editor gesammelt, weil er noch einige Bugs mit sich brachte und viele Nutzer mit dessen Funktionsweise im Vergleich zum Classic Editor überfordert waren.
Während der Classic Editor ähnlich wie ein Textverarbeitungsprogramm funktioniert, basiert der Gutenberg-Editor auf Blöcken. Blöcke können miteinander getauscht oder ineinander verschachtelt werden. Dabei kann das Layout jedes Blocks individuell angepasst werden.
Mithilfe von Plugins können die Möglichkeiten und Funktionen der Blöcke individuell erweitert werden.

Unterschiede zwischen Pagebuilder und Gutenberg
Egal, ob Pagebuilder oder Gutenberg-Editor: Mit beiden Werkzeugen lassen sich einfach Inhalte für die Website oder sogar die komplette Website erstellen. Und das auf eine moderne, nutzerfreundliche Art und Weise. Doch worin liegen die Unterschiede? Welche Vor- und Nachteile gibt es?
Ladezeit
Gutenberg ist in WordPress integriert und daher deutlich schneller und leichtgewichtiger als ein Pagebuilder-Plugin, welches zusätzliche Skripte ausführt und mehr Quellcode mit sich bringt.
Es ist wie mit der Verwendung eines Reiseadapters für die Steckdose: Es funktioniert, bringt aber Einschränkungen mit sich und ist eben nicht ganz so praktisch wie eine direkt integrierte Steckdose.
Es gibt viele Testberichte und Experimente, die die Geschwindigkeiten von Pagebuildern und dem Gutenberg-Editor vergleichen. Aber nehmen wir einen Standard-WordPress Nutzer, welcher wenig Ahnung von der Technik dahinter hat. Dieser Nutzer wird niemals die Performance erreichen, die in Labortests erreicht werden. In den meisten Fällen wird Gutenberg immer mehr Performance liefern als jeder Pagebuilder.
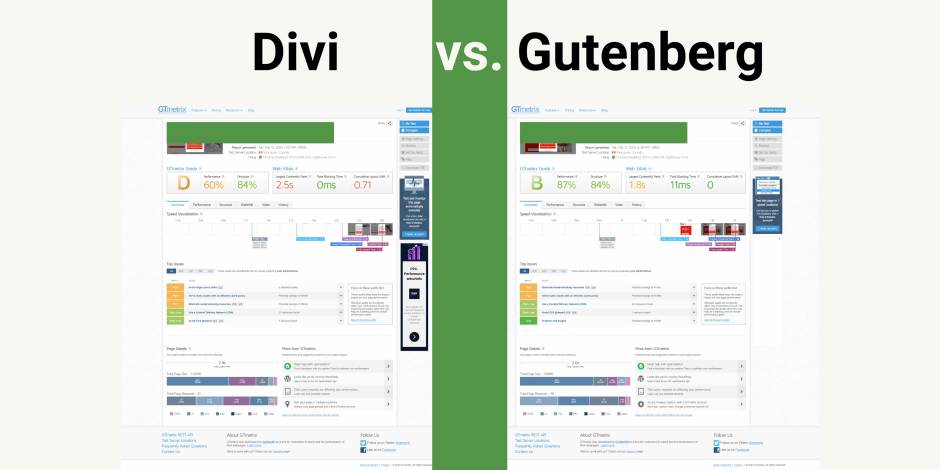
Vor ein paar Monaten habe ich die Website einer Kundin von Divi auf Gutenberg umgestellt. Der Inhalt wurde sogar erweitert. Letztlich ist schon allein durch die Umstellung laut GTmetrix die Performance deutlich gestiegen.

Kosten
Ein nicht zu vernachlässigender Faktor sind die Kosten. Während der Gutenberg-Editor als Standard-WordPress-Editor kostenlos ist, kosten Pagebuilder (oft jährlich) Geld. Natürlich gibt es vielfach kostenlose Versionen der diversen Pagebuilder. Diese haben aber Einschränkungen. Während man etwa beim kostenlosen Elementor kein Full Site Editing betreiben kann und Blöcke für Formulare fehlen, fehlen bei Site Origin in der kostenlosen Variante Elemente wie das Akkordeon oder die Lightbox.
