Soll deine WordPress-Website eine Chance haben, in Suchmaschinen gefunden zu werden, braucht es einige grundsätzliche Einstellungen und Handgriffe. Marc Hillebrand, Senior Produkt Marketing Manager bei Host Europe, gibt dir in seinem Beitrag einen Überblick zu fünf wichtigen Grundlagen für erfolgreiches WordPress SEO, die auf jeden Fall stimmen sollten.

Inhaltsverzeichnis
Zusammenfassung
- Die Sichtbarkeit und Benutzerfreundlichkeit einer Website sind entscheidend für ihren Erfolg.
- Einfache Optimierungsmaßnahmen können die Sichtbarkeit einer WordPress-Website deutlich verbessern.
- Die Indexierung der Webseite durch Suchmaschinen ist eine grundlegende SEO-Maßnahme.
- Eine optimierte Seitenladegeschwindigkeit verbessert sowohl die Nutzererfahrung als auch das Suchmaschinenranking.
- Ein gut strukturiertes Überschriften-System erhöht die Lesbarkeit und Auffindbarkeit von Inhalten.
- Eine aussagekräftige URL-Struktur ist wichtig für die Benutzerfreundlichkeit und SEO.
- Die Verwendung von SSL-Verschlüsselung schützt Daten und erhöht das Vertrauen in die Website.
Sichtbarkeit und Benutzerfreundlichkeit entscheiden über Erfolg und Misserfolg einer Website. Bei der Erstellung von Inhalten für eine Webseite zählen dabei vor allem drei wesentliche Punkte: die Qualität der Webseite, die Erwartungen der Zielgruppe, und die aktuellsten Anforderungen in Sachen Suchmaschinenoptimierung. Deine WordPress-Website sollte also sowohl für Nutzer:innen als auch für Suchmaschinen optimal erreichbar sein.
Eine gut strukturierte und sichtbare Website verbessert deshalb die allgemeine Benutzererfahrung und sorgt für bessere Suchmaschinen-Platzierungen. Und hier die gute Nachricht: Bereits mit einfachen Optimierungsmaßnahmen kannst du selbst dazu beitragen, die Sichtbarkeit deiner WordPress-Website zu verbessern. Wir haben folgend einige praktische Tipps, damit du in wenigen Schritten deine WordPress-Webseite SEO-freundlich gestalten kannst.
1. Indexierung der Webseite
Fangen wir ganz simpel an. Die wohl erste und wichtigste SEO-Maßnahme besteht darin, die Webseite für Suchmaschinen indexieren zu lassen, damit sie von Crawlern gefunden und ins Suchmaschinen-Verzeichnis aufgenommen werden kann. Auf diese Weise wird sie nicht nur mehr Traffic und Reichweite erreichen, sondern wirkt auf Besucher:innen auch deutlich vertrauensvoller.
Und so geht’s:
- Nachdem du dich in das Backend deiner WordPress-Website eingeloggt hast, klicke in der Menüleiste links auf „Einstellungen“.
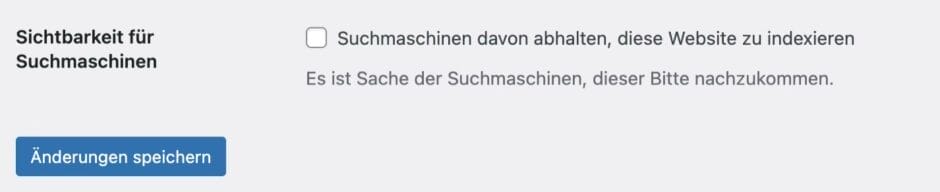
- Im Unterpunkt „Lesen“ findest du weiter unten den Punkt „Sichtbarkeit für Suchmaschinen“.
- Überprüfe, ob in der Checkbox vor „Suchmaschinen davon abhalten, diese Website zu indexieren“ ein Haken gesetzt ist.
- Entferne gegebenenfalls den Haken und klicke auf den Button „Änderungen speichern“, damit Google die Website indexieren kann.

