Gestern in den Abendstunden haben wir das neue Design für unsere Website live geschaltet. Wir haben dabei ordentlich ausgemistet und vieles über Bord geworfen. Die Seite ist nun erheblich schneller und vor allem endlich Mobile-freundlich. Dieser Artikel gibt mehr Informationen zu den Überlegungen dahinter und zur technischen Umsetzung.

Torben Leuschner hat das neue Design für uns umgesetzt. Ihn kennen die UPLOAD-Leser bereits von seinen beiden Beiträgen für uns: „Die perfekte mobile Website“ und „Die wichtigsten Handgriffe für eine schnelle Website“. Diese Artikel zeigen bereits seine Spezialitäten: schnelle, mobil-optimierte Websites. Damit war er für uns der perfekte Kandidat, wie gleich noch deutlicher wird.
Inhaltsverzeichnis
Die Ausgangslage
Damit waren wir konfrontiert:
- Das vorherige Design stammte aus dem August 2010 und war nicht etwa von einem Profi entworfen, sondern von mir selbst. Von „Mobile First“ war damals natürlich noch keine Rede.
- Zudem hatte das UPLOAD Magazin seitdem seinen Charakter erheblich gewandelt. 2006 als PDF-Magazin mit angeschlossener Website gestartet, war es zwischenzeitlich zum Blog geworden. Dafür passte das bisherige Design recht gut. Aber seit Juli 2013 wird das Magazin wieder seinem Namen gerecht und erscheint in monatlichen Ausgaben. Das aber wurde kaum klar.
- Über die Jahre hatte sich viel auf der Seite angesammelt, das im Grunde gar nicht mehr gebraucht wurde, u.a. die Performance beeinträchtigte und die Seite unübersichtlich und unruhig machte.
Die Wunschliste
Entsprechend lange wollten wir uns eine neue Grundlage in Sachen Design schaffen. Idealerweise sollte sie so gut angelegt sein, dass wir die nächsten Jahre darauf aufbauen können. Auf unserer Wunschliste:
- Wir sind ein digitales Magazin, das bewusst auf klassische Online-Werbung verzichtet und sich stattdessen über die Leser und einen Sponsor refinanziert. Wir müssen also keinerlei Anzeigenplätze einplanen. Diesen Vorteil wollten wir maximal nutzen.
- Mit einem Blick auf die Startseite soll deutlich werden, dass es bei uns tatsächlich so etwas wie „Ausgaben“ gibt, die man kaufen oder abonnieren kann.
- Die Inhalte gehören in den Vordergrund. Unsere Gastautorinnen und -autoren stecken unwahrscheinlich viel Zeit, Mühe und Herzblut in ihre Beiträge. Entsprechend wollten wir ihre Artikel erstklassig präsentieren. Sprich: wenig Ablenkung, viel Weißraum, gut lesbare Schrift. Deshalb haben wir außerdem eine neue Übersicht zu allen Autorinnen und Autoren sowie eine Übersicht zu allen bisherigen Ausgaben und Beiträgen (beides wird gerade noch aktualisiert).