Natürlich kann der Gutenberg-Editor nicht alle möglichen Funktionalitäten ohne zusätzliche Plugins. Für den Kosten-Vergleich bin ich davon ausgegangen, dass alles, was mit den kostenpflichtigen Pagebuildern möglich ist, auch mit dem Gutenberg-Editor in Kombination mit kostenlosen Plugins möglich ist.
| Werkzeug | Kosten |
|---|---|
| Gutenberg | kostenlos |
| Elementor Pro | 59 Dollar/Jahr |
| Divi | 89 Dollar/Jahr |
| Beaver Builder | 99 Dollar/Jahr |
| Thrive Architect | 99 Dollar/Jahr |
| WP Bakery | 59 Dollar (Lifetime) |
| Site Origin | 29 Dollar/Jahr |
| Oxygen Builder | 179 Dollar (Lifetime) |
Für die meisten Pagebuilder gibt es zusätzlich zu den jährlichen Abos Lifetime-Lizenzen, die sich fast immer lohnen!
Oberfläche
Der Gutenberg bietet eine etwas minimalistischere Benutzeroberfläche als Pagebuilder. Der Fokus liegt klar auf dem Inhalt. Pagebuilder hingegen haben eine visuellere und detailliertere Oberfläche. Die Oberflächen unterscheiden sich allerdings von Pagebuilder zu Pagebuilder.
Abhängigkeit
Mal schnell das Theme ändern, weil man etwas anderes ausprobieren möchte? Mit dem Classic Editor war das kein Problem. Und auch der Gutenberg lässt einen Theme-Wechsel einfach zu, sofern man zu einem einigermaßen modernen Theme wechselt. Doch wie sieht das bei Pagebuildern aus?
Generell arbeiten Pagebuilder wie Elementor, Divi, Beaver Builder und Oxygen unabhängig vom Theme. Allerdings gibt es oft Spezial-Themes für Pagebuilder, die Full-Site-Editing für den jeweiligen Pagebuilder erlauben. Das heißt, bei einem Theme-Wechsel müssten eventuell verschiedene Bereiche, wie Header und Footer, neu aufgebaut werden.
(Paralleles) Öffnen des Editors
Schon das einzelne Öffnen des Editors dauert deutlich länger bei Pagebuildern als beim Block-Editor.
Während man den Gutenberg-Editor uneingeschränkt parallel öffnen und auch ohne Probleme Inhalte von Beitrag A nach Beitrag B kopieren kann, gestaltet sich das bei einigen Pagebuildern schwieriger. Das Öffnen eines Pagebuilders frisst Ressourcen und in den meisten Fällen wird das Backend langsamer, wenn man parallel mehrere Instanzen öffnet. Bei Oxygen ist es sogar gar nicht zulässig, mehrere Instanzen zu öffnen.
HTML-Struktur
Der Gutenberg-Editor gibt Nutzern mehr Kontrolle über die HTML-Struktur von Seiten und Beiträgen, was besonders für erfahrene Entwickler interessant ist, die direkt mit dem Code arbeiten möchten. Pagebuilder bieten Nutzern weniger Kontrolle über die Struktur des HTML-Codes, indem sie vorgefertigte Elemente und Vorlagen anbieten.
Erstellen von Content
Während man beim Gutenberg-Editor einfach drauflosschreiben kann und mit jeder Eingabetaste automatisiert einen neuen Absatz erstellt, ist das Schreiben von Content bei Pagebuildern oft etwas mühseliger. Abschnitte müssen erst ausgewählt und dann an die richtige Stelle gezogen werden. Statt auf einem weißen Blatt Papier fängt man bei Pagebuildern direkt in einem Baukasten an.
Vielfalt ergänzender Plugins
Wenn es um die Entwicklung von Software geht, ist grundsätzlich alles möglich. Aber nicht nur die Nachfrage bestimmt das Angebot, sondern auch die Zugänglichkeit.
Die Vielfalt von erweiternden Plugins unterscheidet sich von Pagebuilder zu Pagebuilder. Elementor macht es seinen Entwicklern leicht und schmackhaft, neue Plugins (bei Elementor heißen die Add-ons) zu entwickeln. Divi bietet Entwicklern eine ausführliche Plattform an, um Plugins (dort heißen sie Extensions) bereitzustellen.