2. Seitenladegeschwindigkeit optimieren
Nicht nur User:innen nervt eine langsam ladende Seite, auch Suchmaschinen sind keine großen Fans des Schneckentempos. Die Seitenladegeschwindigkeit wirkt sich deshalb nicht nur auf die User-Experience aus, sondern wird auch von Suchmaschinen als Ranking-Faktor berücksichtigt. Langsame Ladezeiten erschwert Crawlern schließlich, eine Webseite aufzufinden. Sie wirken sich somit negativ auf das Suchmaschinen-Ranking aus, was wiederum die Sichtbarkeit und den Traffic verringert. Deshalb ist es wichtig, die Seitenladegeschwindigkeit möglichst zu optimieren.
Und so geht’s:
Schritt 1: Server- und Hosting-Optionen überprüfen
Ein leistungsstarker Webhost kann die Seitenladegeschwindigkeit erheblich verbessern. Überprüfe die Performance deines aktuellen Hosting-Anbieters. Wenn du feststellst, dass dein aktuelles Hosting-Angebot nicht den gewünschten Geschwindigkeits-Anforderungen entspricht, erwäge ein Update auf einen besseren Hosting-Plan oder ziehe in Betracht deinen Anbieter zu wechseln. Einige Anbieter setzen auf ein CDN (Content-Delivery-Network) und spezielle Lastausgleich-Features, die Webseiten auch bei starkem Besucherandrang besonders schnell laden lassen.
Und so geht’s:
- Informiere dich über die Spezifikationen deines aktuellen Hosting-Plans. Kriterien sind hier der Serverstandort und die Serverressourcen. Ein Server, der geografisch näher an deiner Zielgruppe ist, kann die Ladegeschwindigkeit verbessern. Bei den Serverressourcen solltest du auf CPU, RAM und die Art des Speicherplatzes (SSD vs. HDD) achten. SSDs bieten in der Regel schnellere Ladezeiten.
- Teste die Serverantwortzeit mithilfe von Tools wie GTmetrix, Pingdom oder Google PageSpeed Insights. Eine gute Serverantwortzeit sollte unter 200 ms liegen.
- Prüfe in der Serverkonfiguration, ob dein Hosting-Anbieter Funktionen wie Gzip-Komprimierung, Caching und HTTP/2 unterstützt. Empfohlen wird hier Gzip-Komprimierung, da sie die Dateigröße reduziert und so Ladezeiten verbessert.
- Vergleiche deinen aktuellen Hosting-Anbieter mit anderen Anbietern hinsichtlich Ladegeschwindigkeit, Kundenservice und Serverstabilität. Managed WordPress-Hosting-Anbieter wie Host Europe, SiteGround, Kinsta oder WP Engine sind bekannt für ihre gute Performance.
Schritt 2: Bildoptimierung für deine Webseite
Bilder und visuelle Inhalte sind wichtige Bestandteile einer erfolgreichen Webseite. Hierbei ist es wichtig, auf eine gute Qualität zu achten. Gleichzeitig wirkt sich die Größe der Datei auf die Ladezeit der Webseite aus. In WordPress gibt es hierfür die Lazy-Loading-Funktion, welche dafür sorgt, dass Bilder erst dann geladen werden, wenn sie in den sichtbaren Bereich des Browsers kommen. Dies reduziert die Ladezeit der Website und verbessert die Performance.
Und so geht’s:
- Melde dich in deinem WordPress-Admin-Bereich an.
- Wähle zur Bearbeitung „Beiträge“ oder „Seiten“ in den Einstellungen
- In WordPress ist Lazy Loading für Bilder ab Version 5.5 standardmäßig aktiviert.
- Um zu überprüfen, ob die Bilder nur geladen werden, wenn sie in den Sichtbereich kommen, öffne bei der Seitenvorschau mit einem Rechtsklick die Entwicklerkonsole. Wähle „Untersuchen“ und anschließend „Netzwerk“. Lade die Seite neu, während die Entwicklertools geöffnet sind und suche in der Liste nach den Bilddateien, die geladen werden, wenn du auf der Seite nach unten scrollst.