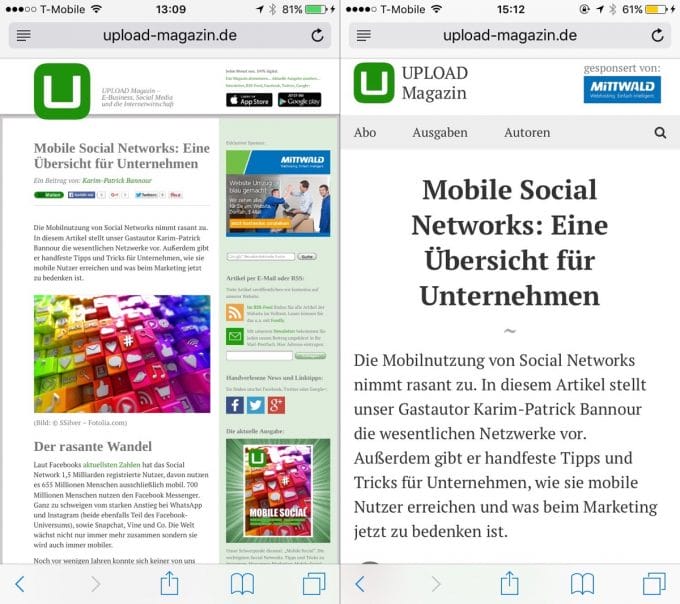
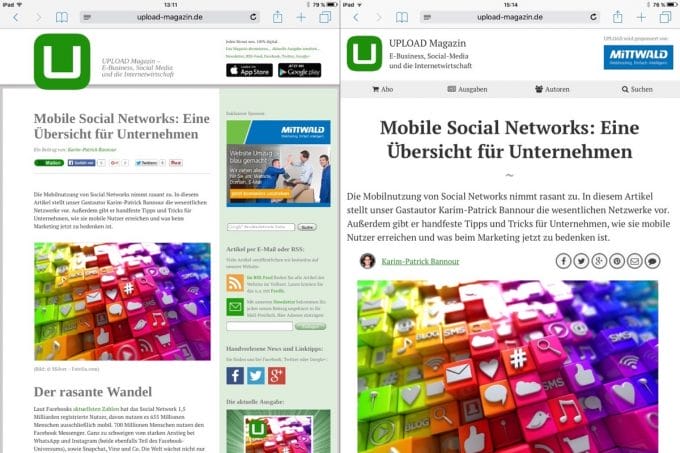
- 20 Prozent unserer Besucher lesen uns auf Mobilgeräten, Tendenz wie überall steigend. Torben Leuschner hat die neue Seite nun gemäß dem „Mobile First“-Ansatz entworfen: Ausgehend von der Smartphone-Version zu einer Tablet- und einer Desktop-Version. Egal wo man ist und welches Gerät man nutzt, wir sollten nun immer angenehm lesbar sein.
- Schnelle Ladezeiten! Zwar sind theoretisch schnelle Internetanschlüsse heute weit verbreitet und die Geräte werden immer leistungsfähiger. Aber das ist kein Grund, Bandbreite zu verschwenden und die Browser mit Tonnen von JavaScript in die Knie zu zwingen. Eine Seite soll schnell laden – gerade auch unterwegs. Torben Leuschner hat viel unternommen, um das zu ermöglichen. Mehr dazu gleich.
Mit anderen Worten: Bei uns soll man ganz ohne Adblocker und „Readability“-Funktion auskommen – unsere Seite sieht schon von Haus aus genau so aus, wie man sich das als Leser (und Autor und Sponsor) wünschen würde.
Bewusster Verzicht
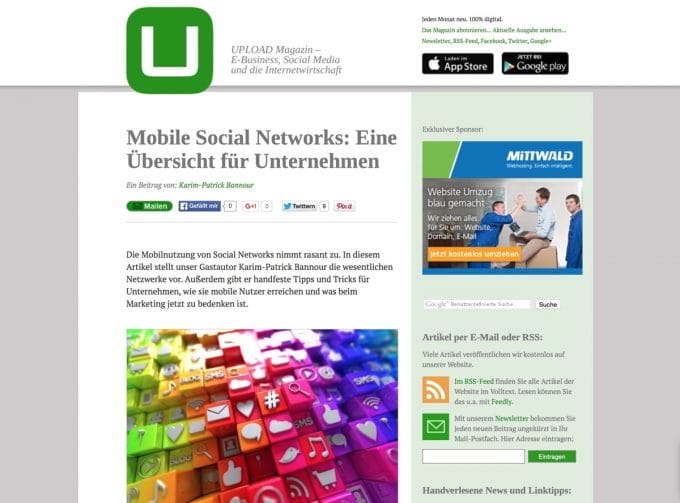
Sehr bewusst haben wir auf viele Dinge verzichtet, die an sich unverzichtbar scheinen und auf nahezu jeder anderen Seite zu finden sind. Die rechte Seitenleiste ist beispielsweise komplett verschwunden. Wir haben außerdem keine Overlays, die um Newsletter-Abos werben. Wir haben keine Fly-Ins, die beim Runterscrollen auf andere Artikel hinweisen. Es gibt keine einzige klassische Onlinewerbung auf der Seite. Wir haben keine Facebook-Fanpage-Box. Es gibt keine… Die Liste ließe sich lange fortsetzen.
Wir machen das, weil das genau das ist, was wir wollen. Und wir können das so machen, weil wir einen anderen Ansatz haben als alle anderen Angebote in diesem Themenbereich. Paid Content plus Sponsor, aber keine Onlinewerbung – das ist unsere Formel. Dabei sind wir sogar noch radikaler geworden: Selbst der Werbeplatz unseres Sponsors ist im Zuge des Redesigns rausgeflogen. Sein Logo findet man dafür nun oben rechts auf allen Seiten. Und obwohl wir über Abos und Einzelverkäufe einen Teil unserer Einnahmen erzielen, machen wir es jetzt so leicht und bequem wie nie, unsere Artikel gratis zu lesen – ohne Anmeldung, ohne Firlefanz, einfach so. Abonnenten bekommen die Ausgaben weiterhin früher und in anderen Formaten (App, E-Book). Ansonsten aber zwingen wir niemandem etwas auf.