Eigene Erfahrung: Ich habe schon des Öfteren die Erfahrung gesammelt, dass dieselben Plugins unterschiedliche Funktionen bieten, je nachdem ob ein Pagebuilder oder Gutenberg genutzt wird. Zum Beispiel kann das AAWP Plugin deutlich mehr unter Gutenberg als bei Elementor.
Es gibt zwei Arten, um an WordPress-Plugins zu gelangen. Entweder über die WordPress Plugin-Bibliothek oder direkt über die Hersteller. Alle Plugins, die in der WordPress Plugin-Bibliothek gelistet sind, folgen den WordPress Richtlinien.
Für den Vergleich habe ich in der WordPress Plugin-Bibliothek nach den folgenden Stichwörtern gesucht:
| Werkzeug | Plugin-Anzahl |
|---|---|
| Gutenberg-Editor | 1036 |
| Elementor | 1036 |
| Divi | 922 |
| Beaver Builder | 482 |
| Thrive Architect | 49 |
| WP Bakery | 411 |
| Site Origin | 219 |
| Oxygen Builder | 277 |
Für Gutenberg und Elementor gibt es wohl gleich viele Plugins, während es für die anderen Pagebuilder zum Teil deutlich weniger Plugins in der offiziellen Bibliothek gibt.
Eigene Meinung: Was ist besser? Pagebuilder oder Gutenberg?
Meine Erfahrung zeigt, dass es letztlich nicht darauf ankommt, ob man den Gutenberg-Editor oder einen Pagebuilder für WordPress nimmt, sondern wie gut der Seitenersteller damit umgehen kann. Mit beiden Varianten lassen sich großartige Websites erstellen oder eben auch vernichten. Ein noch so guter Pagebuilder hilft nicht weiter, wenn man keine Ahnung hat, wie man via CSS Inhalte für Mobilgeräte unterschiedlich darstellt und letztlich den kompletten Inhalt doppelt pflegt, um immer eine Variante verstecken zu können.
Und auch der Gutenberg-Editor bringt nicht viel, wenn man mit ihm auf Kriegsfuß steht und widerwillig damit arbeitet.
Gefällt dir dieser Artikel?
Dann trage dich jetzt ein ins „Update am Montag“ und bleibe über neue Inhalte auf dem Laufenden. Kein Spam! Bereits knapp 2.000 Leser:innen sind dabei.
Letztlich muss man sich immer mit dem Werkzeug, welches man nutzen möchte, auseinandersetzen und vielleicht einmal ein geschultes Auge darüber schauen lassen.
Grundsätzlich würde ich behaupten, dass sich mit dem Gutenberg-Editor performantere Webseiten aufbauen lassen, wenn die technischen Bedingungen stimmen. Aber die meisten WordPress Webseiten werden nicht unter Laborbedingungen von Menschen mit technischem Know-how entwickelt.
Daher ist es ratsam, die Methode auszuwählen, mit der man sich am besten fühlt. Probiere aber unbedingt verschiedene Optionen aus und sprich mit einem Experten darüber, bevor du dich für eine Variante entscheidest. Eine nachträgliche Änderung ist oft mit viel Arbeit verbunden.
Was hingegen gut umsetzbar ist, ist eine Kombination aus beiden Möglichkeiten. Zum Beispiel kann man die Seiten bei WordPress mit einem Pagebuilder gestalten und Blogbeiträge mit dem Block-Editor schreiben.
Ich persönlich nutze am liebsten ausschließlich den Gutenberg-Editor, weil er mir das Gefühl von Freiheit gibt und ich mich logisch und kreativ ausleben kann.
Dieser Artikel gehört zu: UPLOAD Magazin 109
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Lisa Augustin hat es sich mit Einfach mal SEO zur Aufgabe gemacht Selbstständige, Blogger und kleine Unternehmen bei der Suchmaschinenoptimierung zu unterstützen. Ihre Kunden profitieren von ihrer langjährigen Erfahrung als Bloggerin und Softwareentwicklerin. In ihrem Gutenberg-Onlinekurs zeigt sie, wie man einfach und strukturiert Inhalte auf die Website bringen kann. Eigene Erfahrungen teilt sie leicht verständlich auf ihrer Website, in ihrem Podcast und auf LinkedIn.


A N Z E I G E