- Falls dem nicht der Fall ist, können Plugins wie Lazy Load by WP-Rocket oder Smush dabei unterstützen.
Deine Bilder solltest du zunächst komprimieren, bevor du sie auf der Webseite hochlädst. Hierfür kannst du ein Bildbearbeitungsprogramm verwenden (beispielsweise kannst du ein Originalbild von 2400 x 1200 Pixel auf eine Bildgröße von 600 x 300 Pixel verkleinern). Die Option der Komprimierung zeigt das Bildbearbeitungsprogramm an, sobald du das Dateiformat .jpeg oder .jpg wählst.
Siehe ergänzend dazu den UPLOAD-Artikel „WordPress Tipps und Tricks: Der richtige Umgang mit Bildern“
Das UPLOAD Magazin nutzt EWWW Image Optimizer. Dieses Plugin optimiert hochgeladene Bilder automatisch, unterstützt das oben genannte Lazy Loading und kann die Bilder auf Wunsch über ein Content Delivery Network ausliefern.
Schritt 3: Wähle ein schnelles und optimiertes Theme
Das Theme deiner Website bestimmt das Design und die Funktionalität deiner WordPress-Website. Es legt fest, wie deine Seite aussieht und sich für die Nutzenden anfühlt, einschließlich Layout, Farben, Schriftarten, Bilder und andere Designelemente. Genau diese Theme-Komponenten können die Geschwindigkeit der gesamten Website beeinflussen.
Und so geht’s:
- Um ein gut optimiertes Theme zu nutzen, gehe in den Einstellungen zu „Design“ und dann weiter zu „Themes“.
- Suche dort nach einem schnellen und optimierten Theme, das die Performance unterstützt. Dieses sollte leichtgewichtig sein. Beliebte Optionen sind Astra, GeneratePress, Go oder Neve.
- Hast du ein passendes Theme gefunden, aktiviere das neue Theme oder optimiere dein bestehendes Theme gemäß den Empfehlungen des Theme-Entwicklers.
Schritt 4: Caching-Plugin installieren
Ein Caching-Plugin in WordPress verbessert die Seitenladegeschwindigkeit und die allgemeine Leistung deiner Website, indem es statische Versionen deiner Seiten und Inhalte speichert und anzeigt.
Und so geht’s:
- Gehe in den Plugin-Einstellungen auf „Installieren“.
- Suche dort nach einem Caching-Plugin wie WP Super Cache, W3 Total Cache oder WP Rocket.
- Installiere das Plugin deiner Wahl und aktiviere es.
- Konfiguriere anschließend die Caching-Einstellungen gemäß den Empfehlungen des Plugins.
Das UPLOAD Magazin nutzt SWIS Performance, da es besonders gut mit dem oben genannten EWWW Image Optimizer zusammenarbeitet.
3. Das richtige Überschriften-System nutzen
Das Überschriften-System von WordPress ist ein wichtiges Werkzeug, um Inhalte wie beispielsweise Texte, Bilder oder Videos zu gliedern und diese somit zu priorisieren und klarer zu strukturieren. Durch die bessere Lesbarkeit erhöhst du nicht nur die Nutzungsfreundlichkeit deiner Besucher:innen, sondern auch für Suchmaschinen wird dein Content leichter auffindbar und besser verständlich.
Und so geht’s:
Schritt 1: Überschriften-Ebenen verstehen
WordPress bietet verschiedene Überschrifts-Ebenen an, die von H1 bis H6 reichen. Dabei steht H1 für die wichtigste Überschrift auf einer Seite und H6 für die am wenigsten wichtige. Den H1-Tag sollte es dabei nur einmal pro Seite geben und ist der Hauptüberschrift einer Seite vorbehalten.