Die ersten zwei Jahre sind dank unserer Leserinnen und Leser, der Gastautorinnen und Gastautoren sowie unseres Exklusivsponsors Mittwald überaus erfolgreich gewesen. Und obwohl wir nur einen einzigen großen Beitrag pro Woche haben, sind unsere Leserzahlen hier auf der Seite enorm angestiegen.
Bei alldem steht hinter uns kein Verlag und wir haben das Magazin ohne jedes Kapital gestartet. Es entsteht aus sich selbst heraus.
Vorher-Nachher-Vergleich
Schauen wir uns doch einmal an drei Beispielen an, wie wir uns optisch weiterentwickelt haben:




Diese Screenshots können dabei nur einen ungefähren Eindruck vermitteln. Aus meiner Sicht hat es sich sehr gelohnt, dass wir so konsequent aufgeräumt haben.
Technische Umsetzung
Torben Leuschner hat mir in einigen Spiegelstrichen aufgeschrieben, was ihm bei der Umsetzung des Designs wichtig war. Hier seine Notizen:
- Das Theme wurde von Grund auf neu erstellt. Ein Framework oder gar ein Premium Theme als Grundlage kommt nicht zum Einsatz. Dies hat den Vorteil, dass man keinen unnötigen Ballast mitschleppt, was sowohl der Ladezeit als auch der Ausrichtung auf mobile Geräte zu Gute kommt.
- Bis auf das Plugin „Advanced Custom Fields“ kommen keine Plugins zum Einsatz, um Theme-kritische Funktionen umzusetzen. Sämtliche Features wurden stattdessen direkt im Code des Themes implementiert. So entstehen weniger Sicherheitslecks, die Seite bleibt besser wartbar und man erreicht eine höhere Ladegeschwindigkeit.
- Das Theme wurde vollständig Mobile First programmiert. Das bedeutet, man startet sowohl konzeptionell als auch technisch beim kleinst möglichen Viewport und arbeitet sich Schritt für Schritt zur maximalen Auflösung vor. Dadurch erreicht man im Idealfall eine weitaus bessere User Experience sowie Performance auf mobilen Geräten, ohne dass die „Desktop-Version“ darunter leidet. Zudem muss man sich im Vorfeld bereits wesentlich mehr Gedanken zur Priorisierung und Linearisierung der Inhalte machen.
- Der CSS-Code wurde via SASS bzw SCSS entwickelt. Insgesamt werden dabei vier CSS-Dateien generiert: critical.css, non-critical.css, archive.css und singular.css. Die critical.css beinhaltet seitenübergreifende CSS-Anweisungen für den „above the fold“-Bereich. Diese werden immer direkt im <head> via <style> ausgegeben. Ähnlich verhalten sich archive.css und singular.css, jedoch greift hier eine serverseitige Weiche, um je nach Seitentyp nur eine der Dateien auszulesen. Die non-critical.css beinhaltet Eigenschaften für den „below the fold“-Bereich und wird asynchron nachgeladen. Dies hat den Vorteil, dass der Aufbau des „above the fold“-Bereiches nicht durch andere Ressourcen blockiert wird und die Website wesentlich schneller aufbaut.
- Es wurde darauf geachtet, dass JavaScript nicht das Rendering des „above the fold“-Bereiches verändern kann. Aus dem Grund werden die einzelnen JavaScript-Dateien mit Hilfe des Plugins „WP Rocket“ in möglichst kleine Teile zusammengefasst und minifiziert, und im Footer geladen. Eine Prioritisierung der Dateien ist aus dem Grund nicht notwendig.
- Serverseitig werden die Seiten mit Hilfe des Plugins „WP Rocket“ für nicht angemeldete Benutzer gecached. Dadurch sind weniger WordPress-Berechnungen und Datenbankabfragen notwendig, so dass die Auslieferung des initialen HTML-Dokuments wesentlich beschleunigt wird.
- Sämtliche Icons werden via Font Awesome ausgeliefert.