Schritt 2: Beitrag oder Seite im Block-Editor auswählen
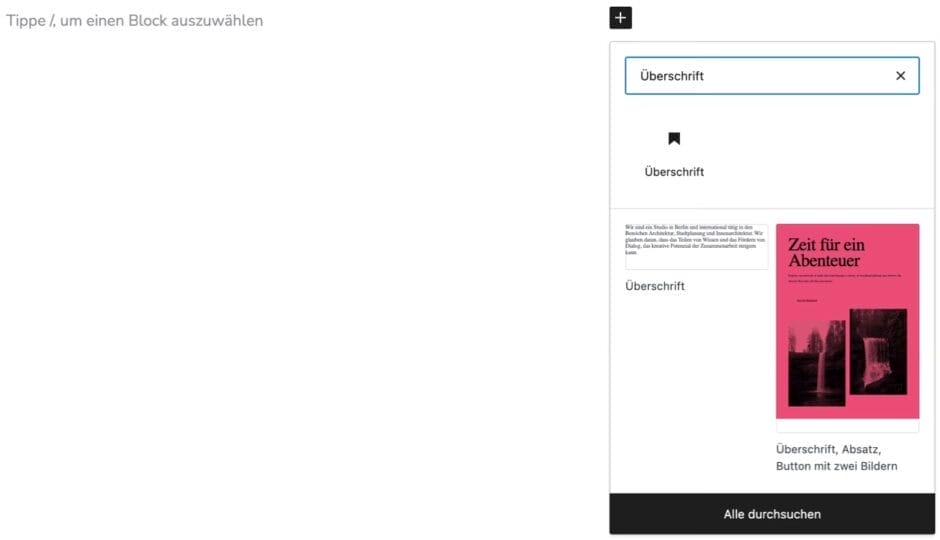
Klicke im Dashboard auf „Beiträge“ oder „Seiten“, je nachdem, was du bearbeiten möchtest. Alternativ kannst du auch auf „Neu hinzufügen“ klicken, um einen neuen Beitrag oder eine neue Seite zu erstellen. Klicke auf das Plus-Symbol oben links oder in der Mitte des Editors, um einen neuen Block hinzuzufügen. Suche nach „Überschrift“, falls du den entsprechenden Block nicht in der Liste siehst.

Schritt 3: Überschrift eingeben und im Block-Editor formatieren
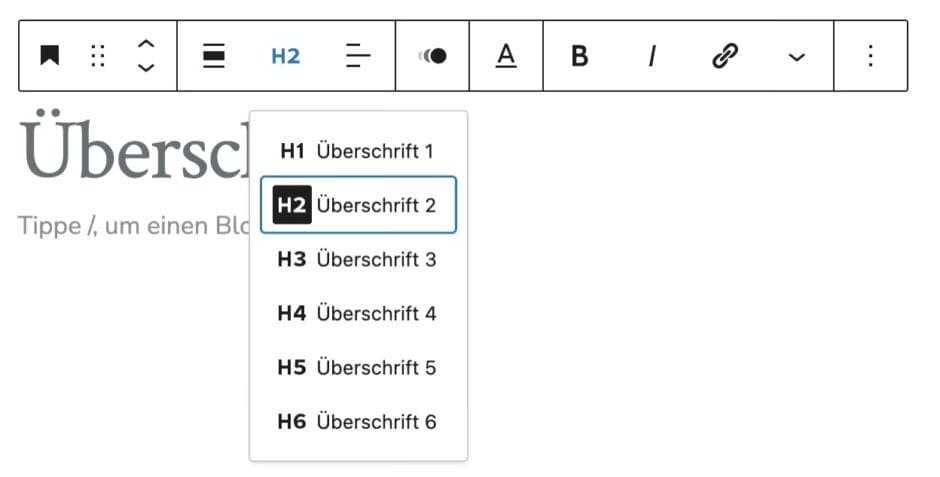
Hier kannst du nun den gewünschten Text für die Überschrift eingeben und im Kontextmenü des Blocks die Ebene der Überschrift festlegen (H1, H2, H3, H4, H5, H6). Wiederhole die Schritte, um weitere Überschriften hinzuzufügen und den Text so in übersichtliche Abschnitte zu gliedern.

Achte darauf, Keywords in deine Überschriften zu integrieren, diese jedoch nicht durch „Keyword-Stuffing“ zu überladen: Übertreibe es also nicht, sondern achte auf einen natürlichen Text. Zudem empfiehlt sich eine konsistente Formatierung einzuhalten für eine bessere User Experience: Die Ebenen der Überschriften und Unter-Überschriften sollten also sinnvoll die inhaltliche Struktur wiedergeben.
Optional: Formatierung mit dem Classic Editor
Du kannst die Überschrift auch manuell mit dem Classic Editor direkt bei der Erstellung des Beitrages über die Werkzeugleiste formatieren.
Wähle hierfür bei der Eingabe des Textes die gewünschte Überschriftebene (H1, H2, etc.) aus. Du kannst den Text aber auch im Nachhinein anpassen: Markiere hierfür den Text, den du als Überschrift formatieren möchtest und klicke nun im Formatierungsmenü oben im Editor auf das Dropdown-Menü für „Absatz“ und wähle die entsprechende Überschriftebene aus.
Schritt 4: Überprüfe die Struktur vor der Veröffentlichung
Nutze die Vorschau, um zu sehen, wie die Überschriften auf deiner Website angezeigt werden. Stelle sicher, dass die Überschriftenstruktur logisch und gut gegliedert ist, bevor du den Beitrag oder die Seite veröffentlichst. Bist du mit deiner Struktur zufrieden, klicke oben rechts auf „Aktualisieren“ oder „Veröffentlichen“, um deine Änderungen zu speichern und die neuen Überschriften sichtbar zu machen.
4. Eine aussagekräftige URL-Struktur festlegen
Die URL-Struktur in WordPress, auch bekannt als Permalinks, ist wichtig für die Benutzerfreundlichkeit und die Suchmaschinenoptimierung deiner Website. Achte darauf, verständliche URLs zu verwenden, die den Inhalt der Seite widerspiegeln und optimalerweise relevante Keywords enthalten.
Und so geht’s:
- Melde dich in deinem WordPress-Dashboard an und navigiere in den Einstellungen zu „Permalinks“. Hier werden dir verschiedene Optionen gegeben, wie du deine URL gestalten kannst.
- Wähle eine SEO-freundliche Permalink-Struktur. Besonders geeignet ist hierfür die Option „Beitragsname“. Diese zeigt den Titel deines Beitrags in der URL an. Du kannst aber auch die „Benutzerdefinierte Struktur“ verwenden (siehe unten für Tipps).
- Klicke auf den Button „Änderungen speichern“ am Ende der Seite, um deine neuen Permalink-Einstellungen zu übernehmen.
- Überprüfe die Änderungen, indem du deine Website besuchst und nachsiehst, ob die Permalinks korrekt angezeigt werden.

Achtung: Änderst du die URL-Struktur, verändern sich die Adressen aller davon betroffenen Inhalte. Damit sind sie nicht mehr unter ihrer vorherigen URL erreichbar. Alle Links, sowohl interne als auch von außen, gehen dann ins Leere. Dies kannst du über Umleitungen beheben, was aber aufwändig sein kann und nicht ideal ist. Überlege dir also gut und idealerweise frühzeitig, wie die URLs deiner Website aussehen sollen.
Hier einige allgemeine Tipps, wie du deine URL SEO-freundlich gestaltest:
- Stelle sicher, dass deine URL keine unnötigen Parameter oder IDs enthält, da sie die Lesbarkeit beeinträchtigen können.
- Integriere relevante Keywords in die URL, die den Inhalt deiner Seite oder deines Beitrags widerspiegeln.
- Versuche, den URL-Text so kurz wie möglich zu halten, da eine kürzere, prägnante URL besser für SEO und die Nutzerfreundlichkeit ist.