- Auf die Integration der bekannten Social Buttons (Facebook Like, Tweet this etc.) wurde aus Performance- und Datenschutz-Gründen bewusst verzichtet. Stattdessen lassen sich Inhalte via individuellen Button bequem in einem neuen Tab teilen.
- Sämtliche statischen Grafiken wie Logos usw. liegen als normale und Retina-Version vor. Falls nötig, werden sie über das srcset-Attribut im img-Element entsprechend ausgespielt.
Ausblick
Sicherlich werden wir noch einige Feinjustierungen vornehmen. Wir sehen das jetzige Design bei alldem als neue Grundlage, die uns für die kommenden Wochen, Monate und Jahre mehr Freiraum gibt, uns weiterzuentwickeln. Aber es wird hoffentlich auch schon so deutlicher, wer wir sind, wofür wir stehen und was uns von anderen Angeboten unterscheidet.
Jan hat mehr als 20 Jahre Berufserfahrung als Online-Journalist und Digitalpublizist. 2006 hat er das UPLOAD Magazin aus der Taufe gehoben. Seit 2015 hilft er als CONTENTMEISTER® Unternehmen, mit Inhalten die richtigen Kunden zu begeistern. Und gemeinsam mit Falk Hedemann bietet er bei UPLOAD Publishing Leistungen entlang der gesamten Content-Marketing-Prozesskette an. Der gebürtige Hamburger lebt in Santa Fe, New Mexico.

Torben macht immer gute Arbeit und das ist ihm auch hier gut gelungen. Ich habe ja schon immer die These vertreten, dass „weniger mehr ist“ – Endlich hält sich mal jemand dran. Wunderbar.
Gefällt mir hervorragend, und ist in der Tat rasend schnell! Gratuliere.
Glückwunsch. Sehr gelungen.
Glückwunsch zum gelungenen Relaunch :-) Schaut gut aus ^^
Super aufgeräumt und übersichtlich! Well done!
Na, sehen wir mal. Weißräume zwischen Überschrift und Text und zwischen den Mobil-Screenshots, die eine ganze Bildschirmseite umfassen (und mein Monitor ist groß), List-Bullets und andere Icons, die nur als Platzhalter angezeigt werden und eine ohne Bezug zu irgendwas rumschwebende, rechtsunwirksame Einverständniserklärung zu Cookies.
Fortschritt würde ich das nicht nennen.
Ach ja, ich habe Spytechniken wie Javascript, nachgeladene Schriften und Cookies selbstverständlich deaktiviert. Wer ist denn post Snowden noch so dumm sowas aktiviert zu lassen und programmiert Seiten, die dann nicht mehr funktionieren?
Die Datenübertragung an Google, Facebook usw. durch Einbindung Social-Icons und Google Fonts ist übrigens auch rechtswirdig, Safe Harbour wurde vom EUGH gekippt.
Vielen Dank für die vielen Hinweise, wenn sie auch nur teilweise stimmen.
Unsere Social-Buttons sind bspw. reine Links zu Facebook, Twitter etc. Da wird also überhaupt nichts übertragen und es gibt da auch keine JavaScripte. Links zu Facebook & Co. sind weiterhin erlaubt und auch aus Sicht des Datenschutzes unproblematisch.
Der Cookie-Hinweis entspricht dem, was allgemein empfohlen wird. Wenn es da andere Informationen gibt, freue ich mich über einen Link, dann passen wir das an. Cookies kann man bei uns übrigens problemlos abschalten, die Seite funktioniert auch ohne.
Was den Weißraum angeht, würde ich mich über einen Screenshot freuen und einen Hinweis, auf welchem Rechner mit welchem Browser das Problem besteht.
Meines Wissens werden durch die Google Fonts auch keine personenbezogenen Daten zu Google übertragen – und darum geht es ja beim „Safe Harbor“-Abkommen. Auch hier würde ich mich über einen konkreten Hinweis z.B. in Form eines Links freuen, wo ich das nachlesen kann, falls ich da falsch liege.
> Unsere Social-Buttons sind bspw. reine Links zu Facebook
Mein Fehler, hatte ich nicht überprüft, üblich sind eingebundene Scripts.