- Verwende Bindestriche anstelle von Unterstrichen.Suchmaschinen erkennen Bindestriche als Worttrennzeichen, während Unterstriche als Teil eines Wortes betrachtet werden können.
- Stelle sicher, dass die URL möglichst eindeutig und einzigartig ist.
5. SSL-Verschlüsselung nutzen
SSL (Secure Sockets Layer) verschlüsselt die Verbindung zwischen deinem Server und dem Browser der Besucher:innen. Dadurch werden sensible Daten wie Passwörter oder Zahlungsinformationen geschützt. Zudem verbessert SSL dein Ranking in den Suchergebnissen und signalisiert den Besucher:innen, dass die Website vertrauenswürdig ist.
Und so geht’s:
Schritt 1: SSL-Zertifikat erwerben und installieren
Zunächst musst du die notwendigen SSL-Zertifikate erwerben. Viele Hosting-Anbieter bieten kostenlose Zertifikate. Für höhere Sicherheitsanforderungen oder zusätzliche Funktionen kannst du aber auch kostenpflichtige Versionen kaufen. Bei vielen Hosting-Anbietern gibt es die Möglichkeit, die Zertifikate einfach im Kundenbereich zu installieren. Falls du sie manuell installieren musst, folge den Anweisungen des Hosting-Anbieters.
Schritt 2: WordPress-Einstellungen anpassen
Um die SSL-Zertifikate in WordPress zu aktivieren, melde dich in deinem WordPress-Admin-Bereich an und navigiere zu den allgemeinen Einstellungen. Wähle dort die Felder „WordPress-Adresse (URL)“ und „Website-Adresse (URL)“ und ersetzte „https://“ durch „https://“. Speichere die Änderung nach der Anpassung. Es gibt aber auch Hosting-Anbieter, wie beispielswiese Host Europe oder IONOS, die alle Webseiten direkt mit „https://“ sichern. In diesem Fall müssen keine Anpassungen vorgenommen werden.
Schritt 3: Umleitung auf „https“ einrichten
Hinweis der Redaktion: Im Folgenden bearbeitest du eine Datei, die direkt mit der Sichtbarkeit deiner Website zu tun hat. Fehler können schlimmstenfalls dazu führen, dass sie nicht mehr erreichbar ist. Überlasse diesen Schritt einer Fachperson, wenn du dich nicht gut genug auskennst. Faustregel: Weißt du nicht, was eine „.htaccess“-Datei ist, lass die Finger davon und nutze stattdessen ein Plugin für die SSL-Einrichtung. Wir übernehmen ausdrücklich keine Haftung für etwaige Probleme und leisten keinen Support.
Um sicherzustellen, dass alle „https://“-Anfragen korrekt auf „https://“ landen, muss eine Umleitung eingerichtet werden. Hierfür kannst du die .htaccess-Datei manuell anpassen. Verbinde dich mit deinem Webserver über FTP oder nutze den Dateimanager deines Hosting-Anbieters. Suche im Stammverzeichnis deiner WordPress-Installation die .htaccess-Datei, um sie zu bearbeiten. Füge den folgenden Code-Schnipsel hinzu, um alle Anfragen von „https://“ auf „https://“ umzuleiten. Ersetze die Beispiel-URL https://www.deineseite.com/ durch die URL deiner Website:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.deineseite.com/$1 [R=301,L]
Speichere die Änderungen und lade die Datei zurück auf den Server.
Schritt 5: „Mixed Content“-Probleme beheben
Oft haben Websites nach der Umstellung auf „https://“ noch „Mixed Content“-Probleme. Das bedeutet, dass einige Ressourcen (Bilder, Skripte, CSS) immer noch über „https://“ geladen werden, obwohl die Seite selbst „https://“ verwendet. Dies kann zu Warnungen führen und die Sicherheit beeinträchtigen. Darum ist es wichtig, sicherzustellen, dass alle internen Links deiner Website auf „https://“ aktualisiert werden, um dies zu vermeiden.