> Der Cookie-Hinweis entspricht dem, was allgemein empfohlen wird. Wenn es da andere Informationen gibt, freue ich mich über einen Link,
Allgemein empfohlen heißt aber doch nicht richtig. Es ist eine rechtliche Frage. Man kann nicht während du die Seite schon nutzt sagen, wenn Du die Seite nutzt, hast Du dem zugestimmt. Microsoft lässt man das bei den Lizenzen seit Jahren bei der EULA durchgehen, obwohl es streng genommen rechtswidrig ist, weil man das vor dem Öffnen mitgeteilt bekommt. Wer aber den Rechtsverstoß verfolgt, bekommt sein Geld für per Zwang gekaufte Win-Lizenzen zurück, die ja bei jedem PC dabei sind, weil das eben rechtswidrig ist.
Was rechtlich zu tun wäre ist die Zustimmung der Seite vorzuschalten und nur wer der Verwendung von Cookies zustimmt kommt weiter. Sourceforge macht das so, erzwingt damit aber Javascript, was wieder Probleme beim Datenschutz bringt. Einfacher wäre Cookies weg lassen, braucht man bei sowas sowieso nicht.
> Cookies kann man bei uns übrigens problemlos abschalten, die Seite funktioniert auch ohne.
Habe ich bemerkt, darauf wird aber nicht hingewiesen. Stattdessen wird eine Einverständniserklärung zur Nutzung von Cookies gefordert, die, aufgrund der Ausgestaltung, einem rechtsunwirksamen Haftungsausschluß herbeizuführen versucht.
> Was den Weißraum angeht, würde ich mich über einen Screenshot freuen und einen Hinweis, auf welchem Rechner mit welchem Browser das Problem besteht.
Entsteht mit FF auf Linux, Cookies und Javascript deaktiviert. Sowas ist die Folge von schlechtem CSS-Design und Javascript. Komischweise sind jetzt die Abstände weg, jetzt kleben die Bilder zusammen. Wurde was geändert? Screenshot wäre kein Problem, wenn man einen anhängen könnte.
> Meines Wissens werden durch die Google Fonts auch keine personenbezogenen Daten zu Google übertragen
Irrtum. Durch die Kontaktierung des Google-Servers wird die IP übertragen. Das ist nach Einschätzung des Unabhängigen Landeszentrums für Datenschutz eine personenbezogene Information. Mit aktiviertem Javascript kommen weitere Unterscheidungsmerkmale dazu, auch durch den Header, den Google bei der Gelegenheit bekommt. Weitere und sehr viele personenbezogene Daten an Google per google-analytics gehen mit diesem Script raus (function(i,s,o,g,r,a,m){i[‚GoogleAnalyticsObject‘]=r;i[r]=i[r]||function()
})(window,document,’script‘,’//www.google-analytics.com/analytics.js‘,’ga‘);
Der Cookie-Hinweis schwebt jetzt nicht mehr, sieht besser aus aber die weitere Nutzung mit Einverständnis bringt auch nichts, wenn die Cookies vor der Zustimmung gesetzt werden. Da der neue Hinweis nach Belieben auftaucht und verschwindet kann er auch keine Rechtswirkung entfalten.
Zum Cookie-Hinweis kann ich einmal diesen Artikel eines Anwalts empfehlen, der definitiv in der Materie steckt. Falls es da aus berufenem Munde etwas zu lesen gibt, das deine Aussagen belegt, freue ich mich weiterhin auf einen Link.
Zu der Aussage, Google Fonts zu nutzen sei für eine deutsche Seite illegal, brauche ich ebenfalls mehr als deine Aussage, sondern eine nachprüfbar verlässliche Quelle.
An Google Analytics gehen bei uns übrigens genau überhaupt gar keine personenenbezogenen Daten heraus, weil wir das natürlich so nutzen, wie es dem deutschen Recht entspricht und die IP des Nutzers gekürzt wird.
Ich freue mich sehr, dass jemand den Mut hat, sich zu verwirklichen und die ausgetretenen Pfade zu verlassen. Zumal das Ergebnis absolut Klasse ist. Das Lesen steht im Vordergrund und funktioniert auf allen Devices wunderbar.
Ich wünsche Euch noch viele weitere, kluge Entscheidungen wie diese und viel Freude mit dem Ergebnis.
Content meets Technology vom Feinsten!
Ich denke, mit diesem Meisterwerk setzt ihr für die nächste Zeit Maßstäbe. Mein Feedback fällt deshalb sehr gut aus. Bei der Homepage-Überarbeitung wurden komplett die Leserwünsche in den Mittelpunkt gestellt.
Radikaler geht es kaum noch.
Schön zu sehen, wenn Programmierer und Content-Spezialisten eine Einheit bilden und ihre eigenen Vorstellungen komplett umsetzen können.