Um die Links in deiner Datenbank zu aktualisieren, suche im Code deiner Website nach fest eingebetteten „https://“-Links (z. B. in Themes, Widgets, Plugins) und ersetzte sie durch „https://“. Falls andere Websites auf deine „http“-Seiten verlinken, kannst du versuchen, diese Website-Besitzer zu kontaktieren und sie zu bitten, ihre Links auf zu ändern.
Empfehlung: SSL-Plugin verwenden
Wenn du die manuelle Anpassung vermeiden möchtest, verwende ein Plugin, das SSL für dich aktiviert und die nötigen Einstellungen und Anpassungen vornimmt. Hier findest du passende Kandidaten …
Schritt 6: Umleitung und SSL-Zertifikate überprüfen
Teste, ob die SSL-Umstellung reibungslos funktioniert hat und alle internen Links auf deiner Website auf „https://“ zeigen. Gib deine Domain mit „https://“ in die Adresszeile ein und überprüfe, ob du automatisch auf die „https“-Version weitergeleitet wirst.
Optional: Prüfe deine Zertifikate mit Plugins
Tools wie SSL Labs oder Why No Padlock können dir dabei helfen, sicherzustellen, dass dein SSL korrekt implementiert ist. Ob eine korrekte Weiterleitung erfolgt, kannst du außerdem auch mit Tools wie Redirect Checker prüfen.
Fazit
Wie du siehst, kannst du bereits mit einigen wenigen gezielten Maßnahmen an der Optimierung deiner WordPress-Website arbeiten und somit deren Leistung verbessern:
- Seite indexierbar machen
- Seitenladegeschwindigkeit optimieren
- Überschriften richtig strukturieren
- Klare URL-Struktur erstellen
- SSL-Verschlüsselung aktivieren
Mein Tipp: Starte mit den Schritten, die mit verhältnismäßig wenig Aufwand besonders große Wirkung zeigen. Als Basis ist hierbei die Indexierung deiner Webseite und die Wahl eines starken Host-Anbieters besonders wichtig. Hast du diese Grundvoraussetzungen erfüllt, kannst du dich in den nächsten Schritten an dem weiteren Werkzeugkasten bedienen, um die Ladegeschwindigkeit deiner WordPress-Seite zu verbessern. Für den inhaltlichen Feinschliff, überprüfe zunächst deine Überschriften-Struktur und achte darauf, aussagekräftige URLs zu nutzen. Arbeite dich dann Schritt für Schritt der Anleitung entlang, um SSL-Zertifikate zu implementieren.
Damit hast du die Basis für weitere Optimierungen geschaffen, wie etwa eine bessere interne Verlinkung und mehr eingehende Links. Zudem geht nichts ohne eine professionelle Keyword-Recherche.
Gefällt dir dieser Artikel?
Dann bleib am Ball und trage dich jetzt ein ins „Update am Montag“. Darin: unsere neuesten Inhalte und Angebote, Tipps und Rabatte und vieles mehr. Kein Spam! Bereits knapp 1.800 Leser:innen sind dabei.
Dieser Artikel gehört zu: UPLOAD Magazin 117
- Weitere Artikel aus dieser Ausgabe kostenlos auf der Website lesen ...
- Bleib auf dem Laufenden über neue Inhalte mit dem „Update am Montag“ …
Schon gewusst? Mit einem Zugang zu UPLOAD Magazin Plus oder zur Content Academy lädst du Ausgaben als PDF und E-Book herunter und hast viele weitere Vorteile!
Marc Hillebrand, geboren 1991, ist als Senior Produkt Marketing Manager bei Host Europe tätig. Mit über acht Jahren Berufserfahrung in der Web-Hosting Branche hat er für eine Vielzahl von Marken auf internationaler Ebene gearbeitet. Neben seiner beruflichen Expertise entwickelt er auch selbst gerne Websites und hält sich über die neusten Trends auf dem Laufenden. Sein Wissen und seine Einblicke teilt er gerne mit anderen.
